КАК РИСОВАТЬ 3D РУЧКОЙ
С помощью волшебного маркера можно создавать трехмерные фигуры в пространстве. Это могут быть детали конструктора, заколки, пазлы, пуговицы — что угодно.
Звучит интригующе, но как пользоваться 3d ручкой? Рассказываем и показываем.
Чтобы понять, как правильно рисовать 3d ручкой, нужно разобраться в ее устройстве. Практически у всех экструдеров (устройства для плавления пластика), независимо от бренда, идентичная комплектация с единственной разницей: одни модели работают от сети, другие от аккумулятора или батареек.
|
Деталь |
Свойства |
| Кнопка для регулирования температуры | Позволяет выбрать режим, учитывая вид пластика |
| Переключатель скорости подачи стержня | Регулируя температуру и скорость подачи нити, можно создать фигуру любой сложности. Чем дороже девайс, тем больше скоростей |
| Кнопка «Вперед» | При нажатии расплавленный пластиковый стержень выходит из ручки |
| Кнопка «Назад» | Нажимают при необходимости достать пластик из устройства. Обычно кнопка срабатывает при длительном нажатии — чтобы предотвратить случайное извлечение Обычно кнопка срабатывает при длительном нажатии — чтобы предотвратить случайное извлечение |
| Дисплей | На мини-экране отображаются показатели скорости, температуры, иногда тип пластика. Каждый показатель можно менять в текущем моменте |
| Насадки | От формы сопла зависит толщина и форма линий. Популярные насадки из керамики и металла. При работе на высоких температурах предпочтительнее наконечники из керамики — материал устойчив к нагреву |
| Кнопки для смены насадок | На некоторых моделях насадки съемные, в наборе несколько вариантов. Чтобы сменить наконечник, нужно зажать две кнопки одновременно |
| Отверстие для заправки | Через него в корпус вводится картридж — материал для объемного рисования |
С внешним устройством прибора легко разобраться. Как работает ручка 3D изнутри? После включения прибора нагревательный элемент — экструдер, заточенный в корпус, достигает заданной температуры. Затем в ручку вводят полимерную нить: встроенный механизм автоматически подтягивает прутик к экструдеру через трубку. Материал расправляется в ручке, и под давлением, передвигаясь по трубке, выходит в виде нити через наконечник. Обычно устройства оснащены вентилятором — чтобы ускорить застывание пластика.
Затем в ручку вводят полимерную нить: встроенный механизм автоматически подтягивает прутик к экструдеру через трубку. Материал расправляется в ручке, и под давлением, передвигаясь по трубке, выходит в виде нити через наконечник. Обычно устройства оснащены вентилятором — чтобы ускорить застывание пластика.
Полезно знать: ТОП-5 лучших 3D-принтеров
Особенности рисования и безопасность
Пластик остается податливым несколько секунд после выхода из сопла. Он быстро застывает под воздействием температуры воздуха. Поэтому создание трехмерных объектов требует сноровки. Пользователи отмечают, что важно найти «свою» температуру и скорость подачи нити.
В целях безопасности многие модели отключаются спустя 2 минуты, если ручкой не пользуются. Для возобновления работы необходимо нажать любую кнопку на корпусе.
Обратите внимание: при нагреве особенно горячим становится наконечник. И если насадка из керамики нагревается медленно, то металлическая насадка может достичь температуры 200°C и выше. По этой причине использовать 3D ручку детям, младше четырех лет, не рекомендуется.
По этой причине использовать 3D ручку детям, младше четырех лет, не рекомендуется.
Пользователи задаются вопросом, а безопасен ли пластик при нагревании? Не дает ли он токсичных испарений? Обычно расходники производят из органических отходов, поэтому качественные нити не источают резкий запах при нагревании.
Читайте: Как работает 3D-принтер: обзор 5 материалов и технологий
Подготовка к работе
Чтобы подготовиться к использованию 3D ручки, помимо прочтения инструкции, действуем по алгоритму:
-
Выберите пластик
Нити из низкосортного материала могут иметь резкий запах и быть опасными для организма. Пользователи отмечают, что ABS источают резкий запах, PLA — менее выраженный, а SBS нити не имеют запаха вообще. Для большинства моделей подходят полимерные прутки, которые используют для 3D печати. Материал покупают в катушках, а затем нарезают на куски необходимой длины. - Подготовьте рабочее место
Независимо от того, как пользоваться 3D ручкой — в воздухе или на поверхности, понадобится свободное пространство. Для создания одномерных фигур подойдет обычный рабочий стол. Для создания трехмерных объектов понадобится свободное место и над столом, чтобы пользователь мог свободно водить руками, соединяя пластиковые нити в воздухе.
Для создания одномерных фигур подойдет обычный рабочий стол. Для создания трехмерных объектов понадобится свободное место и над столом, чтобы пользователь мог свободно водить руками, соединяя пластиковые нити в воздухе. - Включите ручку
В зависимости от модели и выбранного режима, экструдер нагревается в течение 1-3 минут. - Заправьте прибор
Как вставить пластик в 3D ручку? Перед тем, как представить нить к отверстию для заправки в корпусе, убедитесь в ее цельности. Заломы и разрывы на ней могут стать причиной поломки экструдера или мотора. Заправлять 3D ручку нужно во включенном состоянии.
Теперь девайс готов к использованию. Жмите кнопку подачи полимерной нити и творите.
Как рисовать 3D ручкой
С помощью 3D ручки можно развлекаться и создавать настоящие шедевры: макеты замков и автомобилей, репродукции известных монументов и статуй, элементы декора и мебель.
Чтобы сделать объемную фигуру, придется потренироваться. И начать желательно с плоских изображений.
И начать желательно с плоских изображений.
Интересная статья: 3D-принтер ROKIT ChocoSketch: 3D-печать для сладкоежек
Одномерные рисунки
Определитесь, на чем рисовать. Возможные варианты:
- Мелованная бумага. К ней хорошо пристает полимер.
- Стекло. Нужно предварительно обезжирить поверхность.
- Металл. Желательно взять лист с шероховатой поверхностью.
Рисовать 3D ручкой удобно в горизонтальном положении. Сюжет рисунка стоит продумать предварительно: можно начертить контуры карандашом или маркером, пишущим на любых поверхностях. Хороший вариант — обводить линии рисунков в раскраске. Повторяйте линии, регулируя температуру и скорость подачи пластика. Со временем контурные фигуры из пластика будут получаться ровными и аккуратными.
Таким способом можно изготовить мобиль в детский манеж, украшения для интерьера, елочные игрушки, бижутерию, лекала для шитья, трафареты для творчества, фоторамки и другие полезные вещи.
Трехмерные объекты
Работа с одномерными объектами позволяет набить руку и переходить на рисование 3D ручкой в воздухе. Начните с простейшего: создайте куб или пирамиду. Нарисуйте фигуру на бумаге и проведите вертикальные линии от вершин. Это будут ребра жесткости, которые можно соединить между собой. Закрасьте грани, соединяющие ребра.
Для рисования более сложных фигур можно использовать простейшие фигуры в качестве основы: доращивать элементы на основной куб или пирамиду. В качестве «ядра» может выступать пустая упаковка или банка, втулка от использованного рулона и т.д. Покрывая основу пластиковыми волокнами, можно делать игрушки для детей, горшки для цветов, подсвечники и многое другое. После освоения этой техники рисовать в воздухе будет просто.
На заметку: Топ 5 лучших настольных игр для детей
Особенности ухода: как почистить 3D ручку
Выбирая температуру нагрева ручки, важно учитывать тип пластика. PLA плавится при нагреве до 180-220°C, PRO — до 200-220°C, ABS — до 210-240°C.
- Материал слишком нагреется и расплавится выше экструдера, внутри корпуса, и застрянет там.
- Стержень недостаточно нагреется, и застынет в корпусе.
Используйте прутики из разного материала, также не забывайте менять режим в процессе рисования.
Еще одна ошибка, после которой встает вопрос, как почистить 3D ручку — дать нити полностью зайти в корпус. Расходник нужно заменять, когда длина «хвостика» составляет 1 см. Вытащите остатки полимера, и вставьте в отверстие новую полимерную нить.
Как правильно прочистить сопло 3D ручки и не вывести ее из строя:
- Поставьте самый высокий температурный режим.
- Нажмите на кнопку обратной подачи стержня.
- Помогите руками, но не прикладывайте силу.
Если из корпуса выйдет волокно с расправленным хвостиком, обрежьте его и попробуйте, как работает ручка. Если проблема не решилась на этом этапе, действуйте следующим образом:
- Отключите прибор.

- Разберите корпус.
- Извлеките из ручки трубку для подачи полимера.
- Удалите остатки из полого стержня — используйте специальное сверло или гитарную струну.
Если трубка чистая, пластик скопился в носике 3D ручки. Очистить сопло желательно, когда оно еще теплое. В этом случае также подойдет струна или сверло для прочистки отверстий.
Ручка для пространственного моделирования имеет простую конструкцию, но требует определенных умений и ухода. При соблюдении инструкции и правил безопасности, прибор долго прослужит и станет инструментом для развития, творчества или даже бизнеса.
К слову: В продаже в MOYO.ua появилась 3D-ручка Polaroid Play
Объемные рисунки и никакого волшебства. Пробуем рисовать 3D-ручкой
Рисовать фломастерами и карандашами весело, но, оказывается, есть еще одна классная штука, которая к тому же вполне может стать новогодним подарком. Попробовали в деле 3D-ручку, с помощью которой можно «рисовать» объемные дома, фигурки и что угодно еще — надо только немного постараться. Сперва решили, что ориентирована такая штука на детей: творчество, как известно, подталкивает развитие, а в данном случае еще и позволяет тренировать пространственное мышление.
Попробовали в деле 3D-ручку, с помощью которой можно «рисовать» объемные дома, фигурки и что угодно еще — надо только немного постараться. Сперва решили, что ориентирована такая штука на детей: творчество, как известно, подталкивает развитие, а в данном случае еще и позволяет тренировать пространственное мышление.
Но выяснилось, что девайс также подойдет для тех, кто постарше: 3D-ручка может помочь в моделировании и создании, например, диорам: каркасов, некоторых элементов и даже полноценных фигур. При должном умении некоторые модели 3D-ручек превращаются в «ручные» 3D-принтеры.
В нашем распоряжении оказалась доступная модель 3Dali Plus. В комплекте имеется запас разноцветного пластика, сама ручка, держатель для нее и адаптер питания. Также есть набор рисунков (трафаретов), по которым можно начинать творить, если вы не готовы сразу отдаться фантазии. Присутствует и руководство пользователя, которое обязательно к прочтению: температура нагрева внутри устройства — как в духовке, соответствующие и меры предосторожности. Хотя главное — не трогать сопло, из которого поступает разогретый пластик.
Хотя главное — не трогать сопло, из которого поступает разогретый пластик.
По принципу действия 3D-ручка напоминает клеевой пистолет: внутрь также загружается материал, который затем разогревается до сметанообразного состояния и быстро отвердевает после выхода на волю в автоматическом режиме.
Как пользоваться 3D-ручкой
3D-ручки работают с разными типами пластика, для работы с которыми требуется разный уровень нагрева — в нашем случае у 3D-ручки 3Dali Plus два режима, которые выбираются после включения кнопками на корпусе, — для ABS или PLA-пластика.
Подключаем адаптер, выбираем нужный режим. Важно: после первого включения потребуется максимум в 230 градусов, как для ABS-пластика (алгоритм прописан в руководстве), затем вручную опустив до нужной. В дальнейшем этот шаг можно пропускать.
Для работы необходимо отрезать нужную длину от мотка — со временем вы поймете, сколько требуется для вашего «рисунка». Срез должен быть четким — нельзя растягивать или деформировать кончик, так как он может попросту забить сопло.
Вставляем конец пластикового провода в отверстие наверху ручки (после нагрева до нужной температуры загорится зеленый индикатор) и нажимаем кнопку подачи, направленную в сторону сопла. Пока вы его удерживаете, пластик подается постоянно. Сбоку также есть слайдер для установки скорости подачи.
Оставлять пластик после работы внутри ручки не рекомендуется — застынет. Поэтому необходимо оставлять запас провода, торчащего сверху, — за него вы будете вытягивать остатки, предварительно нажав соответствующую кнопку на корпусе. Это минус, так как часть материала теряется — не расходуется.
Практика
В комплекте есть трафареты — простенькие рисунки, с которых можно стартовать. Рисовать нужно прямо по этой лощеной бумаге, а для собственных фантазий потом использовать какую-нибудь гладкую подложку (например, акриловое стекло, кусок пластика — любой плотный гладкий материал, не боящийся легкого нагрева, мы пробовали на обложке блокнота).
После включения от ручки исходил легкий химический запах, который затем улетучился (но мы все же рекомендуем проветривать помещение и не сидеть над ручкой слишком низко). Нагревается устройство очень быстро — секунд 30—40, после чего «заряжаем» материал. Текущая температура, очевидно, указана на индикаторе цифрами, что удобно.
Нагревается устройство очень быстро — секунд 30—40, после чего «заряжаем» материал. Текущая температура, очевидно, указана на индикаторе цифрами, что удобно.
Кстати, комплектный держатель легкий, и, если провод свисает ниже уровня стола, ручка валится вместе с держателем — нужно как-то крепить его к столу либо не опускать провод вниз.
Во время работы 3D-ручка гудит моторчиком, затягивающим пластик. Оценить расход сложно, однако очевидно, что сразу после покупки такого девайса на всякие эксперименты и обучение уйдет немало материала — почти наверняка половина того, что идет в комплекте.
Главное, перед тем как начинать, нужно быть готовым к тому, что красивые деревья, корабли, цветы и домики, которые показывают на видео сгрызшие не один моток пластика блогеры, у вас не получатся. Вообще почти ничего с первого раза не получится: пластик будет ложиться неровно, геометрические фигуры окажутся совсем не задуманной формы, а от «рисунка» к ручке протянется тонкая нитка неотставшего материала.
Так работают профессионалы (видео не наше, но впечатляет):
У нас с первого раза получилось почти так же, хотя над техникой точно надо поработать:
Потому начинать нужно с простейшего — того, что предлагают трафареты, и в одной плоскости. Это поможет набить руку и понять, как ведет себя пластик (тянется, застывает, прилипает), а также сама 3D-ручка. Потом можно переходить к чему-то посложнее (заранее продумав конструкцию, а как именно — опять же помогут комплектные трафареты). Фигуры, кстати, быстро остывают и обретают завидную прочность, а склеивать элементы друг с другом можно самой 3D-ручкой, но сподручнее — клеевым пистолетом.
Что касается выбора, параметров не так уж много. Можно обратить внимание на диаметр сопла: чем оно меньше, тем более тонкие «нити» можно рисовать. Некоторые устройства имеют сменные насадки с соплами разных диметров. Но среди самых ходовых — 0,7 мм.
Также существуют беспроводные модели, они не обязательно «сильно» дороже. Вероятно, удобно, но на примере 3Dali Plus нам показалось, что кабель — это не основной параметр при выборе. Определяясь с покупкой, сразу проясните наличие расходного материала — пластика — в продаже (то есть от совсем экзотических вариантов лучше отказаться). К примеру, фотополимерный состав не требует нагрева, однако не так доступен, как ABS, PLA и подобные. Именно ABS и PLA являются самыми ходовыми, первый, правда, обладает запахом, второй — самый безвредный. Также обращайте внимание на диаметр «лески», которую принимает ваша ручка, — чаще это 0,75 мм.
Вероятно, удобно, но на примере 3Dali Plus нам показалось, что кабель — это не основной параметр при выборе. Определяясь с покупкой, сразу проясните наличие расходного материала — пластика — в продаже (то есть от совсем экзотических вариантов лучше отказаться). К примеру, фотополимерный состав не требует нагрева, однако не так доступен, как ABS, PLA и подобные. Именно ABS и PLA являются самыми ходовыми, первый, правда, обладает запахом, второй — самый безвредный. Также обращайте внимание на диаметр «лески», которую принимает ваша ручка, — чаще это 0,75 мм.
И да, «рисовать» в объеме увлекательно, учиться обращаться с самой ручкой не надо — по большому счету, это продвинутый фломастер.
Благодарим за предоставленную на тест 3D-ручку магазин «Даджет»
Наш канал в Telegram. Присоединяйтесь!
Есть о чем рассказать? Пишите в наш телеграм-бот. Это анонимно и быстро
Перепечатка текста и фотографий Onlíner без разрешения редакции запрещена. [email protected]
[email protected]
пиксели и линии / Хабр
Этот цикл статей я хочу посвятить читателям, желающим изучить мир 3D-программирования с нуля, людям, которые хотят узнать основы создания 3D-составляющей игр и приложений. Каждую операцию мы будем реализовывать с чистого листа, чтобы понимать каждый аспект, даже если есть уже готовая функция, которая делает это быстрее. Научившись, мы будем переходить на встроенные инструменты по работе с 3D. По прочтению цикла статей вы поймете как создаются сложные трехмерные сцены со светом, тенями, текстурами и эффектами, как все это сделать без глубоких познаний в математике и многое другое. Сможете все это делать как самостоятельно, так и при помощи готовых инструментов.
В первой части мы рассмотрим:
- Понятия рендеринга (программного, аппаратного)
- Что такое пиксель / поверхность
- Подробный разбор вывода линии
Чтобы не тратить ваше драгоценное время на прочтение статьи, которые могут быть непонятными для неподготовленного человека, сразу перейду к требованиям. Вы можете смело приступать к чтению статей по 3D, если вы знаете основы программирования на любом языке, т.к. я буду акцентировать внимание только на изучение 3D-программирования, а не на изучении особенностей языка и основ программирования. Что касается математической подготовки — здесь не стоит переживать, хотя у многих отпадает охота изучать 3D, т.к. их пугают сложными вычислениями и зубодробительными формулами из-за которых потом снятся кошмары, но на самом деле ничего страшного нет. Постараюсь изложить максимально понятно все необходимое для 3D, вы только должны уметь умножать, делить, суммировать и вычитать. Итак, если вы прошли критерии отбора, можете начинать чтение.
Вы можете смело приступать к чтению статей по 3D, если вы знаете основы программирования на любом языке, т.к. я буду акцентировать внимание только на изучение 3D-программирования, а не на изучении особенностей языка и основ программирования. Что касается математической подготовки — здесь не стоит переживать, хотя у многих отпадает охота изучать 3D, т.к. их пугают сложными вычислениями и зубодробительными формулами из-за которых потом снятся кошмары, но на самом деле ничего страшного нет. Постараюсь изложить максимально понятно все необходимое для 3D, вы только должны уметь умножать, делить, суммировать и вычитать. Итак, если вы прошли критерии отбора, можете начинать чтение.
Давайте перед началом изучения интересного мира 3D, выберем язык программирования для примеров, а также среду разработки. Какой язык стоит выбрать для программирования 3D-графики? Любой, можете работать там, где вам удобнее всего, математика будет везде одинаковая. В этой статье все примеры будут показаны в контексте JS (тут в меня летят помидоры). Почему JS? Все просто — в последнее время работаю преимущественно с ним, и поэтому смогу эффективнее вам донести суть. Буду обходить стороной все особенности JS в примерах, т.к. нам нужны лишь самые основные возможности, которые есть у любого языка, поэтому будем уделять внимание конкретно 3D. Но вы выберите то, что любите, т.к. в статьях все формулы не будут привязаны к особенностям какого-либо языка программирования. Какую выбрать среду? Не имеет никакого значения, в случае с JS — подойдет любой текстовый редактор, вы можете использовать тот, что ближе вам.
Почему JS? Все просто — в последнее время работаю преимущественно с ним, и поэтому смогу эффективнее вам донести суть. Буду обходить стороной все особенности JS в примерах, т.к. нам нужны лишь самые основные возможности, которые есть у любого языка, поэтому будем уделять внимание конкретно 3D. Но вы выберите то, что любите, т.к. в статьях все формулы не будут привязаны к особенностям какого-либо языка программирования. Какую выбрать среду? Не имеет никакого значения, в случае с JS — подойдет любой текстовый редактор, вы можете использовать тот, что ближе вам.
Все примеры будут использовать canvas для рисования, т.к. с его помощью можно очень быстро, без подробного разбора начинать рисовать. Canvas — мощный инструмент, с большим количеством готовых методов для рисования, но из всех его возможностей, первое время, мы будем использовать только вывод пикселя!
Все трехмерное выводят на экран с помощью пикселей, позже в статьях вы увидите, как это происходит. Будет ли это тормозить? Без аппаратного ускорения (например, ускорения видеокартой) — будет. В первых статья мы не будем использовать ускорений, мы будем писать все с чистого листа, для того чтобы разобраться в основных аспектах 3D. Давайте посмотрим на несколько терминов, которые будут упоминаться в дальнейших статьях:
В первых статья мы не будем использовать ускорений, мы будем писать все с чистого листа, для того чтобы разобраться в основных аспектах 3D. Давайте посмотрим на несколько терминов, которые будут упоминаться в дальнейших статьях:
- Рендеринг (Rendering) — процесс превращения данных 3D-фигуры в изображение на экране. Например, мы загрузили в память 3D-объект для нашей игры или приложения, и все действия в коде которым мы выполним, чтобы нарисовать его на экране и называется рендерингом.
- Программный рендеринг (Software Rendering) — процесс рендеринга без аппаратного ускорения. Сильно медленный, но используется, например, когда ваша видеокарта чего-то не поддерживает. Мы будем использовать его на первых порах, чтобы контролировать все без ограничений. Хотя для написания коммерческих игр или 3D-приложений этот тип рендеринга, в большинстве случаев — не подойдет.
- Аппаратный рендеринг (Hardware Rendering) — процесс рендеринга с аппаратной поддержкой.
 Его использую игры и приложения. Все работает очень быстро, т.к. массу рутинных вычислений берет на себя видеокарта, которая для этого предназначена.
Его использую игры и приложения. Все работает очень быстро, т.к. массу рутинных вычислений берет на себя видеокарта, которая для этого предназначена.
Я не стремлюсь к званию «определение года» и все описания терминов я стараюсь изложить максимально понятно. Главное — понять идею, которую потом можно будет самостоятельно развить. Хочу также обратить внимание на то, что все примеры кода, которые будут показаны в статьях, часто не оптимизированы по скорости, для сохранения простоты понимания. Когда вы поймете главное — как работает 3D графика, вы сможете все оптимизировать самостоятельно.
Для начала создадим проект, у меня это просто текстовый index.html файл, со следующим контентом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D it’s easy. Part 1</title>
</head>
<body>
<!-- этот элемент и будет окном для отображения графики -->
<canvas></canvas>
<script>
// тут будет весь код
</script>
</body>
</html>
Не буду слишком акцентировать внимание на JS и canvas сейчас — это не главные герои этой статьи. Но для общего понимания уточню, что это прямоугольник (в моем случае размером 800 на 600 пикселей) на котором я буду отображать всю графику. Я canvas прописал единожды и больше его менять не буду.
Но для общего понимания уточню, что это прямоугольник (в моем случае размером 800 на 600 пикселей) на котором я буду отображать всю графику. Я canvas прописал единожды и больше его менять не буду.
<script> … </script> Script — элемент внутри которого мы будем писать всю логику для рендеринга 3D графики своими руками (на JavaScript).
Когда мы лишь обзорно рассмотрели структуру файла index.html только что созданного проекта, начнем разбираться с 3D графикой.
Когда мы что-то рисуем в окне, это в итоговом счете, превращается в пиксели, ведь именно их отображает монитор. Чем больше пикселей, тем более четкая картинка, но и компьютер нагружается сильнее. Как же хранится то, что мы рисуем в окне? Графику в любом окне можно представить в виде массива пикселей, а сам пиксель — просто цвет. То есть, разрешение экрана 800х600 означает, что наше окно содержит 600 строк по 800 пикселей в каждой, а именно 800 * 600 = 480000 пикселей, много, не правда ли? Пиксели хранятся в массиве. Давайте подумаем, в каком массиве мы бы хранили пиксели. Если у нас должно быть 800 на 600 пикселей, то самый очевидный вариант — в двумерном массиве 800 на 600. И это почти правильный вариант, а точнее — полностью правильный вариант. Но пиксели окна, лучше хранить в одномерном массиве на 480000 элементов (если разрешение 800 на 600), только потому что с одномерным массивом быстрее работать, т.к. он хранится в памяти сплошной последовательностью байт (все лежит рядом и поэтому его легко достать). В двумерном массиве (например, в случае JS), каждая строчка может быть разбросана по разным местам в памяти, поэтому обращение к элементам такого массива будет происходить дольше. Также, для перебора одномерного массива нужен только 1 цикл, а для двумерного целых 2, учитывая необходимость делать десятки тысяч итераций цикла, скорость здесь немаловажна. Что из себя представляет пиксель в таком массиве? Как выше упоминалось — это просто цвет, а точнее 3 его составляющих (красный, зеленый, синий).
Давайте подумаем, в каком массиве мы бы хранили пиксели. Если у нас должно быть 800 на 600 пикселей, то самый очевидный вариант — в двумерном массиве 800 на 600. И это почти правильный вариант, а точнее — полностью правильный вариант. Но пиксели окна, лучше хранить в одномерном массиве на 480000 элементов (если разрешение 800 на 600), только потому что с одномерным массивом быстрее работать, т.к. он хранится в памяти сплошной последовательностью байт (все лежит рядом и поэтому его легко достать). В двумерном массиве (например, в случае JS), каждая строчка может быть разбросана по разным местам в памяти, поэтому обращение к элементам такого массива будет происходить дольше. Также, для перебора одномерного массива нужен только 1 цикл, а для двумерного целых 2, учитывая необходимость делать десятки тысяч итераций цикла, скорость здесь немаловажна. Что из себя представляет пиксель в таком массиве? Как выше упоминалось — это просто цвет, а точнее 3 его составляющих (красный, зеленый, синий). Любая, даже самая красочная картинка – это просто массив пикселей разного цвета. Пиксель в памяти можно хранить как угодно, либо массивом на 3 элемента, либо в структуре, где будут red, gree, blue; или как-то еще. Изображение, состоящее из массива пикселей, который мы только что разобрали, я дальше буду называть поверхностью (surface). Получается, раз все, что отображается на экране — хранится в массиве пикселей, то меняя элементы (пиксели) в этом массиве — мы будем попиксельно изменять изображение на экране. Именно так мы и поступим в этой статье.
Любая, даже самая красочная картинка – это просто массив пикселей разного цвета. Пиксель в памяти можно хранить как угодно, либо массивом на 3 элемента, либо в структуре, где будут red, gree, blue; или как-то еще. Изображение, состоящее из массива пикселей, который мы только что разобрали, я дальше буду называть поверхностью (surface). Получается, раз все, что отображается на экране — хранится в массиве пикселей, то меняя элементы (пиксели) в этом массиве — мы будем попиксельно изменять изображение на экране. Именно так мы и поступим в этой статье.
В canvas отсутствует функция рисования пикселя, но есть возможность получить доступ к одномерном массиву пикселей, который мы обсудили выше. Как это сделать показано в примере ниже (этот и все примеры в дальнейшем будут только внутри элемента script):
// Получаем доступ к элементу (окну) в котором будем рисовать
const ctx = document
.getElementById('surface')
.getContext('2d')
// Получаем доступ к массиву пикселей, который будем менять
// + указываем размеры окна в котором будем рисовать
const imageData = ctx. createImageData(800, 600)
createImageData(800, 600)В примере, imageData — это объект в котором есть 3 свойства:
- height и width — целые числа хранящие высоту и ширину окна для рисования
- data — 8-ми битный беззнаковый целочисленный массив (в нем можно хранить числа в диапазоне от 0 до 255)
Массив data имеет несложную, но требующую объяснения структуру. В этом одномерном массиве хранятся данные каждого пикселя, который мы будем выводить на экран в следующем формате:
Первые 4 элемента массива (индексы 0,1,2,3) — это данные первого пикселя в первой строке. Вторые 4 элемента (индексы 4, 5, 6, 7) — это данные второго пикселя первой строки. Когда мы дойдем до 800-го пикселя первой строки, при условии ширины окна в 800 пикселей — 801-й пиксель уже будет относиться ко второй строке. Если мы его поменяем, на экране увидим что поменялся 1-й пиксель 2-й строки (хотя по счету в массиве это будет 801-й пиксель). Почему на каждый пиксель в массиве по 4 элемента? Это потому что в canvas, помимо того, что выделяется по 1-му элементу на каждый цвет — красный, зеленый, синий (это уже 3 элемента), еще 1 элемент на прозрачность (еще говорят alpha-канал или opacity). Alpha-канал, как и цвет, задается в диапазоне от 0 (прозрачный) до 255 (непрозрачный). При такой структуре у нас получится 32х битное изображение, потому что каждый пиксель состоит из 4х элементов по 8 бит. Подытожим: каждый пиксель содержит: красный, зеленый, синий цвета и альфа-канал (прозрачность). Такую цветовую схему называют ARGB (Alpha Red Green Blue). А то, что каждый пиксель занимает 32 бита, говорит, что у нас 32 битное изображение (еще говорят, изображение с глубиной цвета 32 бита).
Alpha-канал, как и цвет, задается в диапазоне от 0 (прозрачный) до 255 (непрозрачный). При такой структуре у нас получится 32х битное изображение, потому что каждый пиксель состоит из 4х элементов по 8 бит. Подытожим: каждый пиксель содержит: красный, зеленый, синий цвета и альфа-канал (прозрачность). Такую цветовую схему называют ARGB (Alpha Red Green Blue). А то, что каждый пиксель занимает 32 бита, говорит, что у нас 32 битное изображение (еще говорят, изображение с глубиной цвета 32 бита).
По умолчанию, весь массив пикселей imageData.data (data это свойство, в котором массив пикселей, а imageData это просто объект) заполнен значениями 0, и если бы мы попытались вывести такой массив, то ничего интересного на экране не увидели бы, потому что 0, 0, 0 — это черный цвет, но поскольку прозрачность тут будет тоже 0, а это полностью прозрачный цвет, то даже черного на экране мы не увидим!
С таким одномерным массивом напрямую работать неудобно, поэтому напишем для него класс, в котором создадим методы для рисования. Я назову класс — Drawer. Этот класс будет хранить только необходимые данные и проводить необходимые вычисления, по максимуму абстрагируясь от используемого для рендеринга инструмента. Именно поэтому в нем мы разместим все расчеты и работу с массивом. А уже сам вызов метода отображения на canvas, мы разместим за пределами класса, т.к. вместо canvas может быть что-то еще. В таком случае, наш класс менять не придется. Для работы с массивом пикселей (surface) нам удобнее сохранить его в классе Drawer, а также ширину и высоту картинки, чтобы правильно уметь обращаться к нужному пикселю. Итак, класс Drawer с сохранением минимума необходимых для рисования данных у меня выглядит так:
Я назову класс — Drawer. Этот класс будет хранить только необходимые данные и проводить необходимые вычисления, по максимуму абстрагируясь от используемого для рендеринга инструмента. Именно поэтому в нем мы разместим все расчеты и работу с массивом. А уже сам вызов метода отображения на canvas, мы разместим за пределами класса, т.к. вместо canvas может быть что-то еще. В таком случае, наш класс менять не придется. Для работы с массивом пикселей (surface) нам удобнее сохранить его в классе Drawer, а также ширину и высоту картинки, чтобы правильно уметь обращаться к нужному пикселю. Итак, класс Drawer с сохранением минимума необходимых для рисования данных у меня выглядит так:
class Drawer {
surface = null
width = 0
height = 0
constructor(surface, width, height) {
this.surface = surface
this.width = width
this.height = height
}
} Как видим в конструкторе класс Drawer принимает все необходимые данные и сохраняет их. Теперь можно создать экземпляр этого класса и передать в него массив пикселей, ширину и высоту (эти все данные у нас уже есть, т.к. мы их создали выше и хранятся они в imageData):
Теперь можно создать экземпляр этого класса и передать в него массив пикселей, ширину и высоту (эти все данные у нас уже есть, т.к. мы их создали выше и хранятся они в imageData):
const drawer = new Drawer(
imageData.data,
imageData.width,
imageData.height
)В классе Drawer мы напишем несколько функций рисования, для простоты работы в дальнейшем. У нас будет функция рисования пикселя, функция рисования линии, в дальнейших статьях еще появятся функции рисования треугольника и других фигур. Но начнем с метода рисования пикселя. Я его назову drawPixel. Если мы рисуем пиксель, то у него должны быть координаты, а также цвет:
drawPixel(x, y, r, g, b) { } Обратите внимание, что функция drawPixel не принимает параметр alpha (прозрачность), а выше мы разобрались, что массив пикселей состоит из 3-х параметров цвета и 1-го параметра прозрачности. Я специально не указал прозрачность, так как она нам для примеров совершенно не нужна. По умолчанию будем устанавливать 255 (т.е. все будет непрозрачным). Теперь подумаем, как в массив пикселей в координаты x, y записать нужный цвет. Поскольку у нас вся информация об изображении хранится в одномерном массиве, в котором на каждый пиксель отводится по 1-му числу (8 бит). Для обращения к нужному пикселю в массиве, нам нужно сначала определить индекс расположения красного цвета, потому что любой пиксель начинается именно с него (напр. [r, g, b, a]). Немного пояснения структуры массива:
По умолчанию будем устанавливать 255 (т.е. все будет непрозрачным). Теперь подумаем, как в массив пикселей в координаты x, y записать нужный цвет. Поскольку у нас вся информация об изображении хранится в одномерном массиве, в котором на каждый пиксель отводится по 1-му числу (8 бит). Для обращения к нужному пикселю в массиве, нам нужно сначала определить индекс расположения красного цвета, потому что любой пиксель начинается именно с него (напр. [r, g, b, a]). Немного пояснения структуры массива:
В таблице зеленым цветом указано, как хранятся компоненты цвета в одномерном массиве surface. Синим цветом указаны их индексы в этом же массиве, а красным — координаты пикселя, который принимает функции drawPixel, которые нам нужно преобразовать в индексы в одномерном массиве, для задания r, g, b, a для пикселя. Итак, из таблицы видно, что для каждого пикселя красная составляющая цвета идет первой, начнем с нее. Предположим, что мы хотим поменять красную составляющую цвета пикселя в координатах X1Y1 при размере изображения 2 на 2 пикселя. В таблице мы видим, что это индекс 12, но как его вычислить? Для начала находим индекс нужной нам строки, для этого умножим ширину изображения на Y и на 4 (кол-во значений на каждый пиксель) — это будет:
В таблице мы видим, что это индекс 12, но как его вычислить? Для начала находим индекс нужной нам строки, для этого умножим ширину изображения на Y и на 4 (кол-во значений на каждый пиксель) — это будет:
width * y * 4
// подставим числа:
2 * 1 * 4 = 8Видим, что 2-я строка начинается с индекса 8. Если сравним с табличкой — результат сходится.
Теперь к найденному индексу строки нужно прибавить смещение по столбцам, чтобы получить искомый индекс красного цвета. Для этого к индексу строки добавим Х умноженный на 4. Полная формула будет такой:
width * y * 4 + x * 4
// которую можно записать и так:
(width * y + x) * 4
// подставляем значения:
(2 * 1 + 1) * 4 = 12Теперь мы сравниваем 12 с таблицей и видим что пиксель X1Y1 действительно начинается с индекса 12.
Чтобы найти индексы других компонентов цвета, нужно добавить смещение цвета к индексу красного цвет: +1 (зеленый), +2 (синий), +3 (альфа). Теперь можем реализовать метод drawPixel внутри класса Drawer используя формулу выше:
drawPixel(x, y, r, g, b) {
const offset = (this. width * y + x) * 4
this.surface[offset] = r
this.surface[offset + 1] = g
this.surface[offset + 2] = b
this.surface[offset + 3] = 255
}
width * y + x) * 4
this.surface[offset] = r
this.surface[offset + 1] = g
this.surface[offset + 2] = b
this.surface[offset + 3] = 255
}В этом методе drawPixel я повторяющуюся часть формулы вынес в константу offset. Также видно, что в alpha я просто пишу 255, т.к. она есть в структуре, но нам сейчас для вывода пикселей не нужна.
Настало время проверить работу кода и, наконец, увидеть первый пиксель на экране. Вот пример использования метода отрисовки пикселя:
// код после определения класса Drawer
drawer.drawPixel(10, 10, 255, 0, 0)
drawer.drawPixel(10, 20, 0, 0, 255)
// применить все изменения пикселей в массиве к элементу canvas
ctx.putImageData(imageData, 0, 0) В примере выше я рисую 2 пикселя, один красный 255, 0, 0, другой — синий 0, 0, 255. Но изменения в массиве imageData.data (он же surface внутри класса Drawer) сами на экране не отобразятся. Для отрисовки нужно вызвать ctx.putImageData(imageData, 0, 0), где imageData — объект в котором массив пикселей и ширина/высота области отрисовки, а 0, 0 — это точка, относительно которой будет выводиться массив пикселей (всегда оставляем 0, 0). Если вы все сделали правильно, тогда у вас вверху слева элемента canvas в окне браузера будет такая картина:
Если вы все сделали правильно, тогда у вас вверху слева элемента canvas в окне браузера будет такая картина:
Увидели пиксели? Они такие маленькие, а сколько работы проделано.
Теперь попробуем добавить в пример немного динамики, например, чтобы каждые 10 миллисекунд наш пиксель смещался вправо (будем изменять X пикселя на +1 каждые 10 миллисекунд), поправим код рисования пикселя на такой с интервалом:
let x = 10
setInterval(() => {
drawer.drawPixel(x++, 20, 0, 0, 255)
ctx.putImageData(imageData, 0, 0)
}, 10)В этом примере я оставил только вывод синего пикселя и обернул код в JavaScript функцию setInterval с параметром 10. Это означает, что код будет вызываться примерно каждые 10 миллисекунд. Если вы запустите такой пример — увидите, что вместо смещающегося вправо пикселя у вас будет что-то такое:
Такая длинная полоска (или след) остается потому что мы в массиве surface не чистим цвет предыдущего пикселя, поэтому при каждом вызове интервала у нас добавляется еще один пиксель. Давайте напишем метод, который будет чистить surface до изначального состояния. Иными словами — заполним массив нулями. В класс Drawer добавим метод clearSurface:
Давайте напишем метод, который будет чистить surface до изначального состояния. Иными словами — заполним массив нулями. В класс Drawer добавим метод clearSurface:
clearSurface() {
const surfaceSize = this.width * this.height * 4
for (let i = 0; i < surfaceSize; i++) {
this.surface[i] = 0
}
}В этом массиве нет никаких логик, просто заполнение нулями. Этот метод рекомендуется вызывать каждый раз перед рисованием нового изображения. В случае анимации пикселя — перед рисованием этого пикселя:
let x = 10
setInterval(() => {
drawer.clearSurface()
drawer.drawPixel(x++, 20, 0, 0, 255)
ctx.putImageData(imageData, 0, 0)
}, 10)Теперь если запустить этот пример, пиксель будет смещаться вправо, один одинешенек — без ненужного следа от предыдущих координат.
Последнее, что мы реализуем в первой статье — это метод рисования линии. Добавим его, конечно же, в класс Drawer. Метод я назову drawLine. Что он будет принимать? В отличие от точки, линия еще имеет координаты, в которых она заканчивается. Иными словами, у линии есть начало, конец и цвет, что и будем передавать в метод:
Иными словами, у линии есть начало, конец и цвет, что и будем передавать в метод:
drawLine(x1, y1, x2, y2, r, g, b) { }Любая линия состоит из пикселей, осталось только правильно заполнить ее пикселями от x1, y1 до x2, y2. Для начала, раз линия состоит из пикселей, значит, мы будем ее выводить в цикле попиксельно, но как посчитать, сколько пикселей выводить? Например, для рисования линии из [0, 0] в [3, 0] интуитивно видно, что понадобится 4 пикселя ([0, 0], [1, 0], [2, 0], [3, 0],). А вот из [12, 6] в [43, 14], уже непонятно какая длина будет у линии (сколько пикселей выводить) и какие у них будут координаты. Для этого вспомним немного геометрии. Итак, у нас есть линия, которая начинается в точке x1, y1 и заканчивается в точке x2, у2.
Давайте проведем пунктиром линию от начала и конца так, чтобы получился треугольник (рисунок выше). Мы увидим, что в месте соединения проведенных линий образовался угол 90 градусов. Если в треугольнике есть такой угол, значит, треугольник называется прямоугольным, а его стороны, между которыми угол равен 90 градусам, называют катетами. Третья сплошная линия (которую мы и пытаемся нарисовать) называют в треугольнике гипотенузой. При помощи этих двух введенных катетов (на рисунке это c1 и с2), мы и сможем вычислить длину гипотенузы по теореме Пифагора. Давайте посмотрим, как это сделать. Формула длины гипотенузы (или длины линии), будет следующей:
Третья сплошная линия (которую мы и пытаемся нарисовать) называют в треугольнике гипотенузой. При помощи этих двух введенных катетов (на рисунке это c1 и с2), мы и сможем вычислить длину гипотенузы по теореме Пифагора. Давайте посмотрим, как это сделать. Формула длины гипотенузы (или длины линии), будет следующей:
Как получить оба катета также видно из рисунка треугольника. Теперь по формуле выше найдем гипотенузу, которая и будет длинной линии (количеством пикселей):
drawLine(x1, y1, x2, y2, r, g, b) {
const c1 = y2 - y1
const c2 = x2 - x1
const length = Math.sqrt(c1 * c1 + c2 * c2) Мы уже знаем, сколько пикселей выводить для отрисовки линии. Но мы еще не знаем, как смещаются пиксели. То есть, нам нужно нарисовать линию от x1, у1 до х2, у2, мы знаем, что длина линии составит, например, 20 пикселей. Мы можем нарисовать 1-й пиксель в х1, у1 и последний в х2, у2, но как найти координаты промежуточных пикселей? Для этого нам и нужно получить, как смещать каждый следующий пиксель по отношению к x1, y1, чтобы получилась нужная линия. Приведу еще один пример, чтобы лучше понять, о каком смещении идет речь. У нас есть точки [0, 0] и [0, 3], по ним нужно нарисовать линию. Из примера хорошо видно, что следующая точка после [0, 0] будет [0, 1], а потом [0, 2] и наконец [0, 3]. То есть, Х каждой точки не смещался, ну или можно говорить, что смещался на 0 пикселей, а Y смещался на 1 пиксель, вот это и есть смещение, его можно записать в виде [0, 1]. Другой пример: у нас есть точка [0, 0] и точка [3, 6], попробуем посчитать в уме, как они смещаются, первой будет [0, 0], потом [0.5, 1], потом [1, 2] потом [1.5, 3] и так далее до [3, 6], в этом примере смещение будет [0.5, 1]. Как же его вычислить?
Приведу еще один пример, чтобы лучше понять, о каком смещении идет речь. У нас есть точки [0, 0] и [0, 3], по ним нужно нарисовать линию. Из примера хорошо видно, что следующая точка после [0, 0] будет [0, 1], а потом [0, 2] и наконец [0, 3]. То есть, Х каждой точки не смещался, ну или можно говорить, что смещался на 0 пикселей, а Y смещался на 1 пиксель, вот это и есть смещение, его можно записать в виде [0, 1]. Другой пример: у нас есть точка [0, 0] и точка [3, 6], попробуем посчитать в уме, как они смещаются, первой будет [0, 0], потом [0.5, 1], потом [1, 2] потом [1.5, 3] и так далее до [3, 6], в этом примере смещение будет [0.5, 1]. Как же его вычислить?
Можно использовать такую формулу:
Смещение по Х = Катет2 / Длину гипотенузы
Смещение по Y = Катет1 / Длину гипотенузы В коде программы у нас будет так:
const xStep = c2 / length
const yStep = c1 / length Все данные уже есть: длина линии, смещение пикселей по Х и по Y. Начинаем в цикле рисовать:
Начинаем в цикле рисовать:
for (let i = 0; i < length; i++) {
this.drawPixel(
Math.trunc(x1 + xStep * i),
Math.trunc(y1 + yStep * i),
r, g, b,
)
}В качестве координаты Х функции Pixel передаем начало Х линии + смещение X * i, таким образом, получая координату i-го пикселя, точно также вычисляем и координату Y. Math.trunc это метод в JS который позволяет отбросить дробную часть числа. Весь код метода выглядит так:
drawLine(x1, y1, x2, y2, r, g, b) {
const c1 = y2 - y1
const c2 = x2 - x1
const length = Math.sqrt(c1 * c1 + c2 * c2)
const xStep = c2 / length
const yStep = c1 / length
for (let i = 0; i < length; i++) {
this.drawPixel(
Math.trunc(x1 + xStep * i),
Math.trunc(y1 + yStep * i),
r, g, b,
)
}
} Подошла к концу первая часть, длинного, но захватывающего пути постижения мира 3D. Ничего трехмерного еще не было, но мы выполнили подготовительные операции для рисования: реализовали функции рисования пикселя, линии, очистки окна и узнали несколько терминов. Весь код класса Drawer можно посмотреть под спойлером:
Весь код класса Drawer можно посмотреть под спойлером:
class Drawer {
surface = null
width = 0
height = 0
constructor(surface, width, height) {
this.surface = surface
this.width = width
this.height = height
}
drawPixel(x, y, r, g, b) {
const offset = (this.width * y + x) * 4
this.surface[offset] = r
this.surface[offset + 1] = g
this.surface[offset + 2] = b
this.surface[offset + 3] = 255
}
drawLine(x1, y1, x2, y2, r, g, b) {
const c1 = y2 - y1
const c2 = x2 - x1
const length = Math.sqrt(c1 * c1 + c2 * c2)
const xStep = c2 / length
const yStep = c1 / length
for (let i = 0 ; i < length ; i++) {
this.drawPixel(
Math.trunc(x1 + xStep * i),
Math.trunc(y1 + yStep * i),
r, g, b,
)
}
}
clearSurface() {
const surfaceSize = this.width * this.height * 4
for (let i = 0; i < surfaceSize; i++) {
this.surface[i] = 0
}
}
}
Что дальше?
В следующей статье рассмотрим, каким образом такая простая операция, как вывод пикселя и линии, могут превратиться в интересные 3D объекты. Познакомимся с матрицами и операциями над ними, выведем трехмерный объект в окно и даже добавим анимацию.
Познакомимся с матрицами и операциями над ними, выведем трехмерный объект в окно и даже добавим анимацию.
Как научиться рисовать предметы в 3D: несколько простых техник, которые освоит даже ребенок | Lifestyle
3D-рисунки — вид изображений, создающих иллюзию глубины. Благодаря особой технике, эти картинки кажутся буквально «живыми». Методика создания таких рисунков может показаться сложной. Но на самом деле рисование 3D-изображений — дело относительно простое. С помощью описанной ниже технологии вы сможете создавать такие иллюзии на основе самых разных объектов.
3D-коробка
Создание этого интересного изображения начините, нарисовав обычный квадрат. Если вы не художник и прямые линии от руки вам рисовать сложно, используйте линейку и карандаш. Чернилами квадрат-основу рисовать не нужно. Некоторые линии, чтобы получить 3D-фигуру, придется стереть.
Размеры нарисованный вами квадрат может иметь любые. Главное, чтобы он занимал не более четверти листа. На бумаге должно остаться место для остальных частей коробки. Этот первый квадрат в последующем будет служить лицевой частью куба.
На бумаге должно остаться место для остальных частей коробки. Этот первый квадрат в последующем будет служить лицевой частью куба.
Нарисуйте второй квадрат, пересекающийся с первым. Расположите его немного правее и выше таким образом, чтобы наложение двух квадратов представляло собой также маленький квадрат. Стороны квадратов должны пересекаться по центру. В противном случае у вас получится не куб, а параллелепипед.
Соедините углы квадратов параллельно друг другу. Нарисованные вами линии создадут иллюзию нижней, верхней и боковой сторон куба.
Сотрите все лишнее, чтобы получить 3D-коробку. Эту операцию нужно выполнить только в том случае, если вы не хотите, чтобы ваш куб выглядел «прозрачным».
При желании раскрасьте стенки вашей коробки. Для того чтобы усилить эффект объема, используйте разные оттенки одного и того же цвета. Переднюю стенку сделайте более светлой. Для верхней грани куба, а также боковой используйте темные оттенки.
Другие фигуры
Пользуясь описанной выше технологией, вы можете нарисовать и другие объемные геометрические объекты. Это могут быть, к примеру, пирамида, цилиндр, параллелепипед и пр. Параллелепипед рисуется точно так же, как куб. Но два основных квадрата в данном случае нужно разнести дальше друг от друга. Для того чтобы получить 3D-цилиндр, нарисуйте овал, проведите две параллельные линии и соедините их дугой. Овал раскрасьте темным цветом. Для оставшейся части фигуры используйте более светлый оттенок.
Это могут быть, к примеру, пирамида, цилиндр, параллелепипед и пр. Параллелепипед рисуется точно так же, как куб. Но два основных квадрата в данном случае нужно разнести дальше друг от друга. Для того чтобы получить 3D-цилиндр, нарисуйте овал, проведите две параллельные линии и соедините их дугой. Овал раскрасьте темным цветом. Для оставшейся части фигуры используйте более светлый оттенок.
Чтобы создать пирамиду, нарисуйте два треугольника и соедините их вершины прямой линией. Сотрите основание треугольников. Раскрасьте одну из граней пирамиды темным цветом, вторую — более светлым.
Сложные фигуры
Такие простые фигуры, конечно же, может нарисовать и школьник. Натренировав на них руку, можно приступить к созданию более сложных 3D-фигур. К примеру, попробуйте нарисовать объемные звезды или же даже какие-нибудь абстрактные объекты.
Трехмерная оптическая иллюзия
В данном случае сначала выберите объект, который вы хотите нарисовать. Это может быть что угодно. Но форму объект должен иметь четкую и простую. В этом случае создавать 3D-изображение вам будет легче. Например, вы можете нарисовать собственную руку, банан или, скажем, пончик.
Но форму объект должен иметь четкую и простую. В этом случае создавать 3D-изображение вам будет легче. Например, вы можете нарисовать собственную руку, банан или, скажем, пончик.
Положите вашу раскрытую ладонь левой руки на лист бумаги и обведите ее карандашом. Не нажимайте на карандаш слишком сильно. Как и в первом случае, некоторые части контура этого рисунка в последующем нужно будет стереть. Положите на левый край бумаги линейку.
Возьмите вторую линейку и прочертите поперек контура ручкой параллельные линии с шагом в несколько миллиметров. Чертите линии таким образом, чтобы они не заходили внутрь контура руки. Если рисовать вы умеете не слишком хорошо, сначала используйте карандаш, а затем обведите линии ручкой. Чернила на этом этапе можно использовать как одного цвета, так и нескольких. В районе пальцев линии располагайте чаще, внизу рисунка — реже. Нарисуйте дугообразные и волнистые линии внутри контура руки, соединяя ими прямые.
Добавьте немного теней по краю пальцев, косточек и ладоней. Используйте для этой цели мягкий карандаш.
Используйте для этой цели мягкий карандаш.
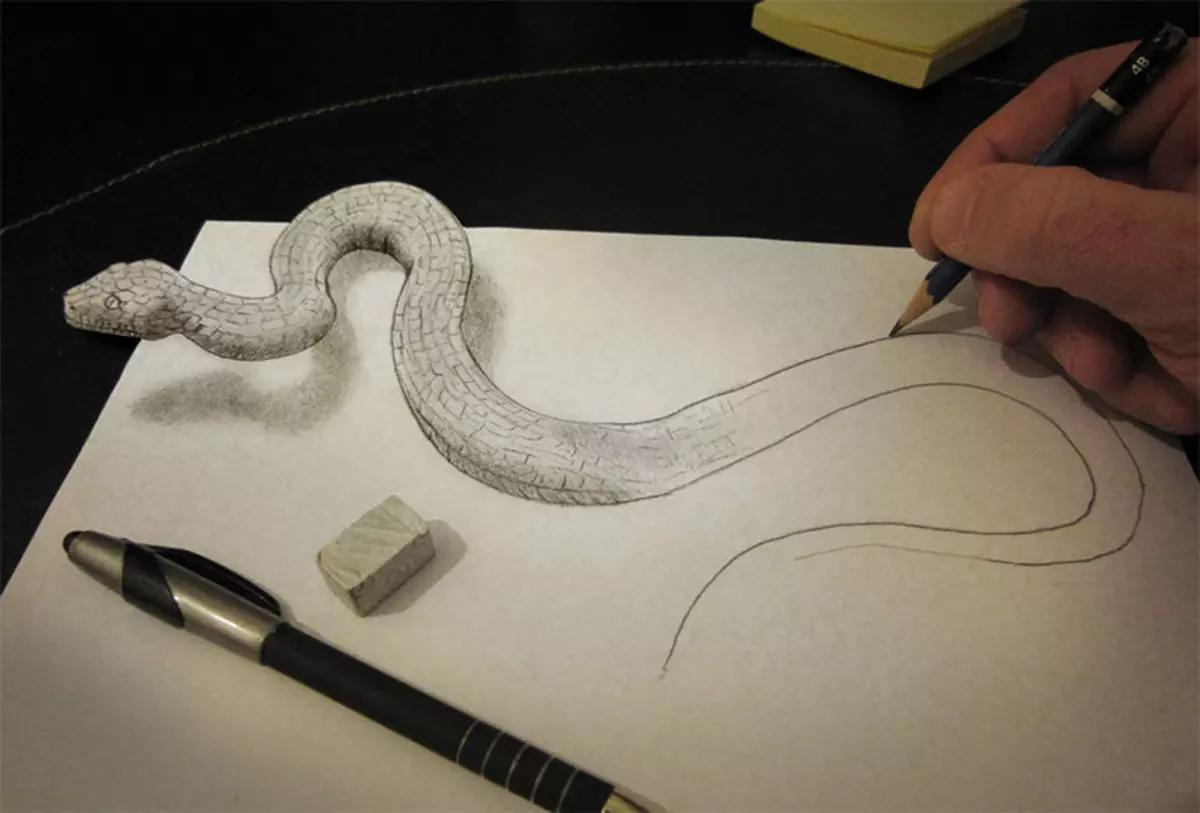
Чтобы рисунок получился эффектным и реалистичным, сотрите контур, который рисовали на первом этапе (фото в самом верху страницы).
Использование перспективы
Если вы хотите нарисовать в 3D что-то, что находится перед вашими глазами в реальной жизни, предварительно внимательно изучите этот предмет или группу предметов. К примеру, поставьте на стол вазу с фруктами. Посмотрите, каким образом элементы вашей композиции связаны друг с другом. Сколько фруктов вы видите? Каким образом части фруктов, вазы и стола пересекаются друг с другом? Где находятся тени, а где на объекты попадает свет?
Для тренировки руки и глаз при создании сложных 3D-изображений художники рекомендуют использовать особую «слепую» технику.
Рисуйте контуры вашей картинки, глядя не на лист бумаги, а собственно на сам расположенный перед вами объект. Рука на бумаге при этом должна следовать за вашим взглядом.
Линия горизонта
Рисуя картинки, сюжет которых строится на больших расстояниях, начните с линии горизонта. Таким образом вы отметите для себя самую дальнюю часть будущей картинки. Чаще всего в 3D-рисунках горизонт располагают на расстоянии от 1/3 до 1/2 ширины листа от нижнего края. После того как горизонт будет отмечен, начните рисовать передний план под ним, а также небо и крупные объекты заднего плана — над ним.
Таким образом вы отметите для себя самую дальнюю часть будущей картинки. Чаще всего в 3D-рисунках горизонт располагают на расстоянии от 1/3 до 1/2 ширины листа от нижнего края. После того как горизонт будет отмечен, начните рисовать передний план под ним, а также небо и крупные объекты заднего плана — над ним.
Помимо горизонта, обязательно включите в рисунок точку перспективы. Расположите ее в любом месте на линии горизонта. Именно здесь в последующем будут сходиться все линии картинки.
Чтобы набить руку в рисовании 3D-картинок с большими расстояниями, художники рекомендуют на первых порах использовать кальку. К примеру, можно сфотографировать здания в городе в перспективе. Затем на фото нужно наложить кальку и обвести контуры домов.
Порядок работы
При создании картинок с перспективой сначала нарисуйте переднюю часть объекта. Далее прочертите от краев объекта линии к точке схода. При этом не рисуйте те части линий, которые пересекают «фасад». Начиная от точки схождения, укоротите линии до такой длины, чтобы у вас получился контур задней части фигуры. Соедините линии в вертикальной плоскости. В результате у вас должен получиться законченный контур вашей фигуры.
Соедините линии в вертикальной плоскости. В результате у вас должен получиться законченный контур вашей фигуры.
Светотень
Чтобы сделать ваши рисунки максимально реалистичными, грамотно используйте не только перспективу, но и светотень. Внимательно изучите находящийся перед вашими глазами объект. Посмотрите — с какой стороны на него падает свет и где на его поверхности располагаются тени.
Чаще всего тени находятся в углах объекта или там, где свет не отражается от его поверхности. Обычно художники раскрашивают 3D-объекты следующим образом:
- Определяют расположение источника света (его можно даже схематично изобразить на рисунке).
- Начинают закрашивать объект с форм, наиболее удаленных от источника света. При этом используют темные оттенки, оставляя светлыми лишь блики. Последние при этом располагают на той стороне, которая находится дальше всего от источника света. В полых объектах внутреннюю тень размещают ближе всего к источнику света.
Далее определяют, куда будут падать отбрасываемые тени предметов. В данном случае можно использовать рассмотренный выше метод одноточечной перспективы. Чтобы смягчить переходы светотени, используйте бумажку, ластик или просто собственный палец. Границы более темных и светлых оттенков должны быть хорошо размытыми. Тогда 3D-изображение будет смотреться реалистичнее.
В данном случае можно использовать рассмотренный выше метод одноточечной перспективы. Чтобы смягчить переходы светотени, используйте бумажку, ластик или просто собственный палец. Границы более темных и светлых оттенков должны быть хорошо размытыми. Тогда 3D-изображение будет смотреться реалистичнее.
Штриховка
Светотень на объектах 3D-рисунков можно отображать не только методом сплошной заливки, но и штриховки. Чем ближе будут располагаться параллельные линии на таком рисунке, тем более глубокой будет смотреться тень.
Блог о 3D-ручках. Новинки, обзоры, интервью, лайфхаки. Вдохновляйся и твори. 3DKIT.ORG
Блог о 3D-ручках. Новинки, обзоры, интервью, лайфхаки. Вдохновляйся и твори. 3DKIT.ORGBlog navigation
Поиск по статьям
Категории
Открыть все категорииПоследние статьи
- ТОП-10 подарков на 8 марта, сделанных при помощи 3D-ручки
8 марта – волшебный праздник для каждой девушки.
Read more Получение в этот день эксклюзивного подарка, созданного с любовью и…
Получение в этот день эксклюзивного подарка, созданного с любовью и… - Создаем сердце-фоторамку 3D-ручкой. С днем всех влюбленных
В преддверии праздника Св. Валентина, который вдохновляет всех влюбленных на романтические поступки, мне тоже…
Read more - C Новым годом! Рисуем Снеговика под елочку!
Вот и мне пришла мысль, что пора начинать праздничные подготовки.
Read more Взяв в руки инструменты — трафарет, 3d ручку и…
Взяв в руки инструменты — трафарет, 3d ручку и… - Почему моя 3D-ручка не работает?
Сегодня 3D-ручки очень популярны. Вам стоит заранее ознакомиться с неисправностями, характерными для этих гаджетов,…
Read more - Полезно ли ребенку рисовать 3D-ручкой?
3D ручка и рисование с её помощью, это развитие воображения, креативности и мелкой моторики у ребёнка
Read more
Популярные статьи
Читать все статьи- ТОП-10 подарков на 8 марта, сделанных при помощи 3D-ручки
3002 просмотров 3 Liked
8 марта – волшебный праздник для каждой девушки.
Read more Получение в этот день эксклюзивного подарка, созданного с любовью и только для нее одной, принесет радость, улыбку и позитивный настрой. А современная и креативная 3D-ручка поможет вам создать настоящий шедевр.
Получение в этот день эксклюзивного подарка, созданного с любовью и только для нее одной, принесет радость, улыбку и позитивный настрой. А современная и креативная 3D-ручка поможет вам создать настоящий шедевр. - Создаем сердце-фоторамку 3D-ручкой. С днем всех влюбленных
1399 просмотров 0 Liked
В преддверии праздника Св.
Read more Валентина, который вдохновляет всех влюбленных на романтические поступки, мне тоже захотелось создать что-то нежное и нестандартное. Обдумав все, я приступила к процессу создания фоторамки, которая достойно украсит наш дом.
Валентина, который вдохновляет всех влюбленных на романтические поступки, мне тоже захотелось создать что-то нежное и нестандартное. Обдумав все, я приступила к процессу создания фоторамки, которая достойно украсит наш дом. - C Новым годом! Рисуем Снеговика под елочку!
989 просмотров 0 Liked
Вот и мне пришла мысль, что пора начинать праздничные подготовки.
Read more Взяв в руки инструменты — трафарет, 3d ручку и пластик, приступила к созданию новогоднего чуда — снеговика. Нарисуйте свой праздник сами и подарите хорошее настроение близким!
Взяв в руки инструменты — трафарет, 3d ручку и пластик, приступила к созданию новогоднего чуда — снеговика. Нарисуйте свой праздник сами и подарите хорошее настроение близким! - Почему моя 3D-ручка не работает?
29034
просмотров
3
Комментариев
19
Liked
Сегодня 3D-ручки очень популярны.
Read more Вам стоит заранее ознакомиться с неисправностями, характерными для этих гаджетов, чтобы работа с устройством вызывала минимум проблем.
Вам стоит заранее ознакомиться с неисправностями, характерными для этих гаджетов, чтобы работа с устройством вызывала минимум проблем. - Полезно ли ребенку рисовать 3D-ручкой?
3744
просмотров
5
Liked
3D ручка и рисование с её помощью, это развитие воображения, креативности и мелкой моторики у ребёнка
Read more - PLA или ABS: какой пластик выбрать для 3D ручки?
6187
просмотров
10
Liked
В наше время 3D ручки очень популярны.
Read more Для работы такого оборудования требуются специальные материалы. Самые популярные виды пластика — это ABS и PLA. Какой из них вы предпочитаете?
Для работы такого оборудования требуются специальные материалы. Самые популярные виды пластика — это ABS и PLA. Какой из них вы предпочитаете? - Как новичку научиться рисовать 3D-ручкой
6304
просмотров
8
Liked
Практические методики освоения рисования 3D ручкой, как проще всего научиться создавать объёмные объекты
Read more
Политика конфиденциальности и файлы cookie
Просматривая этот сайт, вы принимаете файлы cookie, используемые для улучшения и персонализации наших услуг и маркетинга, а также для социальной деятельности. Ознакомьтесь с нашей политикой конфиденциальности, чтобы узнать больше о том, что мы делаем с вашими данными, а также о ваших правах и возможностях, включая способы управления файлами cookie.
Ознакомьтесь с нашей политикой конфиденциальности, чтобы узнать больше о том, что мы делаем с вашими данными, а также о ваших правах и возможностях, включая способы управления файлами cookie.
Узнаем как рисовать 3d рисунки: секреты мастерства.
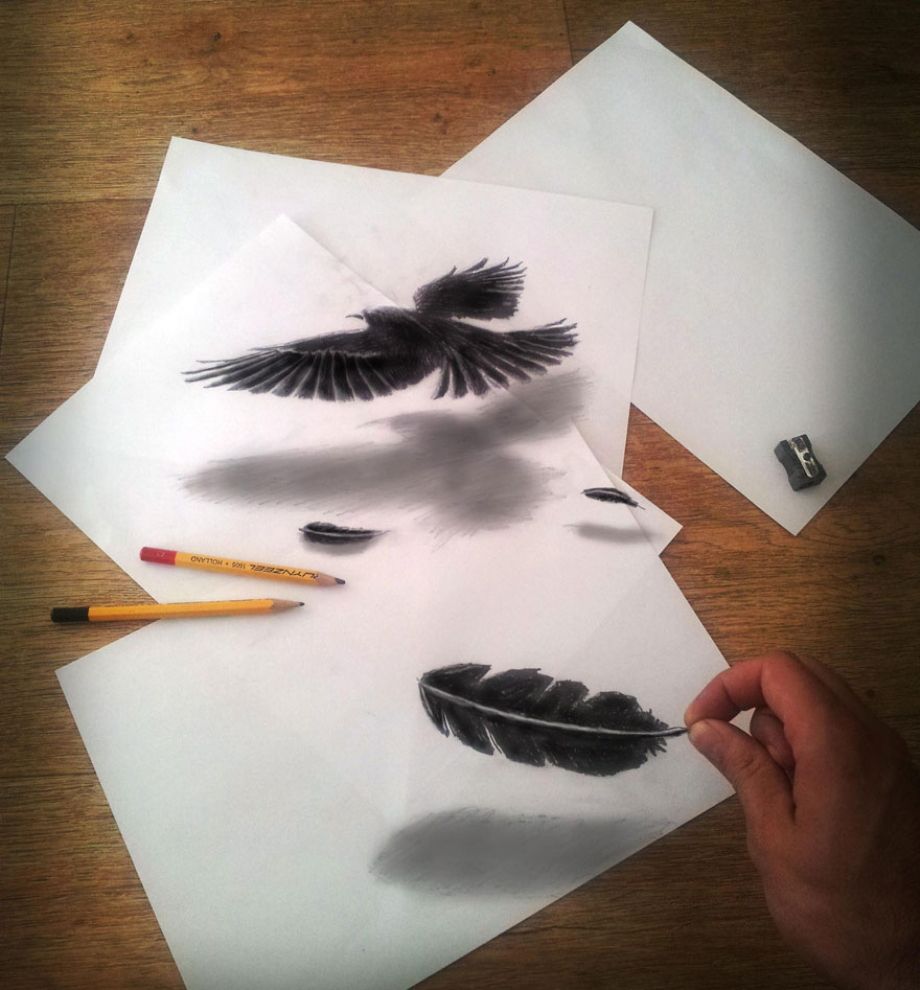
Объемные рисунки 3d — это новое направление в уличной живописи (граффити). Потрясающие воображение фантастические иллюзии под ногами, стирающие грань между изображением и реальностью. Неудивительно, что это современное искусство так быстро приобрело широкий круг поклонников. Оно популярно не только среди изумленных наблюдателей, но и среди начинающих художников-любителей, каждый из которых, наверное, задавался вопросом: как научиться рисовать 3d рисунки. Здесь стоит запомнить первое важное правило – даже самые впечатляющие шедевры 3d живописи появлялись сначала на бумаге, и только после этого обретали свое место на городских улицах.
Чтобы научиться создавать изображения объемных фигур на плоской поверхности, пригодятся знания из школьной программы по наглядной геометрии, и поможет эта статья, из которой вы узнаете, как рисовать 3d рисунки на двух видах поверхности: на бумаге и на асфальте.
1.Берем обычный лист бумаги, НВ-карандаш, ластик. На листе рисуем для начала самые простые геометрические фигуры, например, пусть это будут треугольник, круг и квадрат. Теперь, вспоминая уроки геометрии (проецируя рисунки в трех осях координат), превращаем эти фигуры в геометрические тела: конус, сферу и куб соответственно.
2. Второе правило, которое нужно усвоить для того, чтобы понять, как рисовать 3d рисунки – это игра света и тени. Ведь в первую очередь тень, отбрасываемая фигурой, делает эту фигуру визуально объемной. Теперь, используя второе правило, выбираем сторону, откуда будет падать свет на наши нарисованные предметы. И, исходя из этого, начинаем их затенять, помня, что та сторона фигуры, которая находится ближе к предполагаемому источнику света, будет более светлой, чем противоположная. В процессе затенения продвигаемся от темной стороны к светлой. Если вы решите направить источник света спереди от рисунка, тогда оставляйте середину предмета светлой, постепенно, равномерно затеняя фигуру к контурам. После этого рисуем отбрасывание теней. Тени от фигур всегда будут падать с противоположной от света стороны.
После этого рисуем отбрасывание теней. Тени от фигур всегда будут падать с противоположной от света стороны.
3. Освоив эти первые уроки и уяснив, как рисовать3d рисунки на примере простых объемных фигур, вы постепенно перейдете к созданию более серьезных и сложных трехмерных изображений. И можно будет уже пробовать разбавлять цветом черно-белые рисунки.
4. Научившись технике пространственного мышления и овладев необходимыми навыками трехмерного рисования, вы без труда разберетесь, как рисовать3d рисунки на других поверхностях. Для этого используйте цветные мелки и аэрозольные краски. Подготовленный эскиз на бумаге лучше всего разбить сеткой на небольшие равные квадраты. Так будет удобнее срисовывать, и сетка позволит максимально точно перенести изображение с бумаги на асфальт.
Есть еще несколько хитростей, которые следует запомнить, чтобы понять, как рисовать 3d рисунки на асфальте:
— Место под рисунок должно быть как можно более ровным и подготовленным (тщательно расчищенным от возможного мелкого мусора).
— Работать над изображением лучше всего в пасмурную или облачную погоду.
— И еще, т. к. вам придется растирать мел пальцами (для закрепления), вооружитесь заранее полиэтиленовыми пакетами для защиты подушечек пальцев от истирания.
— В процессе работы над рисунком продвигаться нужно сверху вниз. Стоит избегать прорисовывания четких ровных контуров, а цвет фона вашего рисунка должен по возможности совпадать с цветом дорожного покрытия, на котором вы будете работать.
— Очень важно также угадать с размерами занимаемой площади, т. к. 3d рисунки имеют вытянутые пропорции и внушительные масштабы. И, конечно, не надо забывать, что изображение будет казаться трехмерным лишь с одной заданной вами позиции.
Итак, теперь вы знаете, как рисовать 3d рисунки на бумаге и асфальте, а нам остается лишь пожелать вам удачи в этом интересном деле!
Несколько основных рекомендаций — Как рисовать 3D ручкой?
Хотите знать, как использовать 3D ручку?
3D ручка — это портативный, уникальный в своем роде, инструмент для рисования, который работает как обычный карандаш или ручка. В отличии от канцелярской ручки, которая использует чернила, 3D ручка заправляется ABS или PLA пластиками. 3D ручка оснащена активным электрическим нагревателем с экструдером на конце, который расплавляет нити ABS или PLA пластика. После расплавления нити через кончик экструдера выдавливается теплый термопластик, который затвердевает в течение нескольких секунд. 3D ручка создает изысканные трехмерные фигуры, которые вы можете рисовать как на поверхности, так и прямо в воздухе, и не требует компьютеров или дополнительного программного обеспечения.
В отличии от канцелярской ручки, которая использует чернила, 3D ручка заправляется ABS или PLA пластиками. 3D ручка оснащена активным электрическим нагревателем с экструдером на конце, который расплавляет нити ABS или PLA пластика. После расплавления нити через кончик экструдера выдавливается теплый термопластик, который затвердевает в течение нескольких секунд. 3D ручка создает изысканные трехмерные фигуры, которые вы можете рисовать как на поверхности, так и прямо в воздухе, и не требует компьютеров или дополнительного программного обеспечения.
Как рисовать 3D ручкой
Подключите 3D ручку и дайте ей несколько секунд для разогрева. Вставьте нить ABS или PLA пластика в отверстие подачи пластика. Установите скорость, используя регулятор, и дождитесь вытекания пластика через наконечник экструдера. Теперь вы можете начать рисовать. Для смены цвета нажмите на кнопку изъятия 3D пластика, и подождите пока пластик не будет полностью извлечен. Теперь вы можете вставить пластик другого цвета. Перед рисованием другим цветом требуется пропустить немного пластика через экструдер, так как вначале у вас будет переход от старого цвета к новому.
Перед рисованием другим цветом требуется пропустить немного пластика через экструдер, так как вначале у вас будет переход от старого цвета к новому.
Применение 3D ручки
Существует огромное количество способов применения 3D ручки, хотя в основном они касаются художественных и дизайнерских приемов. В одиночку 3D ручка может использоваться для ремонта или декора, а в сочетании с 3D принтером для соединения мелких деталей и получения больших составных изделий. Некоторые творческие возможности 3D ручки:
- Украшения, ювелирные изделия, кулоны, браслеты;
- Магниты на холодильник или другие элементы декора;
- Персонализация ноутбуков, чехлов для телефонов, офисных и канцелярских наборов;
- Мини копии персонажей, архитектурных сооружений, статуэток.
На сайте 3D4U.com.ua вы можете скачать трафареты для 3D ручки с изображением Деда Мороза, Эйфелевой башни, футбольного мяча, декоративного цветка и т. д.
Как выбрать 3D ручку?
Существуют различные типы 3D ручек, хотя внешне они почти ничем не отличаются, и имеют один и тот же базовый дизайн. Тем не менее, есть некоторые особенности, по которым 3D ручки отличаются друг от друга. При выборе 3D ручки всегда необходимо учитывать следующие характеристики:
Тем не менее, есть некоторые особенности, по которым 3D ручки отличаются друг от друга. При выборе 3D ручки всегда необходимо учитывать следующие характеристики:
- Наличие регулятора скорости;
- Наличие регулятора температуры;
- Какие типы пластика можно использовать;
- Наличие аксессуаров;
- Стоимость (высокая стоимость необязательно указывает на лучшую модель).
Разница между ABS и PLA
При изучении параметров 3D ручки, неплохо также изучить разницу между ABS и PLA пластиками. PLA пластик производится из крахмала и является экологически чистым. У него низкая температура плавления. PLA хорошо прилипает к другим объектам, так как он клейкий. В отличие от PLA, ABS пластик прочнее и более устойчив к химикатам. У него более высокая температура плавления. PLA пластик является биоразлагаемым полимером.
Как заправить пластик в 3D ручку
Вставьте пластик в отверстие в верхней части ручки и нажмите кнопку подачи пластика. Когда расплавленный пластик выйдет через наконечник экструдера, кнопку можно отпустить. Для смены цвета необходимо извлечь предыдущий пластик. Для извлечения пластика установите максимальную скорость и нажмите на кнопку изъятия пластика. Теперь можно вставлять пластик другого цвета. После смены цвета ваша ручка некоторое время будет рисовать миксом двух цветов. Иногда это очень необычно и красиво выглядит. Если вы хотите рисовать только вторым цветом, продавите пластик через сопло ручки в течение нескольких секунд, чтобы добиться однородного цвета.
Когда расплавленный пластик выйдет через наконечник экструдера, кнопку можно отпустить. Для смены цвета необходимо извлечь предыдущий пластик. Для извлечения пластика установите максимальную скорость и нажмите на кнопку изъятия пластика. Теперь можно вставлять пластик другого цвета. После смены цвета ваша ручка некоторое время будет рисовать миксом двух цветов. Иногда это очень необычно и красиво выглядит. Если вы хотите рисовать только вторым цветом, продавите пластик через сопло ручки в течение нескольких секунд, чтобы добиться однородного цвета.
Как менять скорость работы 3D ручки
Скорость определяет поток пластика и позволяет создавать деликатные или сложные модели в том темпе, который вам удобен. Для переключения скорости переместите регулятор в положение, соответствующее вашим предпочтениям.
Обслуживание 3D ручки
Для поддержания 3D ручки в надлежащем состоянии требуется не очень много. Если есть проблемы с выходом пластика из сопла, подождите, пока ручка остынет, и протрите сопло, салфеткой, смоченной в спирте. При смене сопла убедитесь, что ручка горячая, после чего аккуратно снимите насадку. После окончания работы с ручкой обязательно извлеките пластик.
При смене сопла убедитесь, что ручка горячая, после чего аккуратно снимите насадку. После окончания работы с ручкой обязательно извлеките пластик.
Достоинства 3D ручки
Позволяет создавать трехмерные объекты от руки
Не требует компьютеров или программного обеспечения
Имеет возможность рисовать ABS и PLA пластиками
Портативная и легкая
Позволяет мгновенно рисовать вертикальные структуры
Автоматическое переключение в режим ожидания
Рисовать в воздухе можно только с 3D ручкой.
3D-боксы — Документация по Inkscape для начинающих 1.0
Shift + F4 или x
Инструмент 3D-Box рисует (симулированный) трехмерный блок. К
понять, как это работает, полезно знать немного о рисовании
перспектива. Этот инструмент представляет интерес для людей, которые хотят рисовать
Архитектура или интерьер. С ним действительно легко создавать мебель.
или комнаты, потому что он автоматически создает перспективу, используя
точки схода.
После нажатия и перетаскивания при активном инструменте на холст. Лучше всего это делать где-то рядом с центром области страницы. В противном случае коробка иногда может сильно деформироваться. По умолчанию два точки схода располагаются по вертикали посередине границ страницы, один справа, другой слева.
Когда вы внимательно посмотрите на нарисованный вами 3D-бокс, вы увидите следующее:
- Небольшое черное перекрестие , обозначающее центр коробки.Когда вы нажмете и перетащите его с помощью мыши, поле будет двигаться вдоль с ним, по-видимому, в трехмерном пространстве. В зависимости от его положения в относительно точек схода, вы сможете увидеть дно, либо его верх. Если вы переместите поле влево или вправо, его форма изменится в соответствии с исчезающими линиями.
- Многочисленные (точнее, 8) белые ромбовидные ручки позволяют
чтобы расширить или уменьшить прямоугольник по осям x, y или z, перетащив их
с мышью.

- Белые квадратные ручки символизируют точки схода и может перемещаться так же, как и другие ручки.
Обратите внимание, что эти конкретные изменения могут быть достигнуты только при использовании Инструмент 3D-коробки. Если вы переместите поле с помощью инструмента «Выделение», оба поля и точки схода будут двигаться.
Элементы управления этого инструмента позволяют устанавливать параметры для 3 точки схода для осей x, y и z. Кнопки со значком, изображающим два параллельные линии сделают исчезающие линии параллельны и оказывают непосредственное влияние на коробку на холсте.
Темно-синий: верхняя часть коробки. Средний синий: его левая сторона. Светло-синий: его правая сторона.
Перемещение 3D-бокса
Перемещение точек схода.
Добавление третьей точки схода.
Easy How Draw Buildings Tutorial and Buildings Coloring Page
Ниже вы найдете простое пошаговое руководство по рисованию здания и раскраски здания.
 Это один из первых шагов к изучению перспективы.
Это один из первых шагов к изучению перспективы.Когда учащиеся начнут больше узнавать о квадратах и кубах, они, возможно, будут готовы применить эти идеи в реальной жизни и научиться рисовать здания.И не просто любое здание, а здания, которые выглядят 3D! Их рисунки городских пейзажей выйдут на совершенно новый уровень, когда они узнают, как добавлять стороны к своим зданиям, чтобы они могли иметь какое-то измерение.
В этом учебном пособии учащиеся познакомятся с самым простым из известных мне способов рисования ряда зданий. Если они начнутся с ряда прямоугольников разной высоты и общих сторон, это упростит процесс добавления им глубины. Как только они добавят диагональные угловые линии, идущие в одном направлении, последний шаг их соединения станет легче увидеть и сделать.Пристальный взгляд на пошаговые инструкции ниже поможет объяснить это.
Сохраните меня на своей доске Pinterest!
Используйте кнопку ниже, чтобы загрузить учебник в формате PDF
Раскраска Здания
Материалы для чертежей зданий
- Ластик.
 Большие карандаши, которые можно держать в руке, работают гораздо лучше, чем просто кончики карандашей.
Большие карандаши, которые можно держать в руке, работают гораздо лучше, чем просто кончики карандашей.
- Черный Маркер Sharpie .Эти перманентные маркеры с тонким концом создают красивые черные контуры, имеют хороший наконечник для окрашивания и никогда не растекаются, когда намокают. Используйте их с хорошей вентиляцией и подложите под них дополнительную бумагу, чтобы защитить столы.
- Мелки Prang . Они немного мягче, чем другие мелки, поэтому иногда выглядят как масляная пастель. У них также есть несколько приятных коричневых оттенков, которых нет у Crayola, если только вы не купите их большие коробки.
- Мелки Crayola .Надежный бренд, который всегда работает хорошо. В наборе из 24 штук одни из моих любимых золотисто-оранжевых и желтых цветов, которые кажутся немного богаче и теплее, чем те, что есть у Прэнг.
Пошаговые инструкции по рисованию зданий
Студенческая работа
Городской пейзаж Оливера, 1 класс Городской пейзаж Донивена, 1 классЕще один простой проект чертежа здания
Больше интересных строительных проектов
Рисование 3D-букв — Как рисовать 3D-буквы шаг за шагом
Буквы — неотъемлемая часть многих произведений искусства, и рисунок — не исключение. Какой лучший способ сделать буквы на вашем рисунке более креативными, добавив размеры?
Какой лучший способ сделать буквы на вашем рисунке более креативными, добавив размеры?
С объемными буквами все, что вы напишете на своем рисунке, будет выглядеть в десять раз более эстетично!
К счастью, мы создали пошаговое руководство по рисованию объемных букв, состоящее из 9 быстрых и простых шагов.
Более того, каждая инструкция снабжена иллюстрацией, что значительно упрощает выполнение всего процесса.
В этом руководстве мы будем рисовать трехмерную букву А.Итак, вперед, приготовьте лист бумаги и карандаш, и давайте начнем рисовать. Не забудьте взять с собой ваши любимые красящие материалы!
Получайте удовольствие и используйте свои художественные способности!
Как рисовать объемные буквы — приступим!
Шаг 1
Начните с рисования треугольной формы. Эта цифра обрисовывает середину буквы А.
Имейте в виду, что треугольная фигура не должна быть в самом центре, а должна быть немного правее центра.Это гарантирует, что будет достаточно места для размеров письма.
Помните, размер вашей 3D буквы зависит от размера треугольника . Чем больше форма треугольника, тем больше будет буква А.
Объемная буква в основном состоит из прямых линий. Таким образом, вам может понадобиться линейка, чтобы быстро и легко рисовать прямые линии.
Шаг 2 — Создайте верхнюю часть буквы А
Нарисуйте горизонтальную линию над треугольником, который мы нарисовали ранее.Это обрисовывает самую верхнюю часть буквы A.
Имейте в виду, что между горизонтальной линией и фигурой треугольника должен быть зазор.
Шаг 3 — Нарисуйте левую диагональную линию буквы А
Начиная с левой конечной точки горизонтальной линии, проведите нисходящую диагональную линию, ведущую дальше влево.
Это образует край буквы А с левой стороны.
Шаг 4 — Заполните левую часть письма А
Нарисуйте короткую горизонтальную линию вправо, начиная с нижней конечной точки диагональной линии, которую мы нарисовали ранее.
Затем проведите короткую диагональную линию вверх, слегка наклонив ее вправо.
После завершения этого шага половина буквы A не должна быть завершена, как показано на рисунке выше.
Шаг 5 — Далее нарисуйте нижнюю среднюю линию
От верхней конечной точки самой последней линии, которую мы нарисовали, проведите горизонтальную линию. Это создает среднюю линию в нижней части буквы А. Это также линия, соединяющая обе «ножки» буквы А.
Затем нарисуйте нисходящую диагональную линию, слегка наклоненную вправо, начиная с правой конечной точки горизонтальной линии, которую мы только что нарисовали.
Шаг 6. Затем нарисуйте правую нижнюю линию
Нарисуйте горизонтальную линию от нижней точки диагональной линии, которую мы нарисовали ранее. Это формирует нижнюю линию правой ноги буквы А.
Имейте в виду, что эта линия должна иметь такую же длину, как и линия на противоположной стороне, которую мы нарисовали ранее на четвертом шаге.
Шаг 7 — Завершение структуры письма A
Завершите форму буквы А, нарисовав диагональную линию, соединяющую обе конечные точки горизонтальной линии вверху и внизу.
К этому моменту буква А должна быть полностью сформирована. И, как вы можете видеть на иллюстрации, буква А смещена от центра и расположена немного правее.
Не беспокойтесь об этом! Это оставляет достаточно места для размеров буквы А.
Шаг 8 — Нарисуйте размеры буквы А
Завершив структуру буквы А, теперь мы будем работать над размерами на этом этапе.
Продолжайте рисовать нисходящие диагональные линии в самой верхней и обеих нижних частях буквы.
Имейте в виду, что все диагональные линии должны быть наклонены влево, как показано на рисунке выше.
Шаг 9 — Сделайте букву А трехмерной
Завершите размеры, закрыв фигуры. Продолжите, нарисовав диагональную линию, закрывающую размеры слева от буквы A.
Затем нарисуйте вертикальные линии, чтобы заполнить пустые места внизу буквы.
На этом размеры буквы А закончены.Итак, ваша трехмерная буква А готова.
Теперь, когда мы успешно нарисовали трехмерную букву А, пришло время для самой захватывающей части. На этом последнем шаге мы будем выбирать цвета и раскрашивать наш рисунок.
Этот шаг необязателен, но мы рекомендуем сделать его, чтобы сделать вашу работу красочной.
Цвета, которые вы будете использовать для своего рисунка, полностью зависят от вас. Не стесняйтесь использовать любые цвета, которые вам нравятся! Вы даже можете использовать более одного цвета, чтобы сделать трехмерную букву разноцветной!
Ваш рисунок 3D-букв завершен!
Надеемся, вам понравится этот пошаговый рисунок трехмерных букв.Какую букву вы хотели бы научиться рисовать следующей? Свяжитесь с нами и дайте нам знать!
Мы сделаем все возможное, чтобы создать для него учебник по рисованию. Мы всегда стремимся удовлетворить запросы наших читателей.
Закончив рисовать и раскрашивать объемную букву, не забудьте продемонстрировать свой шедевр!
Сфотографируйте свою работу и поделитесь ею в различных социальных сетях. Пока вы это делаете, не забудьте также поставить лайк нашей странице в Facebook!
Пока вы это делаете, не забудьте также поставить лайк нашей странице в Facebook!
Мы с нетерпением ждем вашего 3D-рисования букв!
Откройте для себя Vectary 3D-инструмент для цифровой иллюстрации
Найдите свой стиль 3D-рисования с VectaryОт низкополигональной до 3D-пиксельной графики через изометрические комнаты.Все эти фантастические 3D-рисунки возможны с Vectary. Рисуйте в 3D-пространстве и применяйте собственные цвета и текстуры простым перетаскиванием. Завершите свое 3D-искусство рендерингом в реальном времени.
Как начать 3D-рисование с помощью Vectary
- Перейдите на Vectary.com и создайте учетную запись
- Перетащите объекты из библиотеки Elements. Войдите в режим редактирования двойным щелчком мыши. Если вы хотите создать свой собственный объект, просто добавьте новый объект на левой панели.
- Завершите свой дизайн цветом, освещением и материалами
- Начните рендеринг в реальном времени с помощью верхнего правого переключателя
- Загрузите свой 3D-чертеж в виде файла png.

Больше не нужно тратить время на изучение сложных 3D-программ. В Vectary есть инструменты, которые вам обязательно понравятся:
Простое 3D-моделирование с помощью перетаскиванияВсе в Vectary было создано простым и плавным, чтобы вы могли больше сосредоточиться на своем творчестве, чем на сложном наборе инструментов.
Мощный 3D-редактор под капотомВключите мощный режим редактирования, дважды щелкнув любой 3D-объект на сцене, и измените всю геометрию или нарисуйте совершенно новый объект.
Библиотека 3D Elements
готовых к использованию объектовИспользуйте профессиональные готовые к использованию объекты из библиотеки Elements. Или вы можете просто импортировать свою собственную 3D-модель.
C
Совместная работа Работать в команде в 3D веселее! Совместная работа в Vectary похожа на Google Docs для 3D-дизайна.Кроме того, ваши коллеги и клиенты могут добавлять комментарии прямо в 3D-пространстве.
Больше не нужно часами ждать потрясающих визуальных эффектов. Все происходит в реальном времени онлайн в вашем браузере. Это как волшебство!
Экспорт в формате png или 3D-файлыВы можете экспортировать свою работу в формате png или загрузить свою 3D-модель в различных форматах 3D-файлов, таких как glb, gltf, obj, stl, dau.
Часто задаваемые вопросы Как начать 3D-рисование с помощью Vectary?Перейти к Vectary.com, зарегистрируйтесь бесплатно и начните создавать.
Сколько стоит инструмент для рисования Vectary 3D?Вы можете начать 3D-рисование с Vectary бесплатно, без пробной версии и кредитной карты.
Рисование трехмерных фигур: 5 учебных пособий
Если вы хотите научиться рисовать реалистично, трехмерные фигуры — это основа для этого. Как только вы научитесь подразумевать многомерную форму, вы сможете применять свои знания ко всем типам предметов.
Узнайте, как рисовать 3D-фигуры, и ваши рисунки будут выделяться на странице.
Для изучения этого навыка не нужны никакие специальные инструменты. Я использую карандаш и бумагу, но не стесняйтесь использовать ручки, цветные карандаши, мелки — все, что придет вам в голову.
Вот учебные пособия по рисованию пяти распространенных трехмерных фигур с некоторыми полезными советами и рекомендациями по их рисованию. Каждый разбит на простые шаги, которые помогают построить общую форму.
1. Как рисовать трехмерные треугольники
Многомерные треугольники бывают двух типов: призмы (слева) и пирамиды (справа).
Шаг 1:
При рисовании призмы начните с простого плоского треугольника и небольшой точки горизонта сбоку от фигуры. Неважно, какую сторону вы выбрали. Место, где вы размещаете точку горизонта, определяет длину и угол вашей призмы.
Чтобы создать пирамиду, нарисуйте три линии, как показано справа вверху. В центре должна быть прямая линия. Из верхней части прямой линии нарисуйте две наклонные линии одинаковой длины.Это нормально, если углы не совсем идентичны.
В центре должна быть прямая линия. Из верхней части прямой линии нарисуйте две наклонные линии одинаковой длины.Это нормально, если углы не совсем идентичны.
Шаг 2:
Придайте своей призме трехмерный вид , нарисовав две линии: одну от верхнего угла и одну от базового угла треугольника, который ближе к точке горизонта. Слегка проведите линии до точки горизонта. Затем закройте его одной линией, которая имеет тот же угол, что и ближайшая сторона треугольника. Сотрите линии, идущие к точке горизонта.
Для пирамиды вы закончите рисунок, соединив три линии внизу.Нарисуйте пунктирную горизонтальную линию, чтобы соединить две угловые линии, и используйте угловые линии, чтобы соединить каждую угловую линию с центральной линией.
2. Как рисовать кубики
Кубики можно рисовать несколькими способами, и здесь я создал два.
Шаг 1:
Чтобы построить первый куб, нарисуйте два квадрата одинакового размера. Они должны перекрываться, но насколько это зависит от вас.
Нарисуйте второй куб так же, как пирамиду.На этот раз вы сделаете три параллельные вертикальные линии одинакового размера. Две крайние строки должны начинаться и заканчиваться в одной точке, а средняя должна быть смещена немного вниз по странице.
Шаг 2:
Теперь дело за соединением углов. На первом кубе с помощью линейки нарисуйте наклонные линии, чтобы они совпадали с соответствующими гранями. Таким образом, вы соедините правый нижний угол первого квадрата с правым нижним углом второго квадрата. Повторите это во всех четырех углах.
Для второго куба соедините верхние точки трех линий угловыми линиями; повторить с нижними точками. Нарисуйте точку прямо над центральной линией — расстояние между вершиной центральной линии и точкой должно быть примерно равно длине центральной линии. Соедините вершины двух внешних линий с точкой угловыми линиями.
3. Как нарисовать цилиндр
Шаг 1:
Начните с овала. Не волнуйтесь, если у вас не получится нарисовать идеально сразу — мне приходилось переделывать свой много раз! Вы могли бы проследить что-то, а также.
Шаг 2:
После того, как вы опустили овал, нарисуйте две прямые перпендикулярные линии, идущие с обоих концов. Эти линии могут быть сколь угодно длинными и идти в любом направлении.
Шаг 3:
Соедините прямые линии изогнутой линией, имитирующей округлость овала.
Совет : Чтобы убедиться, что нижняя и верхняя части цилиндра совпадают, попробуйте перевернуть бумагу вверх дном. Это изменит вашу точку зрения, и любые несоответствия выявятся.
4. Как нарисовать сферу
Есть несколько способов нарисовать сферу, от простых до очень сложных. Как бы вы ни хотели испытать себя, рисунок сферы начнется с простого круга. Нарисуйте одну от руки или обведите трафарет или предмет домашнего обихода.
Проще:
Эта сфера лучше всего выглядит с затенением, но вы также можете сделать ее трехмерной, нарисовав контурные линии сверху вниз. Убедитесь, что кривая повторяет кривые круга, с меньшим преувеличением по мере приближения к середине.
Более продвинутый:
Хотя рисование реалистичной сферы заслуживает отдельного урока (в этом есть отличные пошаговые фотографии), я хочу дать вам один быстрый и простой способ нарисовать сферу. Этот метод выглядит более реалистично, чем пример выше, но он также намного быстрее, чем рисование очень детализированной сферы.
Если вы хотите попробовать простое затенение, попробуйте градиент от светлого к темному по всей сфере. В этом примере свет падает слева, поэтому самая светлая точка находится слева от сферы, а самая темная — справа.Видите, как он выглядит более сферическим?
5. Как нарисовать конус
Конус представляет собой нечто среднее между цилиндром и пирамидой. Итак, мы возьмем то, что знаем из обоих, чтобы нарисовать эту трехмерную форму.
Шаг 1:
Начните с горизонтального овала. Он не должен быть идеальным.
Шаг 2:
Чтобы закончить, нарисуйте две стороны треугольника. Линия для каждой стороны должна начинаться с любого края овала и пересекаться посередине над центром овала.
Советы по рисованию трехмерных фигур
- Когда вы пытаетесь нарисовать что-то трехмерное, важны прямые линии. По возможности используйте линейку (например, линейку). Даже если у вас нет линейки, подойдет что-то плоское и сделанное из прочного материала.
- Помните об углах линий. Такие вещи, как куб, например, требуют параллельных линий, чтобы придать им форму. Другие, как конус, могут иметь множество углов. Сравните углы, поднеся карандаш к линиям.Если они совпадают, то ваши линии, вероятно, параллельны. Если вы хотите получить действительно техническую информацию, вы можете использовать транспортир.
- Карандаши и ластики — ваши друзья. По возможности рисуйте карандашом, чтобы углы и линии были правильными.
Рисование других трехмерных фигур
Многие объекты, которые вы рисуете, попадают в одну из этих пяти основных категорий форм. Если нет, не забудьте проверить углы и сделать прямые линии. У меня есть керамический многоугольник, который на самом деле не подходит ни для куба, ни для конуса, ни для призмы. Вот как я воплотил это в жизнь.
Вот как я воплотил это в жизнь.
Шаг 1:
Начав с линейки, я смог сделать контур фигуры.
Шаг 2:
Затем я нарисовал внутреннюю часть фигуры, чтобы передать ее многомерность. Сравнение ракурсов — от самого объекта — помогло мне при рисовании. Однако мне все же пришлось вернуться и исправить некоторые строки.
Шаг 3:
Чтобы придать фигуре еще больше присутствия, я заштриховал ее части в зависимости от угла падения света.Это передает различные плоскости поверхности и чувство формы. Затенение — сложная тема, на которую у нас нет времени, чтобы осветить ее в этом посте, но вы можете узнать о ней больше в классе Craftsy «10 основных приемов для лучшего рисования» .
3D Slash — 3D кусок пирога
Самый простой способ творить в 3D… и самый веселый! Создайте сейчас !
Что такое 3D Slash?
Уникальный интерфейс: | Легко начать работу с | Расширенные функции |
Особенности команды | Награжден, быстрая технология | Онлайн и офлайн, |
Наши партнеры
Создавайте четкие рисунки
Что говорят эксперты
Что говорят наши пользователи
«Все, что касается 3D Slash, легко понять, и моим семиклассникам почти не нужно руководство, когда они освоят основы. Джим Рид Преподаватель мультимедийной лаборатории, Средняя школа Форествью, Миннесота |
«Дети ОБОЖАЮТ с ним работать. В целом, пока это идеальный инструмент для учащихся такого уровня.» Энди МакКин Координатор технологии младшей школы, Дневная школа Phoenix Country, AZ |
«Долгое время я искал приложение для импорта дизайнов из Интернета, их микширования и печати — потом я нашел 3D Slash.» ГрегуарОснователь Always Innovating, Калифорния, США |
«Благодаря вашему программному обеспечению я решил инвестировать в 3D-принтер теперь, когда у меня есть возможность создавать свои собственные проекты». Phil3D Слэшер |
Кто может использовать 3D Slash?
|
|
Наши планы
3D Slash в прессе
Высекай, полируй, строй свою тему,
— Теофиль Готье (1811-1872)
Но зафиксируй свою зыбкую мечту
В суровой скале верховной.
Нужно ли вам знать, как рисовать, чтобы стать 3D-аниматором?
Некоторые люди могут создавать фантастические изображения, но не умеют ничего рисовать.
Обычный вопрос, который нам задают будущие студенты, пытающиеся заняться визуальными эффектами, звучит так: «Я хочу это сделать, НО Я НЕ МОГУ РИСОВАТЬ!». Вот несколько хороших (хотя и довольно очевидных) новостей… не каждая творческая работа требует от вас иметь опыт в изобразительном искусстве.
Верно. Визуальные эффекты, анимация, 3D-моделирование, композитинг и освещение — все они имеют области, которые сосредоточены на технической стороне вещей, и часто хорошее понимание основ программирования, математики или даже театрального действия может быть столь же полезным.
Мы спросили Грега, нашего наставника по визуальным эффектам и художника с опытом работы в Bioware и Ubisoft, что он думает о связи между визуальными эффектами и сложными навыками рисования. Смотрите его полный ответ в видео ниже.
В зависимости от того, какую дисциплину вы изучаете в 3D, быть традиционным художником может быть необходимо, а может и не быть.
Чтобы стать аниматором, ваша работа требует, чтобы вы перемещали персонажа, как марионетку, и вы сосредоточены на оживлении персонажа, а не на его создании.Художник по визуальным эффектам создает все взрывы, брызги и аварии в фильме.
3D-модельер придает персонажу кожу и текстуру, делая его более реалистичным. С помощью композитинга и освещения вы создаете законченные кадры фильма, визуализируете тени на объектах и добавляете последние штрихи к фильму и игре.
Итак, вы спрашиваете себя, что мне нужно знать, чтобы начать эту карьеру?
Терпение, настойчивость и внимание к деталям — все это навыки, которые вам нужно практиковать в этом типе карьеры, а также готовность изучать анимацию.
[избранное]
Вам также следует начать знакомиться с программами, которые используются в этих областях обучения. CG Spectrum предлагает недельный ознакомительный курс, который продвинет вас вперед благодаря знаниям о программном обеспечении, которые вам потребуются для курса, который вы выберете.
Саймон Уорвик, наставник анимации, считает, что все навыки можно передавать.
Есть много разных областей и навыков, которые требуют времени, и на них строится практика.

 Для создания одномерных фигур подойдет обычный рабочий стол. Для создания трехмерных объектов понадобится свободное место и над столом, чтобы пользователь мог свободно водить руками, соединяя пластиковые нити в воздухе.
Для создания одномерных фигур подойдет обычный рабочий стол. Для создания трехмерных объектов понадобится свободное место и над столом, чтобы пользователь мог свободно водить руками, соединяя пластиковые нити в воздухе. 
 Его использую игры и приложения. Все работает очень быстро, т.к. массу рутинных вычислений берет на себя видеокарта, которая для этого предназначена.
Его использую игры и приложения. Все работает очень быстро, т.к. массу рутинных вычислений берет на себя видеокарта, которая для этого предназначена. createImageData(800, 600)
createImageData(800, 600) width * y + x) * 4
this.surface[offset] = r
this.surface[offset + 1] = g
this.surface[offset + 2] = b
this.surface[offset + 3] = 255
}
width * y + x) * 4
this.surface[offset] = r
this.surface[offset + 1] = g
this.surface[offset + 2] = b
this.surface[offset + 3] = 255
} Получение в этот день эксклюзивного подарка, созданного с любовью и…
Получение в этот день эксклюзивного подарка, созданного с любовью и… Взяв в руки инструменты — трафарет, 3d ручку и…
Взяв в руки инструменты — трафарет, 3d ручку и… Получение в этот день эксклюзивного подарка, созданного с любовью и только для нее одной, принесет радость, улыбку и позитивный настрой. А современная и креативная 3D-ручка поможет вам создать настоящий шедевр.
Получение в этот день эксклюзивного подарка, созданного с любовью и только для нее одной, принесет радость, улыбку и позитивный настрой. А современная и креативная 3D-ручка поможет вам создать настоящий шедевр. Валентина, который вдохновляет всех влюбленных на романтические поступки, мне тоже захотелось создать что-то нежное и нестандартное. Обдумав все, я приступила к процессу создания фоторамки, которая достойно украсит наш дом.
Валентина, который вдохновляет всех влюбленных на романтические поступки, мне тоже захотелось создать что-то нежное и нестандартное. Обдумав все, я приступила к процессу создания фоторамки, которая достойно украсит наш дом. Взяв в руки инструменты — трафарет, 3d ручку и пластик, приступила к созданию новогоднего чуда — снеговика. Нарисуйте свой праздник сами и подарите хорошее настроение близким!
Взяв в руки инструменты — трафарет, 3d ручку и пластик, приступила к созданию новогоднего чуда — снеговика. Нарисуйте свой праздник сами и подарите хорошее настроение близким! Вам стоит заранее ознакомиться с неисправностями, характерными для этих гаджетов, чтобы работа с устройством вызывала минимум проблем.
Вам стоит заранее ознакомиться с неисправностями, характерными для этих гаджетов, чтобы работа с устройством вызывала минимум проблем. Для работы такого оборудования требуются специальные материалы. Самые популярные виды пластика — это ABS и PLA. Какой из них вы предпочитаете?
Для работы такого оборудования требуются специальные материалы. Самые популярные виды пластика — это ABS и PLA. Какой из них вы предпочитаете?
 Большие карандаши, которые можно держать в руке, работают гораздо лучше, чем просто кончики карандашей.
Большие карандаши, которые можно держать в руке, работают гораздо лучше, чем просто кончики карандашей.
 Очень интуитивно понятно, детям нравится»
Очень интуитивно понятно, детям нравится» нашу страницу «Образование»)
нашу страницу «Образование»)