Сервисы подбора цвета для веб-дизайна
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь .
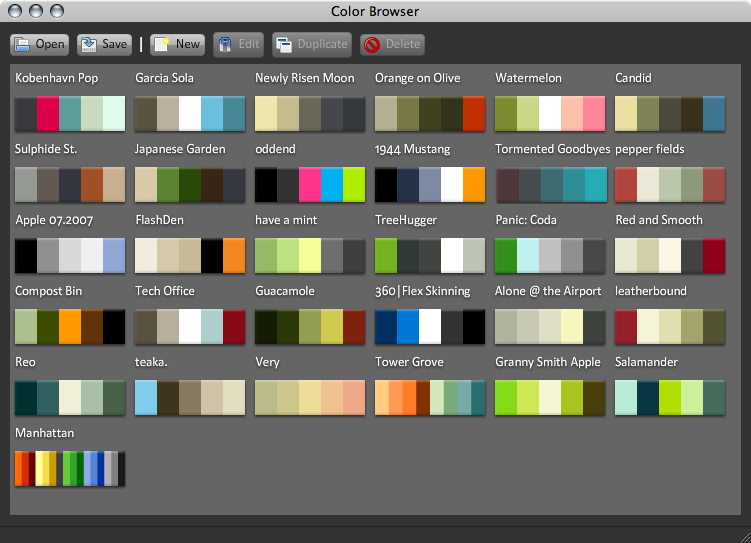
colorscheme.ru
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения.
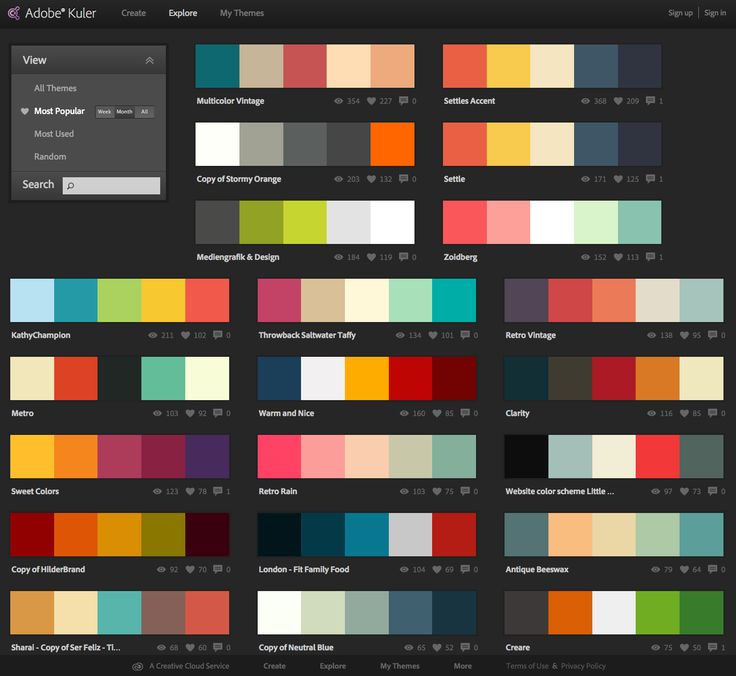
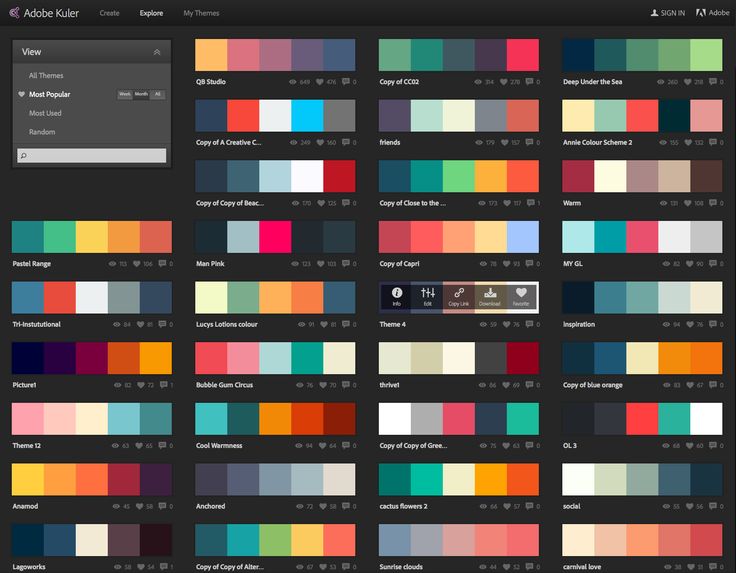
color.adobe.com
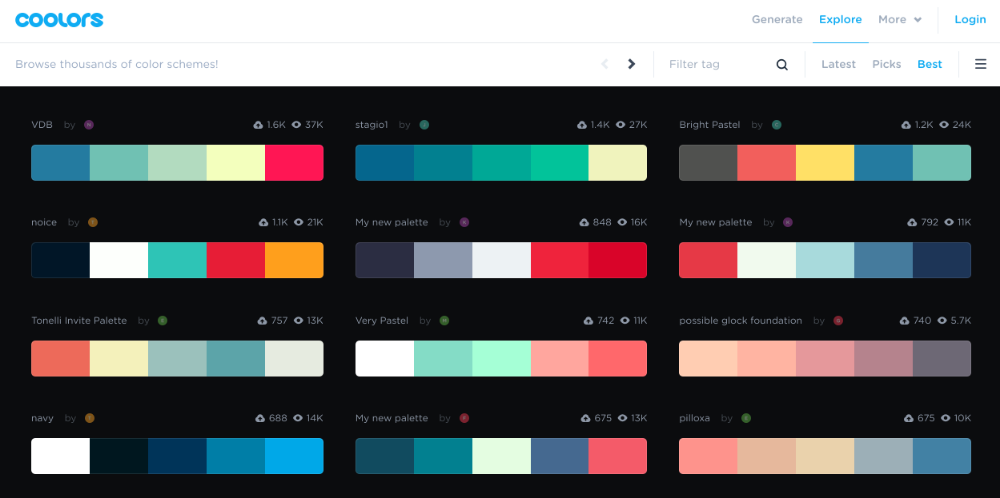
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.
paletton.com
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.
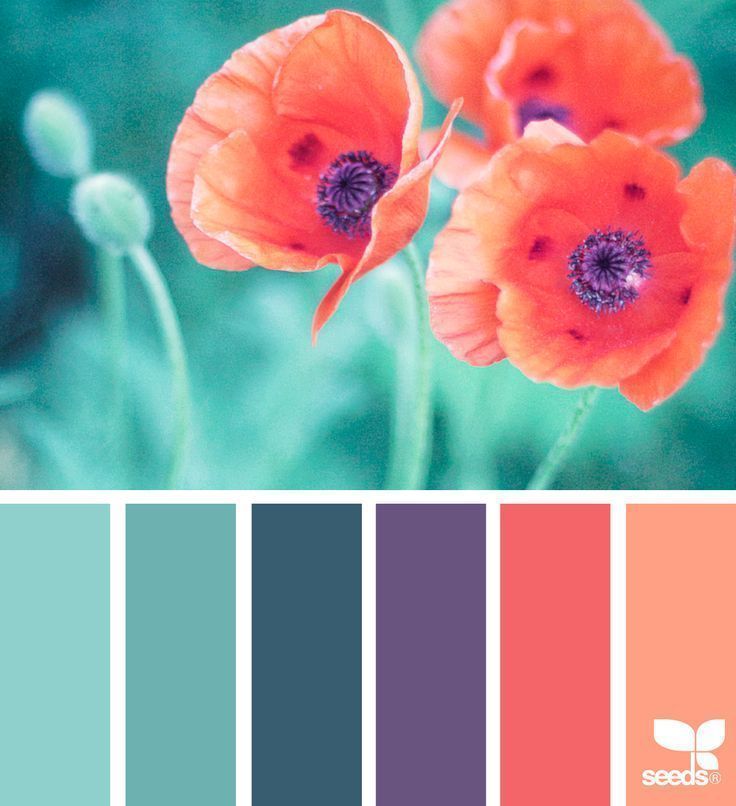
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic 🙂
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру.
Color Palette Generator
На этом сайте необходимо указать ссылку на изображение.
palettegenerator.com
На этот сайт нужно загрузить картинку со своего компьютера.
palettable.io
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».
flatcolors.net
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.
getuicolors. com
com
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? Пишите, сделаем 🙂
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Правильные сочетания и подбор цвета для сайта: рекомендации для новичков
80% всей информации из внешнего мира мы воспринимаем с помощью зрения. При виде какого-либо объекта, оценке его внешнего вида, формы и цвета мы создаем первое впечатление о нем. Человек может за доли секунды понять, что хочет купить товар только потому что ему нравится его цвет, их красивое сочетание, выбранная палитра. Согласитесь, вряд ли вы решитесь купить желто-зеленые брюки в красный горох и пойти в них на важное совещание, ведь цвета абсолютно не сочетаются и вы будете выглядеть, мягко говоря, нелепо.
Аналогичное восприятие цвета происходит у пользователя при виде сайта. Дизайн ресурса — первое, что бросается в глаза человеку, а его цвет — первое, что оценивается. Моментально подсознательно пользователь принимает решение останется ли он на странице или закроет ее, нравится ли ему цвета сайта, вызывают ли они у него приятные и правильные ассоциации или же, наоборот, отталкивают и формируют негативные эмоции.
Именно поэтому важно знать какие цвета подобрать для вашего сайта, как их комбинировать, чтобы формировать у пользователя правильные ассоциации и впечатления — те, которые станут мотиватором к просмотру сайта и дальнейшим целевым действиям.
В этой статье мы расскажем как работать с цветовой палитрой, как подбирать цветовое решение в веб-дизайне, а также подскажем какими сервисами можно воспользоваться, если вы — новичок в этом вопросе.
Зависимость цвета сайта и его стиля от ЦА
Выбор стиля сайта с точки зрения его цветового исполнения должен напрямую зависеть от целевой аудитории, ее возрастной категории, рода занятий, предпочтений и интересов. Представьте ситуацию. Сайт продает новые марки автомобилей. Соответственно, целевая аудитория у него — состоятельные мужчины возрастом от 35 лет. А теперь подумайте, захочет ли посетитель вашего сайта просмотреть предложения, если сайт будет исполнен в розовом цвете? Очень сомнительно. В данном случае ресурс и сама компания-продавец будет восприниматься несерьезно, отсюда и будет сформирована репутация компании. Вот вам яркий пример сайта по продаже вязаных изделий, где ЦА, в основном, женщины. Не впечатляет, правда?
Представьте ситуацию. Сайт продает новые марки автомобилей. Соответственно, целевая аудитория у него — состоятельные мужчины возрастом от 35 лет. А теперь подумайте, захочет ли посетитель вашего сайта просмотреть предложения, если сайт будет исполнен в розовом цвете? Очень сомнительно. В данном случае ресурс и сама компания-продавец будет восприниматься несерьезно, отсюда и будет сформирована репутация компании. Вот вам яркий пример сайта по продаже вязаных изделий, где ЦА, в основном, женщины. Не впечатляет, правда?
Суть ясна — сочетание цветов на сайте должно соответствовать ЦА. Следовательно, перед тем, как окончательно выбрать цветовое решение, необходимо детально изучить своего потенциального покупателя.
Цветовая гамма для сайта: как выбрать?
Мы уже определились с тем, что цвета сайта должны соответствовать целевой аудитории. Теперь поговорим о том какую конкретно цветовую гамму следует выбрать для каждой группы и как это сделать.
Принцип выбора цветовой палитры в соответствии с ЦА
Если говорит обобщенно о цветовых решениях, то рекомендуем опираться на следующие рекомендации:
- Для сайтов на детскую тематику лучшие цвета для сайта — яркие, контрастные и позитивные;
- Для ресурсов, где ЦА — девушки и женщины — нежные, светлые;
- Для сайтов, где целевая аудитория — мужчины — темные или нейтральные.

Конечно, каждый нюанс нужно продумывать. Если у сайта целевая аудитория и мужчины, и женщины (например, компания продает товары общего потребления), то в таких случаях следует опираться на нейтральность. Не малое значение имеет и фирменный стиль компании. Если он уже существует и укреплен на рынке (например, логотип или бренд всем знаком), то преобладающими цветами на сайте должны быть «фирменные». Но, все же, о правилах контрастности и мотивации к действию с помощью цвета забывать не стоит.
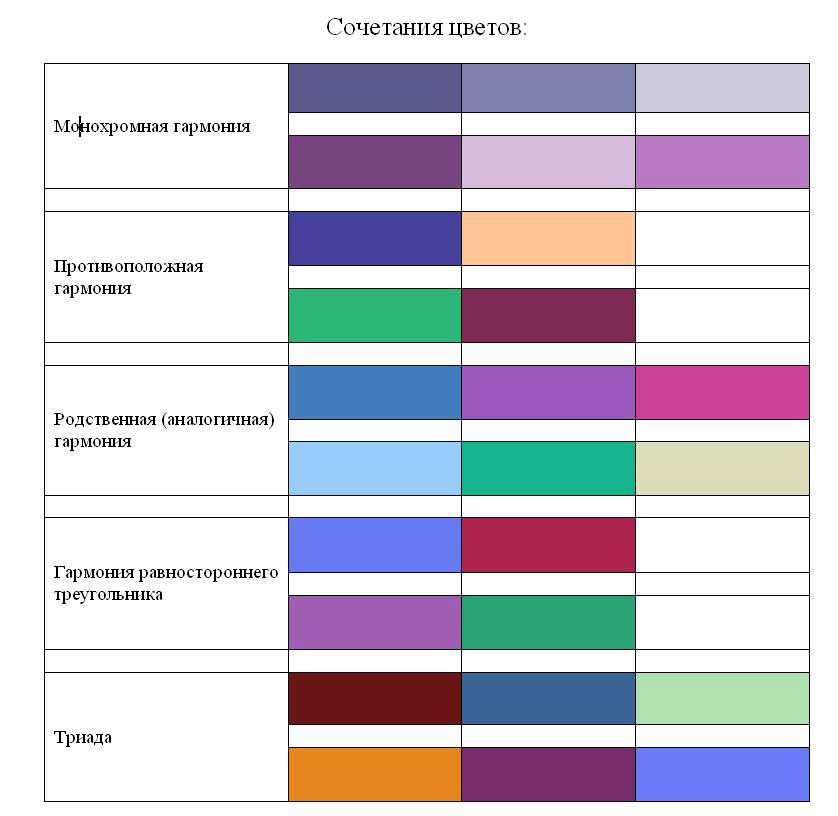
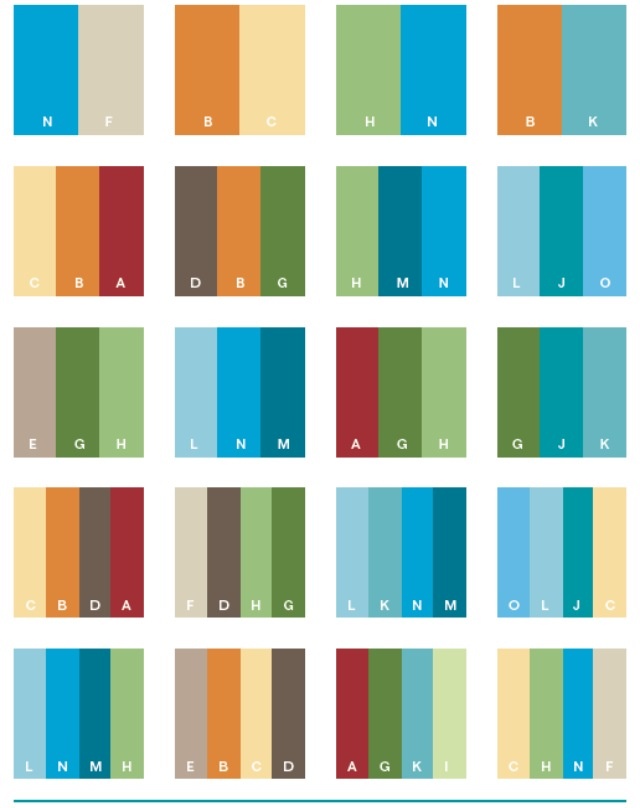
Сочетание цветов для сайта
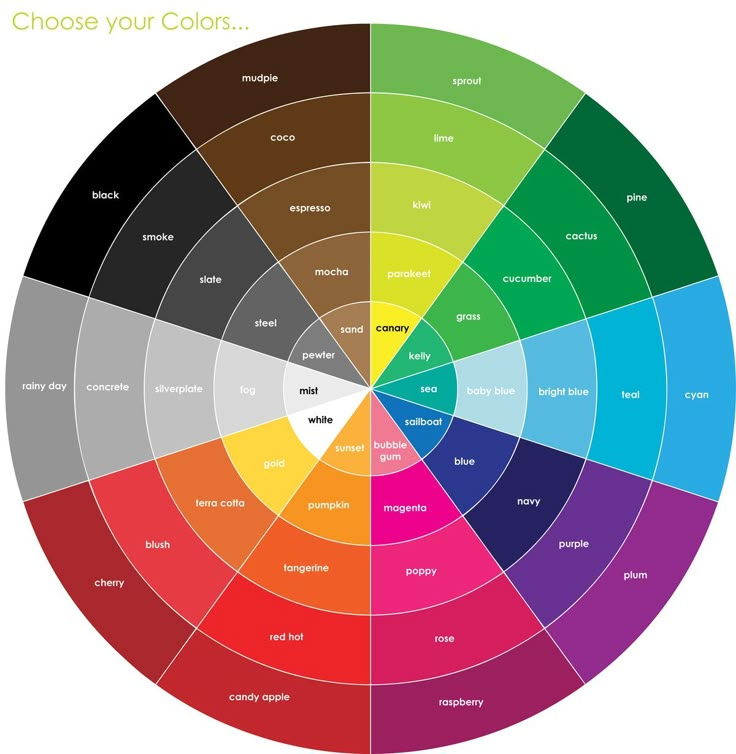
На самом деле процесс выбора сочетающихся между собой цветов не такой уж и сложный. Главное, придерживаться принципа простоты — не использоваться более 3-4 разных цветов, подбирать сочетающиеся между собой оттенки. В этом случае поможет цветовое кольцо, созданное Ньютоном еще в начале 18 века. Конечно, этот пример уже устаревший, так как дизайнерам и архитекторам представлена возможность выбирать среди тысячи оттенков с помощью специальных сервисов в режиме онлайн, о которых мы расскажем дальше.
С момента его появления художники и ученые развили идею, создав широкое разнообразие оттенков. Изначально идея была такова, что существует только три основного цвета: синий, красный и желтый. При смешивании двух цветов появлялся оттенок. При смешивании оттенка с основным цветом, появлялся новый оттенок. С помощью сочетаний оттенков в разных пропорциях насыщенности, появился современный круг цветовой палитры. Благодаря этому кругу можно выбирать основные и дополнительные цвета, используя различные методы совмещения, воздействуя тем самым на правильное восприятие сайта пользователем.
При группировке цветов можно создавать собственные оттенки, используя инструмент насыщенности и светосилы. Насыщенность отвечает за чистоту выбранного тона (чем больше его насыщенность, тем меньше вхождение серого цвета в него), а светосила за яркость.
Цветовые контрасты
У каждого цвета есть свой противоположный цвет. Оттенками, контрастными основному выбранному цвету, чаще всего делают акценты на сайте — выделяют триггеры, заголовки, подзаголовки, текст. Контрастные цвета привлекают внимание человека и создают своеобразную мотивацию к действию. Определить два цвета, контрастные друг другу, очень легко. Для этого нужно выбрать один цвет из круга и провести линию к другому, расположенному на противоположной стороне.
Контрастные цвета привлекают внимание человека и создают своеобразную мотивацию к действию. Определить два цвета, контрастные друг другу, очень легко. Для этого нужно выбрать один цвет из круга и провести линию к другому, расположенному на противоположной стороне.
Создавать контрасты цветов можно несколькими способами.
Цветовые тоны
Использование высококонтрастных цветов (например, черного и белого, синего и желтого) создает оптимальный акцент. Это практичный и эффективный метод выделять самую важную информацию.
Светлота тона
При выборе контрастных цветов не обязательно использовать классические варианты. Использование более светлого и более темного оттенка одного цвета создаст гармоничную композию, позволив выделить необходимые части дизайна.
Температура тона
Все существующие цвета можно разделить на три группы с точки зрения температуры: теплые (красный, оранжевый, желтый), холодные (зеленый, синий) и нейтральные (черный, белый). Использование нескольких тонов, различных по температуре (например, красный и белый) позволит создать достаточно динамический, но логически комбинированный контраст.
Использование нескольких тонов, различных по температуре (например, красный и белый) позволит создать достаточно динамический, но логически комбинированный контраст.
Интенсивность цвета
Чем меньше в цвете серого, тем он более насыщенный. Применение менее интенсивных цветов в качестве фоновых с акцентами из более насыщенных создают идеальный тандем. При этом более насыщенные цвета привлекают внимание в первую очередь — отличный способ создать акцент на триггере.
Цветовое распространение
Комбинация ярких вставок на нейтральном фоне создает очень привлекательный дизайн сайта. Лаконичное внедрение контрастных оттенков создают очень эффективные акценты, от которых невозможно отвести взгляд.
Как воспринимается цветовая палитра сайта пользователем?
Каждый цвет вызывает определенные ассоциации у человека. Тон или оттенок может вызвать как положительное восприятие сайта, так и отрицательное. Поэтому при подборе палитры, очень важно знать и понимать какие чувства могут они вызвать у вашего пользователя.
Перед тем, как мы интерпретируем восприятие основных цветов человеком, стоит сказать, что в зависимости от темперамента и настроения пользователя зависит его восприятие сайта. Немалое значение имеет место проживание человека. Например, православный человек может ассоциировать бежевый цвет с предельной простотой, а человек, следующий буддизму, с элегантностью и спокойствием. Мы же опишем наиболее распространенные ассоциации с цветом, присущие западной культуре.
Красный
Эмоции: страсть, любовь или опасение, важность.
Самым стимулирующим и привлекающим к себе внимание считается красный. Именно его чаще всего используют дизайнеры для выделения конверсионных элементов: лидогенерирующих кнопок, форм призыва к действию и т.д.
Но не забывайте, что красный — эмоциональный цвет. Поэтому не стоит им увлекаться. Использовать этот цвет в качестве основного следует только в тех случаях, когда пользователя необходимо предупредить. В остальном, он должен оставаться лишь акцентом, к которому хочется привлечь внимание.
Оранжевый
Эмоции: позитив, дружелюбие, движение, энергия, молодость.
Как самый теплый оттенок красной палитры, оранжевый может вызывать большой ассоциативный ряд. Однако все ассоциации будут положительные. Если взять оранжевый в качестве основного фона, то он создаст ощущение «молодежности» и вызовет положительные впечатления. Вот яркий пример тому.
Так как оранжевый — яркий цвет, его можно задействовать в качестве акцентов. Он справится со своей задачей не хуже, чем красный.
Желтый
Эмоции: радость, счастье, энтузиазм.
Желтый вызывает бодрость и добавляет энергии сайту. Его восприятие можно сравнить с красным, но ассоциации будут несколько мягче. Следовательно, и сайт будет восприниматься пользователем по-другому. Желтый — цвет солнца и детства, но, в зависимости от тематики сайта, может играть отнюдь не детскую роль. Наоборот, он позволит показать потребителю, что такой сайт принадлежит профессионалам. Судите сами, этот пример показывает как яркий и позитивный цвет вызывает доверие к компании.
Зеленый
Эмоции: спокойствие, благополучие, рост, стабильность.
Зеленый цвет находится между синим (расслабляющим цветом) и желтым (цветом энергии), а значит создает идеальный баланс. В зависимости от насыщенности оттенка, цвет может восприниматься по-разному. Например, самые светлые оттенки скажут о легкости, а насыщенные, наоборот, создадут тяжелую атмосферу. Вместе с тем, на примере мы видим как насыщенный зеленый создает ощущение престижности.
Синий
Эмоции: спокойствие, открытость, безопасность.
В зависимости от насыщенности цвета, его можно воспринимать по-разному. Например, как знак доверия, используются светлые тона (обратите внимание, социальные сети Твиттер, ВКонтакте и Facebook используют именно светло-синий цвет). Темно-синие оттенки создают ощущение надежности. В этом примере сайт компании идеально отображает и профессионализм, и надежность. Синий цвет смотрится богато и роскошно.
Фиолетовый
Эмоции: богатство, помпезность, роскошь или тайна, мистика.
Испокон веков фиолетовый считался цветом богатства, ассоциировался с королевством и роскошью. Светлые тона (пурпурный, лиловый) создают чувства помпезности, стиля.
Темные цвета на сайте навевают романтику и таинственность.
Белый
Эмоции: добро, чистота, доступность.
Белый цвет считается нейтральным и часто используется в качестве основного фона. Он сочетается с любыми темными тонами и позволяет с их помощью делать акценты.
Белый цвет создает эффект минимализма, но, вместе с тем, делает сайт стильным. На сегодняшний день подобное решение — самое модное и трендовое.
Черный
Эмоции: изысканность, власть.
Черный ассоциируется с величием, доминантностью. Нередко крупные компании прибегают к использованию черного в качестве основного фона. Он прекрасно сочетается со всеми светлыми и пастельными тонами, создавая с их помощью акценты. Черный, как и белый, может сказать о минимализме, но, вместе с тем, вызывать исключительно положительные эмоции. Вот яркий пример тому, как сайт автомобилей Роллс Ройс создает неуклонное впечатление роскоши при абсолютном минимализме.
Вот яркий пример тому, как сайт автомобилей Роллс Ройс создает неуклонное впечатление роскоши при абсолютном минимализме.
Однако стоит понимать, что с черным цветом в дизайне следует быть осторожным. Очень важно не переусердствовать, чтобы из роскошного цветового оформления сайт не превратился в траурный, вызывая негативные эмоции у посетителя.
Как выбрать цвет для сайта: определяемся между основным, вторичным и фоновым
Выбирая цветовую палитру для своего сайта, подбирайте каждый цвет поэтапно:
- Для начала следует определить основной цвет. Этот цвет, как правило, используется в большей мере, им могут выделяться основные заголовки или важная информация;
- Выбираем вторичный цвет — цвет, которым будет выделяться второстепенная по важности информация;
- Акцентирующий цвет — самый важный инструмент для привлечения внимания посетителя. Он должен быть контрастным, выделяющемся и на основном, и на фоновом цвете;
- Фоновый — цвет, который преобладает на сайте, заполняя свободное пространство.
 Должен взаимодействовать со всеми выбранными оттенками, не привлекать на себя внимание.
Должен взаимодействовать со всеми выбранными оттенками, не привлекать на себя внимание.
Рассмотрим на примере использование всех цветов
В качестве основного цвета выбран белый. Как видим, белым цветом выделены названия категорий, заголовок и другая информация. Вторичным цветом стал голубой, акцентирующим — красный, фоновым — коричневый. Несмотря на то, что коричневый — достаточно тяжелый для восприятия цвет, в данном случае он уместен. Став «невидимым», он не привлекает к себе внимания, лишь подчеркивая остальные выбранные цвета. Таким образом, информация воспринимается сразу, и лишь акценты красного не позволяют отвлечься.
Лучшие цветовые схемы для сайта: несколько примеров для вашего вдохновения
Рассмотрим на нескольких примерах цветовые схемы сайтов, которые создают правильные впечатления у своей целевой аудитории.
Пример 1
Простая и эффективная схема, которая складывает впечатление высокого интеллекта. В качестве основного цвета взят черный, акцентирующего — белый, фонового — желтый. Отличное сочетание цветов, которое повышает читабельность и восприятие информации.
В качестве основного цвета взят черный, акцентирующего — белый, фонового — желтый. Отличное сочетание цветов, которое повышает читабельность и восприятие информации.
Пример 2
Нежные, пастельные тона позволяют выделять акценты на предложениях. Универсальное решение для целевой аудитории, в которую входят и мужчины, и женщины любой возрастной категории. Цвета дизайна навевают спокойствие и умиротворение, но, в то же время, подталкивают к действию с помощью более контрастных штрихов.
Пример 3
Несмотря на то, что серый — достаточно унылый цвет, в умелых руках он может стать эффективным инструментом. Как видно на примере, светлый серый прекрасно сочетается со всеми цветами разной теплоты и тонов, собирая их воедино и создавая единую логичную картину.
Пример 4
Пример того, как белый, несмотря на свою нейтральность, создает ощущение высокого стиля. Каждый цветной элемент привлекает внимание, рассказывает о творчестве и вдохновении. Минималистский фон в сочетании с крутой цветной графикой создают великолепный тандем.
Минималистский фон в сочетании с крутой цветной графикой создают великолепный тандем.
Пример 5
Черный цвет никогда не выйдет из моды, это классика. Обратите внимание, как сочетание всего двух цветов способны раскрыть полную картинку сайта. Использование метода контрастных пятен (в роли которых использованы фотографии) создается впечатление роскоши. Здесь нет ничего лишнего, абсолютный минимализм. Но, вместе с тем, сайт вызывает положительные ассоциации.
Популярные сервисы для подбора цветовой палитры сайта
Мы собрали для вас 4 самых популярных сервиса, с помощью которых вам удастся правильно подобрать цветовую палитру вашего ресурса.
Colorscheme
В режиме онлайн в цветовом круге можно подобрать или генерировать один или несколько вариантов сочетания цветов. Сервис позволяет сочетать цвета по дополнению друг друга и контрастам, предоставляет возможность «прикинуть» как выбранная палитра будет смотреться на сайте (с помощью шаблона), а также посмотреть как будут видеть палитру пользователи с различным отклонениями в восприятии цвета.
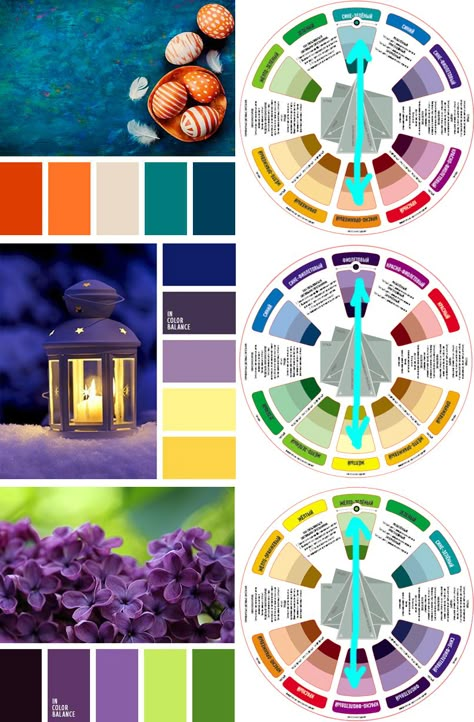
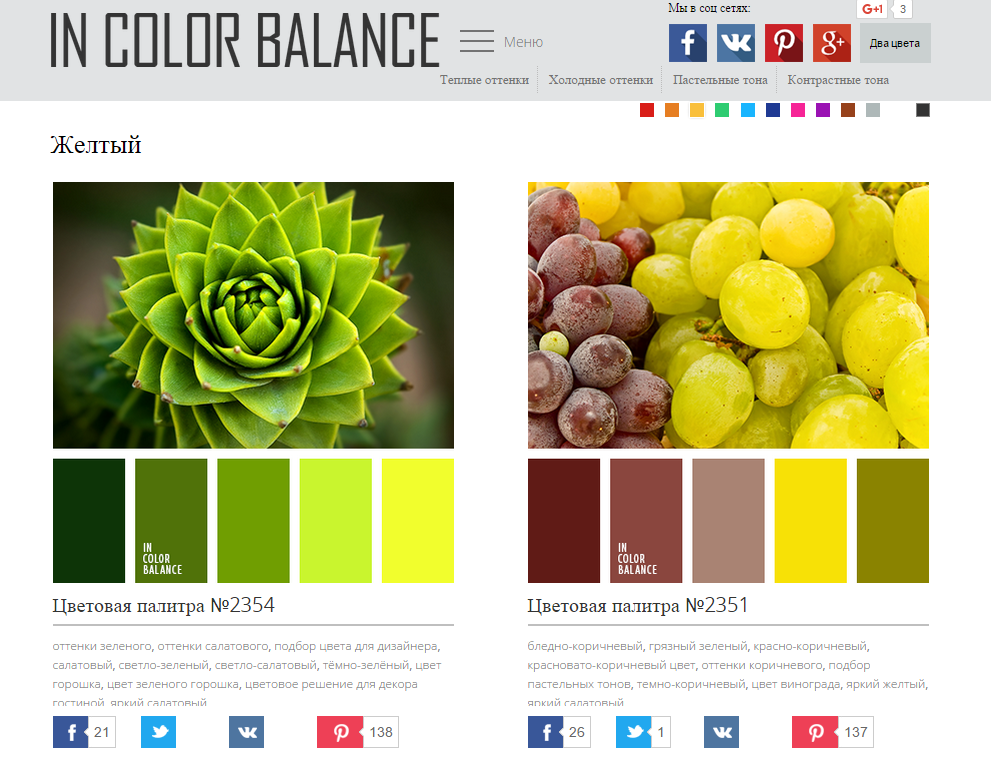
In Color Balance
Сервис вобрал в себя все возможные сочетания цветов и демонстрирует их примеры. Можно сортировать примеру по холодным и теплым тонам, выбирать их по определенным цветам, а также по контрастности.
Design Palette
Очень удобный сервис для подбора сочетающихся между собой цветов. Просто выбираете один или несколько цветов, которые хотите видеть в дизайне своего сайта, и сервис автоматически подбирает оттенки, подходящие к вашему выбору, с указанием их кодов. Также вы можете посмотреть готовый шаблон сайта, где демонстрируется выбранная палитра.
Paletton
Простое управление позволяет быстро найти лучшее для себя цветовое решение. Просто выбирайте основной цвет и двигайтесь по цветовому кругу в выборе дополнительных.
Какой должна быть палитра цветов для сайта?
К выбору цветовой палитры для сайта следует подходить очень серьезно. Не стоит опираться на собственные желания. Думайте о своей целевой аудитории, с помощью цветов сочетайте их потребности со своим предложением. Используйте контрастные цвета для создания читабельного текстового содержимого, применяйте яркие и контрастные цвета, если необходимо привлечь внимание потенциального клиента. Не используйте одновременно много цветов и подбирайте сочетающиеся между собой оттенки. При затруднении в выборе гармоничной палитры, обращайтесь к специальным сервисам или просматривайте оформление дизайнов сайтов для новых и свежих идей. Не игнорируйте наши рекомендации и не забывайте о том, что цветовая схема вашего интернет-сайта создает общее настроение подачи ресурса, и, как следствие, влияет на конверсию, продажи и вашу прибыль.
Используйте контрастные цвета для создания читабельного текстового содержимого, применяйте яркие и контрастные цвета, если необходимо привлечь внимание потенциального клиента. Не используйте одновременно много цветов и подбирайте сочетающиеся между собой оттенки. При затруднении в выборе гармоничной палитры, обращайтесь к специальным сервисам или просматривайте оформление дизайнов сайтов для новых и свежих идей. Не игнорируйте наши рекомендации и не забывайте о том, что цветовая схема вашего интернет-сайта создает общее настроение подачи ресурса, и, как следствие, влияет на конверсию, продажи и вашу прибыль.
Понравилась статья? Ставьте лайки и подписывайтесь на наш блог!
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
цветовых схем веб-сайтов, которые выглядят потрясающе: 30 цветовых палитр
Почему цветовые схемы веб-сайтов так важны?
Все, каждая маленькая деталь, которая является частью дизайна вашего веб-сайта, важна и так или иначе влияет на взаимодействие с пользователем. Одна из вещей, которую легко упустить из виду, — это цветовая схема, потому что люди часто ее недооценивают.
Одна из вещей, которую легко упустить из виду, — это цветовая схема, потому что люди часто ее недооценивают.
Выбор правильных цветовых схем веб-сайта может показаться не таким уж сложным делом, но он может принести вам много пользы. Прохладные цветовые схемы заставят пользователя чувствовать себя более желанным и комфортным на вашем веб-сайте, улучшая при этом общий пользовательский опыт.
Для Amelia , нашего плагина бронирования WordPress, мы выбрали спокойную и нейтральную синюю цветовую гамму с яркими акцентами. Позже вы узнаете, почему.
Важность использования правильной цветовой схемы веб-сайтаЛучшая цветовая палитра для сайта — это та, которая вам поможет:
- Привлечь внимание пользователя;
- Привлекайте свою целевую аудиторию;
- Превратите посетителей в клиентов;
- Распространение из уст в уста;
- Заинтересуйте посетителей вашим брендом
На сегодняшнем конкурентном рынке существует множество предприятий, и ключ в том, чтобы каким-то образом выделиться из общей массы, если вы хотите превратить посетителей в клиентов.
Имея это в виду, вы должны знать, что все элементы на веб-сайте влияют на окончательное решение посетителя. Если вы хотите помочь им преодолеть грань между посетителями и покупателями, вы должны подумать обо всем, особенно о цветовой гамме сайта.
Советы по цветовой гамме веб-сайта Определите продукт/услугу, которую вы продаетеВсе зависит от продукта или услуги, которую вы продаете, и вы должны выбрать красивые цвета, которые хорошо сочетаются с продуктом.
Например, если вы продаете экологически чистые товары, логично будет выбрать зеленую цветовую схему, а не, например, красную цветовую палитру. Цветовая схема сайта должна быть вдохновлена продуктом или услугой.
Знай свою целевую аудиторию Хорошая цветовая схема веб-сайта — это та, которую хочет видеть ваша целевая аудитория. Современная цветовая палитра отлично подойдет для более молодой аудитории, в то время как более нейтральная цветовая палитра может быть лучше для пожилых людей.
Следует также помнить, что яркая цветовая схема веб-сайта, насыщенная яркими цветами, может вызвать утомление глаз и отпугнуть посетителей.
Выбор цвета фонаПри выборе цветовой схемы веб-сайта имейте в виду, что цель цвета фона — выделить основную часть страницы вперед и удерживать внимание на содержимом.
Сделайте текст чернымЧтение черного текста приятно для глаз, и люди привыкли его видеть. Вы можете проявить немного творчества и поиграть с этим, но нет необходимости слишком сильно отклоняться от того, что, как мы все знаем, работает.
Что говорит нам каждый цвет?Разные цвета имеют разное значение, потому что мы привыкли видеть их в определенном контексте. Вот некоторые из самых популярных цветов и истории, стоящие за ними:
- Красный — цвет, вызывающий сильные эмоции. Это мощный цвет, который часто используется с элементами призыва к действию, такими как «Купить сейчас», «Забронировать сейчас» и подобными.

- Оранжевый часто используется на веб-сайтах, рекламирующих или продающих продукты питания. Это теплая цветовая палитра, связанная с ростом творчества и позитивного мышления, и она особенно популярна среди молодого поколения.
- Желтый часто используется в современных цветовых схемах, и хотя его можно использовать практически на любом веб-сайте, он особенно нравится детям. Однако имейте в виду, что он не должен быть доминирующим цветом, так как он может утомлять глаза. Вместо этого его следует использовать в качестве акцентного цвета, чтобы выделить определенные элементы и добавить индивидуальности дизайну веб-сайта.
- Зеленый часто ассоциируется с природой, туризмом, экологическими «зелеными» продуктами и т. д. Но история зеленого цвета выходит за рамки этого.
 Зеленый часто является частью лучших цветовых схем, потому что он приятен для человеческого глаза, символизирует богатство и процветание и является одним из самых модных цветов.
Зеленый часто является частью лучших цветовых схем, потому что он приятен для человеческого глаза, символизирует богатство и процветание и является одним из самых модных цветов. - Синий – консервативный цвет, который, как известно, расслабляет нервную систему и в то же время вызывает доверие. Его можно легко включить практически на любой веб-сайт. Однако следует иметь в виду, что его не следует использовать для текста, поскольку это не стандартный цвет для чтения человеческим глазом.
- Черный — один из самых полезных цветов в дизайне веб-сайтов, особенно когда речь идет о тексте. Он также связан с искусством и фотографией. Он отлично работает, особенно когда у вас есть яркий акцентный цвет.
- Фиолетовый используется в местах проведения религиозных обрядов и отдыха.
Вызов эмоционального отклика у аудитории может привести ко многим вещам, одним из которых является завершение покупки. Лучшим примером того, как это работает, является то, как детские бренды используют выбор цвета, чтобы заинтересовать свою целевую аудиторию. Короче говоря, если вы сможете заинтересовать потенциального клиента своим продуктом или услугой, у вас будет гораздо больше шансов продать его.
Лучшим примером того, как это работает, является то, как детские бренды используют выбор цвета, чтобы заинтересовать свою целевую аудиторию. Короче говоря, если вы сможете заинтересовать потенциального клиента своим продуктом или услугой, у вас будет гораздо больше шансов продать его.
Для создания волнения в веб-дизайне часто используются современные цвета и яркие оттенки. Например, красные цветовые схемы с большей вероятностью вызовут эмоциональный отклик, чем простая серая цветовая палитра или черно-белый веб-сайт. Имейте это в виду при выборе цветов для вашего проекта веб-дизайна.
Цветовая схема веб-сайта, повышающая отношение к брендуРанее мы говорили о необходимости учитывать целевую аудиторию при выборе лучших цветов для веб-сайта. Тем не менее, есть некоторые цвета, которые можно легко включить в любую цветовую схему веб-сайта, поскольку они нравятся всем.
Зеленая цветовая схема, бирюзовая цветовая гамма, светло-голубая цветовая палитра и темно-синяя цветовая палитра — вот некоторые из примеров цветов, привлекательных для всех поколений и зрителей.
Если ваша цель — создать более профессиональный бизнес-сайт, вам следует избегать слишком ярких и ярких цветов. Использование цветовой схемы веб-сайта, которая повышает доверие, является лучшим вариантом в таких случаях.
Подумайте об использовании винтажных цветов как части цветовой палитры в стиле ретро, мягкой цветовой палитры с нежными тонами или цветовой палитры землистых тонов как части теплой цветовой схемы.
Если вы собираетесь использовать темную цветовую палитру в веб-дизайне, не забудьте добавить мягкий штрих с более светлым цветом, чтобы сделать веб-сайт менее холодным и добавить немного индивидуальности.
Цветовые схемы веб-сайтов, повышающие доверие Несмотря на то, что существует множество отличных цветовых комбинаций, подходящих для использования, если ваша первая цель — заслужить репутацию надежного и стабильного бренда, используйте синий цвет.
как часть цветовой схемы веб-сайта повышает чувство доверия. Не случайно около 53% корпоративных брендов в Америке используют синий как часть своего логотипа.
Подумайте о своей отраслиВы можете использовать множество вариантов цветовой схемы веб-сайта, но всегда помните о своей отрасли и связанных с ней цветах.
Зеленый для экологически чистых брендовЭто может показаться очевидным, но мы все равно должны упомянуть об этом. Если вы разрабатываете экологически чистый бренд, для вас нет лучшей цветовой схемы веб-сайта, чем зеленая цветовая схема.
Синий для воды Несмотря на то, что технически вода не голубая, первое, что у всех ассоциируется с океаном, — это голубой цвет. Если ваш бренд имеет какое-либо отношение к воде, используйте разные тона синего в своей цветовой гамме, чтобы создать тот эффект волны, который все ожидают увидеть.
Когда дело доходит до финансов, вы хотите, чтобы ваш бренд считался стабильным и заслуживающим доверия, поэтому вам следует использовать синий цвет в цветовой гамме вашего сайта.
Красный для розничной продажиИспользование красного цвета в цветовой гамме бренда и веб-сайта очень популярно среди ритейлеров; 59% розничных продавцов используют красный цвет в своем логотипе . Причина этого в том, что этот цвет легко вызывает волнение и заставляет клиентов хотеть совершить покупку.
Цветовые схемы веб-сайта Awesome БОНФАЙР BAUNFIRE — ведущее агентство цифрового веб-дизайна в Сан-Хосе, Калифорния. Их творческая команда веб-дизайнеров, интерактивных разработчиков и маркетологов предоставляет услуги по брендингу, графическому дизайну и корпоративным веб-сайтам для ведущих технологических компаний, брендов и стартапов. У них довольно цветовая схема веб-сайта, которую можно легко воспроизвести.
У них довольно цветовая схема веб-сайта, которую можно легко воспроизвести.
Matter — это платформа обратной связи для профессионалов, которые хотят реализовать свои карьерные устремления.
КайтенKaiten помогает людям визуализировать свой процесс с помощью нескольких досок, отслеживать эффективность и принимать обоснованные решения.
ЗендескПредставляем Zendesk Sunshine, открытую и гибкую платформу CRM. Sunshine построен на базе AWS и позволяет легко подключать и анализировать все данные о клиентах, где бы они ни находились.
СумасшедшийCrazybaby Air 1S — это настоящие беспроводные наушники, предназначенные для занятий спортом. Они предлагают бескомпромиссное качество звука Hi-Fi, чтобы вы были накачаны, пока потеете.
TakeShape Беззаботная система управления контентом, GraphQL API и генератор статических сайтов с отличной цветовой схемой веб-сайта, которая поможет вам реализовать свои проекты.
Представляем коллекцию сделанных на заказ колец, актуальных на сегодняшний день. Но это не имеет большого значения для вас. Цветовая схема его веб-сайта, мягко говоря, прекрасна.
Школа моушн-дизайнаКурс без бреда по анимации и моушн-дизайну в After Effects. Цветовая схема сайта насыщена яркими цветами.
ковчегИх дебютный проект ARK в декабре этого года должен поделиться счастьем с как можно большим количеством людей. Они верят, что счастье реально только тогда, когда им делятся.
ЛустонеБлагодаря любви к минималистичным формам и острым деталям, бренд lūstone родился с миссией создавать стильные кожаные сумки и аксессуары для австралийского рынка.
Сеттер Setter управляет всем вашим домашним хозяйством и проектами, чтобы вы могли вернуться к жизни.
45 дизайнеров, разработчиков и креативщиков. Они превращают идеи в продукты и опыт, которые нравятся людям.
пять/четыреПредприниматели, владельцы бизнеса, лидеры некоммерческих организаций. Все они любят вводить новшества и бросать вызов статусу-кво.
МистреттаИдентификация той уникальной и индивидуальной искры, которая освещает красоту каждой женщины. Это ключ к нашему творчеству в Mistretta Coiffure, изысканной и эксклюзивной «лаборатории трендов», где формы и цвета смешиваются, чтобы создать уникальный и индивидуальный эстетический опыт.
Получить через WeTransferCollect by WeTransfer — лучший способ систематизировать ваши идеи. Сохраняйте контент из своих приложений и собирайте его вместе с друзьями, командой или просто для себя.
Синдикат ICO Попасть в хорошие ICO с каждым разом становится все труднее. Не больше, войдите в Синдикат ICO.
Не больше, войдите в Синдикат ICO.
TONIK+ наполняет мощными декларациями *Я ЕСМЬ* (мантрами) успокаивающую атмосферу. Каждая мантра доставляется в виде небольшой повторяющейся дозы (микродозирование).
ИпификацияBenefit Vantage Limited — ваш надежный партнер в области мобильных технологий. Поскольку технологии постоянно нарушают нормы, особенно в мобильном мире, мы здесь, чтобы помочь вам в успешной цифровой трансформации и успехе мобильного бизнеса.
фиксацияЭто многопрофильная команда с проверенной репутацией. Им нравится объединять усилия с коллегами-стратегами, дизайнерами и новаторами, чтобы создавать приложения, которые радуют пользователей и превосходят ожидания.
Фишфингер Это команда креативщиков, которые больше всего на свете любят создавать невероятные истории. Они специализируются на брендинге, анимации и Интернете; уникальное сочетание наших навыков для создания волшебных цифровых впечатлений.
Они специализируются на брендинге, анимации и Интернете; уникальное сочетание наших навыков для создания волшебных цифровых впечатлений.
BarkBox — отличный пример сайта, использующего симпатичную цветовую палитру, которая заставляет посетителей чувствовать себя желанными и удобными. Успокаивающие оттенки розового повторяются по всей странице, поскольку они прекрасно контрастируют с оттенками синего, используемыми как в дизайне веб-сайта, так и в логотипе бренда.
Красный — лучший выбор, когда дело доходит до выбора цвета элементов призыва к действию. Это естественным образом вызывает волнение и побуждает посетителей совершить покупку. Вы часто найдете его как часть розничных веб-сайтов, особенно когда речь идет об элементах, которые должны немедленно привлечь внимание посетителя.
Северный рубин Nordic Ruby, конференция в Стокгольме, использует красивую сине-оранжевую цветовую схему веб-сайта, которая придает определенную элегантность и изысканность общему дизайну.
Если и существует веб-сайт, который может выиграть от использования сине-желтой цветовой схемы веб-сайта, то это веб-сайт под названием LemonStand. Тем не менее, им удалось красиво включить этот яркий цвет в палитру, не сделав его слишком подавляющим и разрушительным.
К сожалению, LemonStand закрыт с 5 июня 2019 года. Перейдя по этой ссылке, вы можете узнать больше об альтернативах LemonStand, которые могут вам подойти.
НовыйПоскольку Mint — это веб-сайт, посвященный финансам, неудивительно, что мы можем увидеть здесь много синего и зеленого. Однако, добавив в смесь мягкие оттенки коричневого, они создали прекрасную цветовую палитру землистого цвета, которая одновременно успокаивает и вызывает доверие.
Одопод Компания Odopod решила использовать простые цветные шаблоны, но добавила индивидуальности, включив градиент на главную страницу, а также крупную типографику.
Одна из хороших практик в дизайне веб-сайтов — зарезервировать определенный цвет для CTA и не использовать их где-либо еще на веб-сайте. Fiverr тоже сделал это, и в их случае зеленый цвет появляется только на элементах призыва к действию.
АрефсAhrefs создал то, что можно назвать либеральной цветовой палитрой, креативной и интересной, но при этом легкой для восприятия.
Millo.coMillo.co использует цветовую палитру своего веб-сайта, чтобы вы выглядели именно там, где должны. Это простая цветовая палитра, а дизайн очень интуитивно понятен.
Ткацкий станок Лучшие цветовые палитры — это те палитры, которые успокаивают посетителя. Loom прекрасно справился с этим, используя нежно-голубой цвет в сочетании с оттенком лосося. Он также использует различные синие цвета для CTA, что делает дизайн еще более интересным и интуитивно понятным.
Coolors — это сверхбыстрый бесплатный генератор цветов, который обязательно поможет вам подобрать правильную цветовую схему. Ключевые особенности включают в себя:
- Быстро и просто — достаточно нажать клавишу пробела, чтобы создать красивые цветовые схемы, идеально сочетающиеся друг с другом
- Экспортируйте и делитесь — экспортируйте свои схемы в несколько удобных форматов, таких как PNG, PDF, SCSS, SVG, или скопируйте постоянные URL-адреса
- От изображения к цветам — выберите начальные цвета из ваших изображений и автоматически получите идеальное сочетание Коллекция
- палитр — создайте свой профиль и сохраните все свои цветовые схемы в удобном порядке с помощью имени и тегов
- Настройка и уточнение — точно настраивайте цвета, регулируя температуру, оттенок, насыщенность, яркость и т. д.
- Цвета в облаке — войдите в свою учетную запись и получите доступ к своим творениям где угодно
Mudcube — это генератор палитры, который переносит цветовой круг в 3D, где вы можете вращать сферу, чтобы получить идеальные цвета. Он поставляется с 10 предустановками гармонии, 9 предустановками зрения и 3 предустановками квантования. В нем также есть выбор тем из раскрывающегося меню, если вы не хотите создавать их с нуля. Вы можете скачать свои палитры в файлах .AI или .ACO
Он поставляется с 10 предустановками гармонии, 9 предустановками зрения и 3 предустановками квантования. В нем также есть выбор тем из раскрывающегося меню, если вы не хотите создавать их с нуля. Вы можете скачать свои палитры в файлах .AI или .ACO
Этот инструмент выбора цветовой схемы предназначен для тех, кто не хочет тратить слишком много времени на игру с цветовым кругом и ручную настройку цветов до совершенства. Этот инструмент позволяет вам выбрать цвет по вашему выбору из селектора, в то время как приложение сделает все остальное за вас.
Вы можете экспериментировать с различными гармониями, такими как полная информация HEX, HSL и RGB. Эти значения CMYK, RGB и т. д. помогут вам найти определенный цвет из образца и при нажатии на образец. он будет добавлен в вашу палитру.
SpyColor.com SpyColor.com – очень полезный инструмент для получения информации о цвете и преобразования цвета. Все, что вам нужно сделать, это ввести все, что приходит на ум, и результаты поиска предложат вам наилучшие результаты.
Все, что вам нужно сделать, это ввести все, что приходит на ум, и результаты поиска предложат вам наилучшие результаты.
Вы можете ввести название цвета, например, Amaranth Purple, и вы получите прекрасный выбор фиолетовых цветовых схем на выбор.
ColorZillaColorZilla — замечательный продвинутый инструмент для создания потрясающей цветовой палитры CSS. Расширенные функции включают в себя:
- Пипетка — получить цвет любого пикселя на странице
- Advanced Color Picker (аналог Photoshop)
- Ultimate CSS Gradient Generator
- Анализатор цвета веб-страницы – получите цветовую палитру для любого сайта
- Средство просмотра палитр с 7 предустановленными палитрами
- История недавно выбранных цветов
Colormind – это уникальный инструмент, который использует цветовые стили из фильмов, рисунков и фотографий для создания цветовой палитры. Если ни один цвет не заблокирован, он создает случайные цветовые схемы веб-сайта. Если, с другой стороны, вы имеете в виду определенный начальный цвет, все, что вам нужно сделать, это заблокировать этот цвет и позволить генератору сделать остальную работу.
Если ни один цвет не заблокирован, он создает случайные цветовые схемы веб-сайта. Если, с другой стороны, вы имеете в виду определенный начальный цвет, все, что вам нужно сделать, это заблокировать этот цвет и позволить генератору сделать остальную работу.
ColorHexa — отличный инструмент для дизайнеров, который позволяет ввести значение цвета в строку поиска, а затем отобразить информацию, связанную с цветовыми схемами, альтернативами, оттенками, тонами и т. д.
ПоддонPalettable — это удивительный генератор цветовых комбинаций, который создает палитру, используя знания тысяч дизайнеров. Он имеет полноэкранный дисплей, который помогает вам лучше видеть, как выбранные вами цвета дополняют друг друга. В дополнение к этому, он предлагает вам различные цвета, которые можно настроить по своему вкусу.
Краски для холста цвета холста – это удивительный инструмент получения информации о цветах, который позволит вам узнать все, от значения выбранных вами цветов до лучших цветовых комбинаций. Он поставляется с сотнями готовых цветовых комбинаций, которые включают описания каждого цвета и цвета, с которыми он хорошо сочетается.
Он поставляется с сотнями готовых цветовых комбинаций, которые включают описания каждого цвета и цвета, с которыми он хорошо сочетается.
Когда вы открываете Colordot, весь ваш экран будет окрашен в цвет по вашему выбору, который вы можете легко настроить или изменить, просто перемещая курсор. Как только вы найдете цвет, который вам больше всего нравится, вы можете сохранить его, просто щелкнув по нему. Этот инструмент также поставляется в виде приложения для iPhone.
Палитра материаловВ палитре материалов вам нужно выбрать любые два цвета из заданных плиток, после чего приложение создаст для вас цветовую палитру. Эти цветовые схемы веб-сайта можно легко загрузить или опубликовать в Твиттере.
COLOURlovers COLOURlovers – это творческое сообщество, в котором люди со всего мира создают и делятся цветами, палитрами, узорами, а также обсуждают последние тенденции в мире цветов. Вы можете легко присоединиться к сообществу и поделиться своими собственными проектами, а также наслаждаться другим контентом, созданным пользователями. Членство бесплатное, и все здесь сделано в духе любви.
Вы можете легко присоединиться к сообществу и поделиться своими собственными проектами, а также наслаждаться другим контентом, созданным пользователями. Членство бесплатное, и все здесь сделано в духе любви.
Pictaculous — это генератор цветовой палитры, любезно предоставленный MailChimp, который позволяет создавать цветовую палитру из изображения или фотографии в формате PNG, JPG или GIF. По сути, все, что нужно, это загрузить изображение по вашему выбору и позволить приложению сделать все остальное. Затем приложение создает для вас файл образца Adobe, который поможет вам быстро и легко загрузить цветовую палитру.
ColorExplorerColorexplorer был создан Ким Дженсен как небольшой забавный побочный проект, и он оказался весьма полезным и популярным. Все дело в изучении цветов и различных комбинаций для создания самых уникальных и красивых цветовых схем веб-сайтов.
Он поставляется с различными полезными инструментами, такими как инструменты для загрузки файлов CSS и HTML, оценка и работа с цветами с существующего веб-сайта, инструменты сопоставления с большим количеством алгоритмов сопоставления, расширенный инструмент выбора, инструменты преобразования цвета и многое другое. .
.
Colors on the Web — The Color Wizard — это приложение для подбора цветов для всех, кто хочет создавать новые дизайны с красивыми цветовыми схемами веб-сайтов. Все, что вам нужно сделать, это ввести шестнадцатеричное значение вашего цвета или выбрать цвет из раскрывающегося списка, и приложение затем обработает его и вернет диапазон совпадающих цветов.
Этот инструмент также поставляется с уникальным инструментом под названием «Анализатор контраста», который позволяет узнать, соответствуют ли два цвета рекомендациям по доступности, определенным консорциумом W3.
Комбинации цветов Color Combos — это создание идеальных цветовых комбинаций для новых цветовых схем вашего веб-сайта. Он был разработан специально для веб-разработчиков, чтобы помочь им быстро выбирать и тестировать различные цветовые комбинации и палитры. Этот инструмент включает в себя комбинированную библиотеку, комбинированный тестер, комбинированный инструмент и тестер цвета шрифта.
COPASO от COLOURlovers — это продвинутый инструмент, который поможет вам быстро и легко создать нужные цветовые схемы веб-сайта. Однако имейте в виду, что вы должны войти в систему, чтобы сохранить выбранную вами палитру. Этот инструмент поставляется с множеством опций для создания цветовых палитр в виде предустановленных триадных, тетрадных, дополнительных и разделенных дополнительных цветов.
Смеситель цветовРабота с Color Blender включает несколько простых шагов:
- Выберите формат значения цвета, введите два допустимых значения цвета CSS в выбранном вами формате и выберите количество средних точек, которое вы хотите видеть. Палитра покажет введенные вами цвета, а также запрошенное количество средних цветов и значения этих цветов.
- Щелчок по квадрату на дисплее «водопад» заполнит соответствующее значение для любого выделенного входа.
- При переключении между форматами значений будут преобразованы все имеющиеся значения.

- «Очистить» удаляет все значения и цвета, но не изменяет формат текущего значения.
- URL-адрес страницы обновляется при каждом изменении, поэтому вы можете поделиться или добавить в закладки отображаемые в данный момент цвета, шаги смешивания и формат значений.
- Если вы хотите использовать Color Blender в автономном режиме, просто просмотрите исходный код и сохраните его на жестком диске.
Collor — полезный генератор для создания красивых цветовых схем веб-сайтов и красивых цветовых палитр всего за несколько простых кликов. Отличительной особенностью является инструмент, который помогает вам найти точное значение более темных оттенков любого цвета, что очень полезно для создания профессиональной цветовой палитры для веб-сайта.
Проверьте мои цвета Giovanni Scala создал Check my Colors с одной простой идеей — увидеть смешение цветов переднего плана и фона всех элементов DOM и решить, обеспечивают ли они достаточный контраст при просмотре человеком, страдающим от цветовой недостаточности.
Colr.org — отличный инструмент для творческих профессионалов, которым нравится экспериментировать со своими цветами и тестировать все возможные комбинации. Одной из замечательных особенностей этого инструмента является то, что он позволяет вам увидеть диапазон цветов, доступных на изображении по вашему выбору.
ХОЛОДCOLRD — отличный инструмент, который не только позволяет создавать крутые цветные фоны, цветовые схемы приложений и красивые цветовые палитры, но и позволяет делиться своим вдохновением со всем миром. Этот инструмент содержит множество красивых узоров, градиентов и изображений, которые помогут вам создать самые уникальные дизайны.
Генератор палитры ДеГрейва Еще один отличный инструмент для создания цветовых схем веб-сайтов — DeGraeve Palette Generator. Это веб-инструмент, который не только очень полезен, но и абсолютно бесплатен. Все, что вам нужно сделать, это вставить URL-адрес онлайн-изображения по вашему выбору, и генератор затем создаст цветовую комбинацию, связанную с рассматриваемым изображением.
Все, что вам нужно сделать, это вставить URL-адрес онлайн-изображения по вашему выбору, и генератор затем создаст цветовую комбинацию, связанную с рассматриваемым изображением.
PHOTOCOPA – еще один отличный инструмент от COLOURlovers, который поможет вам создавать прекрасные цветовые палитры для веб-сайтов, вдохновленных изображениями. Чтобы создать лучшие цветовые схемы веб-сайта с помощью этого инструмента, вам нужно будет загрузить фотографию из Интернета, а затем сохранить ее в галерее в качестве вдохновения для других пользователей.
КолорионColorion – это инструмент с тремя основными параметрами: базовые цвета, кнопки градиента и изображение в палитре материалов. Он поможет вам создать замечательные цветовые палитры для профессиональных веб-сайтов всего за несколько простых шагов.
Завершение мыслей о цветовых схемах веб-сайта Цвета и их различные оттенки играют очень важную роль в веб-дизайне. Правильные цветовые схемы веб-сайта не только помогут вам дольше удерживать посетителей, но также могут повлиять на их действия и превратить посетителей в клиентов.
Правильные цветовые схемы веб-сайта не только помогут вам дольше удерживать посетителей, но также могут повлиять на их действия и превратить посетителей в клиентов.
Выбирайте цветовые палитры с умом, учитывая отрасль, в которой вы работаете, а также целевую аудиторию. Поэкспериментируйте с цветовыми инструментами и посмотрите, какая из цветовых схем веб-сайта лучше всего подходит для вашего дизайна.
Если вам понравилось читать эту статью о цветовых схемах веб-сайтов, вы должны прочитать эту статью о пастельной цветовой палитре.
Мы также писали о нескольких связанных темах, таких как синие веб-сайты и примеры желтой цветовой палитры. Но также интересная штука с плагинами для таблиц WordPress.
цветовых комбинаций | Цветовые схемы
Добро пожаловать в ColorCombos
Объявления
Добро пожаловать в мир цветов, где вы обязательно найдете идеальную цветовую комбинацию для своего проекта. Этот сайт был создан, чтобы помочь веб-разработчикам быстро выбирать и тестировать цветовые сочетания веб-дизайна.
Сердцем сайта является Combo Tester, который позволяет веб-разработчикам увидеть, как разные цветовые комбинации работают вместе на экране.
Если вы ищете идеи цветовых комбинаций, загляните в библиотеку комбо. Библиотека содержит сотни образцов цвета вместе с их шестнадцатеричными значениями цвета.
Или вы можете использовать инструмент ComboMaker, чтобы создать свой собственный цвет веб-дизайна и поделиться им. Вы также можете использовать инструмент захвата цвета веб-сайта или инструмент поиска, чтобы быстро начать работу.
Так что берите свою любимую чашку кофе, удобное кресло и оставайтесь. Вы будете рады, что сделали! Мы уверены, что вы сможете найти или создать идеальный сайт цветовых схем , используя инструменты и идеи с нашего сайта. А для тех из вас, у кого еще нет сайта, самое время его создать. Просто получите домен, найдите достойный веб-хостинг, и все готово! Найдите лучшую веб-хостинговую компанию сегодня.
Последняя статья в блоге о цветах
Как использовать цвет в стратегии социальных сетей
Дата: 09 июня 2019 г. Автор: Admin
Автор: Admin
Продвижение вашего бренда с помощью визуальных средств в социальных сетях — это больше, чем просто обмен правильным текстом или фотографиями. Цвет — ценный инструмент в вашем личном наборе инструментов брендинга, потому что он оказывает влияние. Именно поэтому психология цвета стала одним из самых интересных и противоречивых аспектов маркетинга.
Почему визуальные эффекты доминируют в социальных сетях?
Визуальный контент похож на музыку, потому что всего за мгновение он соединяет аудиторию с моментом, сообщением или опытом. И точно так же, как песня, которая застревает у вас в голове, визуальные эффекты прилипают и остаются надолго после первого взаимодействия с глазами зрителя. Бренды и маркетологи поначалу отвлекаются на привлекательность высокой посещаемости Facebook. Однако получение большего опыта в социальных сетях заставляет их сосредоточиться на более визуально привлекательных платформах.
Подробнее
Теги: цветовая стратегия, медиа-стратегия, стратегия в социальных сетях
Влияние цветов на классную среду
Дата: 20 апреля 2019, Автор: Admin
Если бы мы могли обойтись без цветов, то Бог, вероятно, создал бы людей дальтониками. Он дал нам видение, которое позволяет нам испытать и идентифицировать огромное количество цветов, и наш разум связывает все объекты, которые он видит, с цветами, поэтому здесь нет никаких аргументов в пользу того, что цвет является важным аспектом нашей жизни.
Он дал нам видение, которое позволяет нам испытать и идентифицировать огромное количество цветов, и наш разум связывает все объекты, которые он видит, с цветами, поэтому здесь нет никаких аргументов в пользу того, что цвет является важным аспектом нашей жизни.
Точно так же дети связывают все, что они видят, с цветами. Их нежные умы всегда находятся в процессе обучения, наблюдая за новыми вещами, одна вещь, которая впечатляет их ум, — это цвета. Хотя в прежние времена школы не обращали особого внимания на цвета классной комнаты или цвета мебели, предпочитая что-то экономичное и функциональное, сегодня сценарий меняется довольно быстро. Школы также придают большое значение цветам и внутреннему убранству, чтобы улучшить учебную среду. То, как цвет меняет внешний вид классной комнаты и его влияние на умы детей, занимающих его, хорошо изучено. Каждый цвет имеет свою собственную атмосферу и влияние на эмоции, а в учебной среде крайне необходимы позитивная атмосфера и положительное влияние на разум, что помогают обеспечить некоторые цвета.


 Должен взаимодействовать со всеми выбранными оттенками, не привлекать на себя внимание.
Должен взаимодействовать со всеми выбранными оттенками, не привлекать на себя внимание.
 Зеленый часто является частью лучших цветовых схем, потому что он приятен для человеческого глаза, символизирует богатство и процветание и является одним из самых модных цветов.
Зеленый часто является частью лучших цветовых схем, потому что он приятен для человеческого глаза, символизирует богатство и процветание и является одним из самых модных цветов.