Как рисовать графику на пленэре. Особенности пленэрного рисунка. Часть I.
- ВСЕ
- Рисование
- Советы художника
- История искусств
- Живопись
- Рисунок
- Цветоведение
- Поэтапное рисование
- Вдохновение
- О художниках
- Ученики
- Композиция
- Абстракция
- Книги
26. 05.2019 16:46
05.2019 16:46
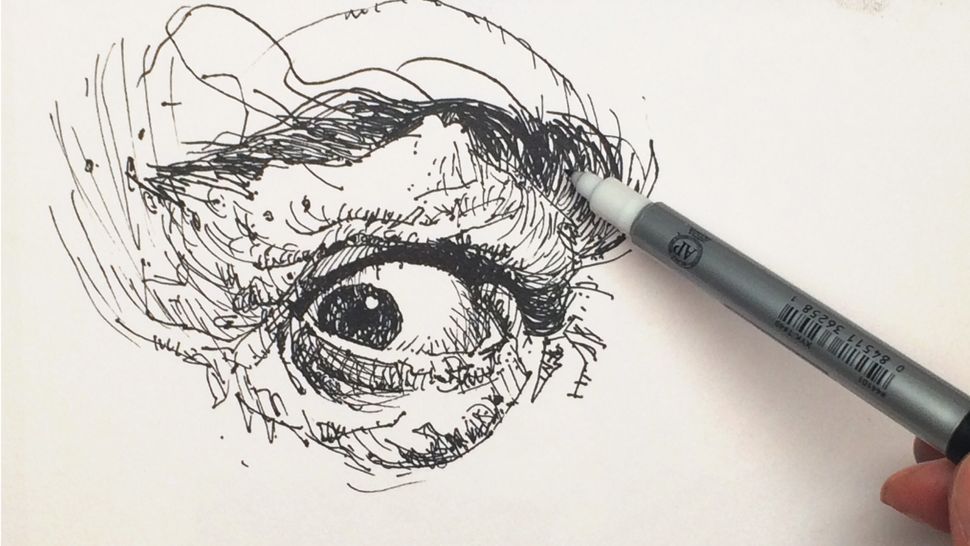
Рисовать карандашом, любят практически все — в этом мы убедились, периодически проводя разные опросы среди наших учеников и подписчиков. И даже несмотря на то, что живопись на пленэре распространена больше, графические зарисовки на свежем воздухе тоже достаточно популярны. Это и рисунки карандашом, и зарисовки шариковой, гелевой ручкой, и рисунки маркерами…
У пленэрной графики, в отличие от станковой и эскизной, есть свои особенности и нюансы, как во внешних характеристиках и композиции, так и в способах рисования и технологической последовательности. Казалось бы, какая разница, рисовать карандашом дома или на улице? Но разница есть. И начинающие художники могут легко её уловить, только выйдя из дома.
Во-первых, постоянная изменчивость природы делает своё дело: солнце заходит и выходит, светит из-за облаков или сквозь облака, меняет направление света, в зависимости от времени дня, и силу светового потока, в зависимости от степени облачности. Ветер меняет силуэты деревьев и фактуру листьев и травы, задаёт постоянное движение ветвей и потоков воды. На восприятие пространства влияет влажность воздуха, туман, осадки.
Ветер меняет силуэты деревьев и фактуру листьев и травы, задаёт постоянное движение ветвей и потоков воды. На восприятие пространства влияет влажность воздуха, туман, осадки.
Во-вторых, неудобные условия для работы художника — нет привычной камерной обстановки, постоянно отвлекают шумы вокруг, прохожие подходят и задают вопросы или просто стоят за спиной и смущают, температура воздуха не всегда комфортна для долгого и продуктивного времяпровождения за рисованием и многое другое.
В-третьих, приходится тщательно искать сюжет для рисования и отбирать нужные детали — большой соблазн увлечься и попытаться нарисовать всё и сразу. А это, как известно, вряд ли возможно.
Я опишу некоторые особенности графического пленэра, которые помогут не совершать технических и организационных ошибок и сделают ваши рисунки интересными, красивыми, оригинальными. Особое внимание уделю рисунку простым карандашом на пленэре.
1). Стараемся не просто фиксировать увиденное, а искать что-то необычное, интересное.
Растеряться, выйдя на улицу рисовать легко. Поэтому, прежде чем браться за бумагу и карандаши, походите по приглянувшемуся участку, оглянитесь вокруг, рассмотрите детали и выберите интересный сюжет. Это может быть не просто дерево у забора или смешной щенок, а что-то действительно запоминающееся, необычное, характерное. Ищите не столько сюжет, сколько поразившее вас визуальное состояние — сложный ракурс, ритм пятен, необычные пропорции, выразительный силуэт, резкие динамичные тени, красивая форма и прочее.
Рисуем не объекты, а их характерные особенности и тактично усиливаем их в рисунке. До карикатуры, конечно, доводить не стоит, но подчеркнуть характер очень даже желательно.

2). Белое поле листа можно использовать как пространственную среду, не “забивайте” его полностью.
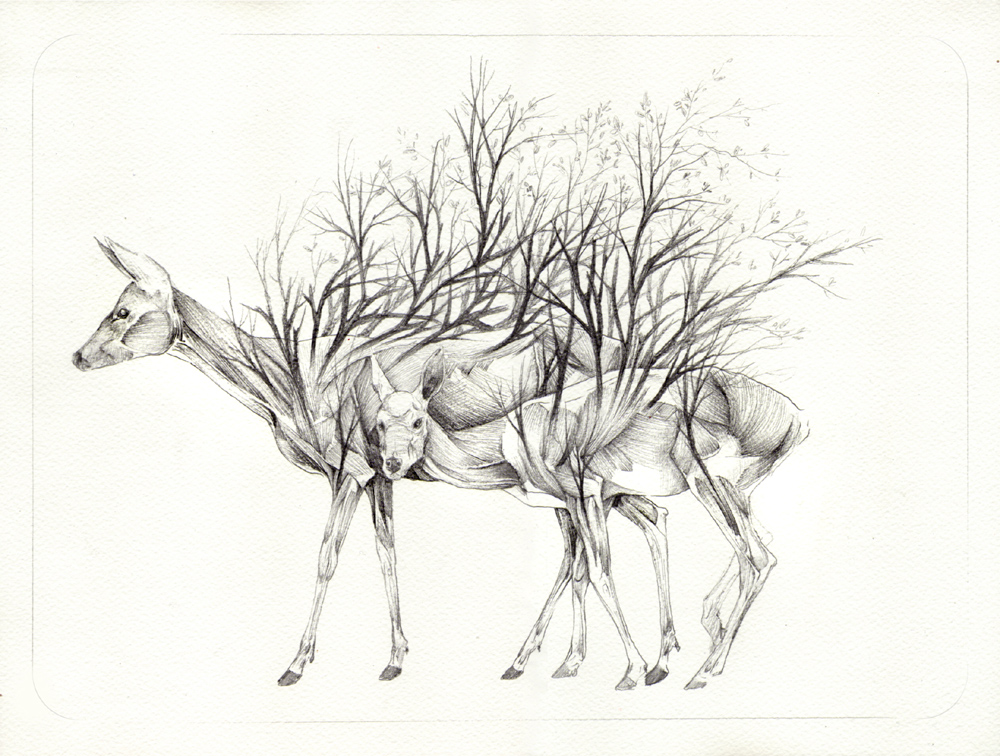
Белый лист может передавать пространство не только за счёт карандашной штриховки и затемнения определённых мест. Можно сохранять обилие белого, растворяя в нём предметы и объекты по мере удаления. В этом случае дальний и средний планы можно не штриховать вовсе, а по мере удаления изображать предметы и объекты линейно, чем дальше, тем светлее и легче линии.
Растворение предметов в белом пространстве листа расширяет пространство листа в глубину от картинной плоскости. Добавление серых и тёмных элементов задаёт средний план — то, что находится на самой картинной плоскости.
 Выявление за счёт контрастов тёмного и светлого объектов и предметов первого плана задаёт точку отсчёта глубины от переднего края картинной плоскости. Но можно “обхитрить” восприятие и создать визуальное пространство перед передним планом, выдвинув вперёд самые светлые объекты и подчеркнув их тёмным ореолом или небольшими теневыми участками. Таким образом объекты будут возвышаться над картинной плоскостью, визуально увеличивая глубину листа.
Выявление за счёт контрастов тёмного и светлого объектов и предметов первого плана задаёт точку отсчёта глубины от переднего края картинной плоскости. Но можно “обхитрить” восприятие и создать визуальное пространство перед передним планом, выдвинув вперёд самые светлые объекты и подчеркнув их тёмным ореолом или небольшими теневыми участками. Таким образом объекты будут возвышаться над картинной плоскостью, визуально увеличивая глубину листа. 3). Контрасты и нюансы в графике, общая тональность листа.
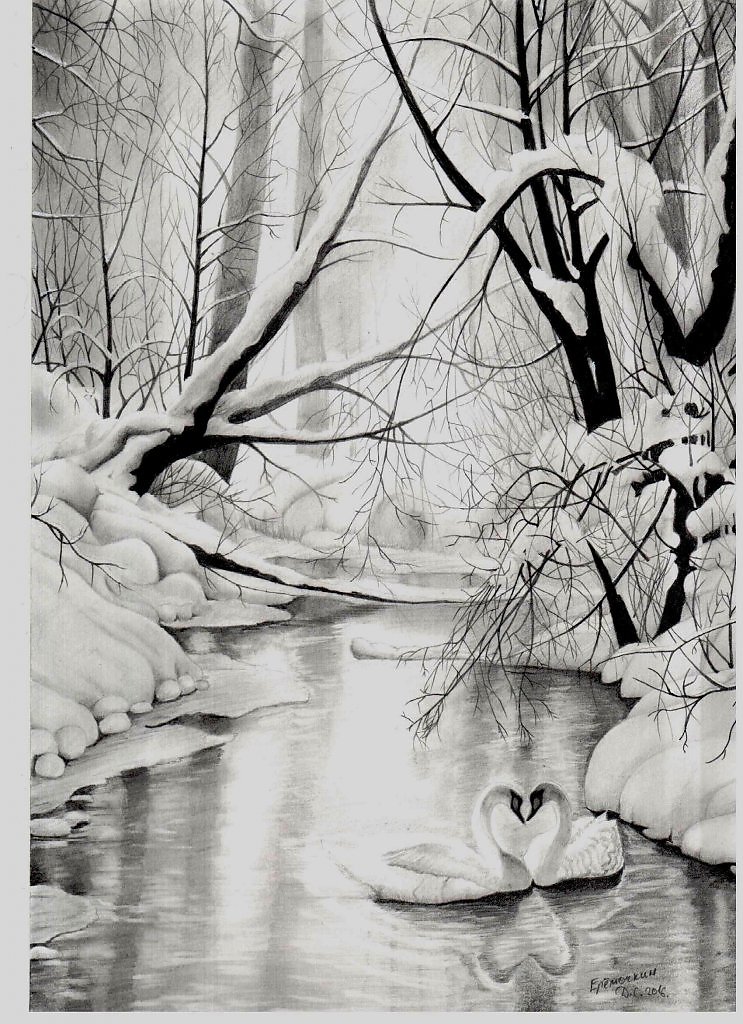
Делая рисунок на пленэре, определитесь, какой тональности в целом будет лист: светлой, средней или тёмной. Разумеется, это зависит от изображаемого мотива, но не только. Художник вправе сам задумать общий строй и тон зарисовки. На выбор тонального состояния листа влияет общее настроение рисунка (что хотите передать — холод, сырость, ветреную погоду, жару, яркий свет, прохладу теней и т.д.), композиционное решение работы (ритм, лаконичность форм, массивность или ажурность конструкции, динамику и т.
Я уже писала об использовании разного тона в рисунке карандашом здесь:
https://jotto8.ru/blog/kak-ispolzovat-karandashi-raznoy-myagkosti-ottenki-tona-v-risunke-karandashom-chast-I
и здесь
https://jotto8.ru/blog/kak-ispolzovat-karandashi-raznoj-mjagkosti-ottenki-tona-v-risunke-karandashom-chast-ii .
4). В графике цвет условный.
Если вы рисуете цветными карандашами или маркерами, то не стоит очень тщательно подбирать оттенки цвета к цветам натуры. Искусство графики подразумевает некоторую цветовую условность и лаконичность (полутона и переходы от цвета к цвету отсутствуют или минимизированы). В отличие от живописи, где богатство оттенков — непременное условие и основная характеристика, в графике другие задачи. Цвет здесь — лишь дополнение к основному изображению, он лаконичен и прост.
Основная работа в цветной графике идёт с ритмом цветовых пятен, их обогащением текстурами и фактурами, характером силуэтов, контурами и рисующими линиями.
Поэтому, если в рисунок предполагается введение цвета, его лучше проложить изначально (цветовая подкладка) под основные линии и штрихи или ввести в самом конце немного (цветовые акценты). Заодно, это сэкономит ваше время и силы, что на пленэре так важно.
Не увлекайтесь цветом — для этого существует живопись, а у неё совершенно другие изобразительные средства.
5). Точная деталь.
Рисование на пленэре приучает видеть главное, отсекая ненужное, концентрирует внимание художника (а вместе с ним и зрителя) только на основном изобразительном мотиве и его характерных особенностях. Поэтому точная и ясная по исполнению деталь здесь важна как никогда.
 Рисуете красивые наличники на окнах — не нужно изображать жизнь внутри дома, даже если она там есть и вы это прекрасно видите. Понравилась перспектива уходящей вдаль дороги — прекрасно! Только не перечисляйте одинаково подробно (с одной степенью прорисовки) каждое дерево в соседнем лесу. Решили изобразить бегающих во дворе детей — чудесно, только сконцентрируйтесь именно на них, не рисуйте каждое окно в доме напротив.
Рисуете красивые наличники на окнах — не нужно изображать жизнь внутри дома, даже если она там есть и вы это прекрасно видите. Понравилась перспектива уходящей вдаль дороги — прекрасно! Только не перечисляйте одинаково подробно (с одной степенью прорисовки) каждое дерево в соседнем лесу. Решили изобразить бегающих во дворе детей — чудесно, только сконцентрируйтесь именно на них, не рисуйте каждое окно в доме напротив.Кроме того, лучше ещё сузить охват внимания и выбрать только одну характерную деталь — её и прорисуем точно, подробно, тщательно. Всё остальное менее важно и отвлекает от главного — это наметим слегка, небрежно, а может, и вообще смахнём ластиком. Например, нарисовали траву и цветы у крыльца детально, реалистично, точно, а само крыльцо только наметили в общих чертах, а стены, крышу, окна дома и всё окружение только слегка обозначили. На пленэре нарисовать всё и сразу просто физически невозможно.
А если вам очень понравился выбранный мотив и хочется уделить внимание и одному предметы, и другому объекту и третьему персонажу, можно сделать серию рисунков, посвящённых одной теме, и в каждом из них расставить свои акценты.
 Такие серии рисунков часто встречаются на выставках графики. Но об этом поговорим далее.
Такие серии рисунков часто встречаются на выставках графики. Но об этом поговорим далее.Если вам понравилась эта статья, сделайте следующее:
1. Поставьте «лайк».
2. Поделитесь этим постом с друзьями в социальных сетях и своём блоге.
3. И конечно же, оставьте свой комментарий ниже 🙂
Мастер класс — Графика карандашом — Видео
В рамках прямого эфира с Ангелиной мы нарисуем стилизованную птицу в стиле модерн. ⠀
⠀
— Используем цветные карандаши разных марок⠀
— Поговорим о техниках работы с цветными карандашами.⠀
— Обсудим, как можно стилизовать птицу или животное, «одеть» и превратить в сказочного персонажа.⠀
Часть I
Часть I
Часть II
Часть II
Грибной сезон в самом разгаре. Берём лукошки и (в̶ л̶е̶с̶ )рисовать вместе с Натальей Лемешевой.
⠀
Мы нарисуем лукошко с белыми грибами сухой пастелью⠀
⠀
На мастер-классе мы обсудим и разберём ⠀
✔️как работать сухой пастелью, приемы и хитрости⠀
✔️как построить композицию ⠀
✔️как свет и тень⠀
✔️как использовать цвет чёрной бумаги⠀
⠀
Что необходимо:⠀
— Черная бумага для пастели ( canson mi-teintes, fabriano tiziano и другая). Можно использовать обычную наждачную бумагу⠀
Можно использовать обычную наждачную бумагу⠀
❗️Формат желательно А3, но можно и А4.⠀
— Сухая пастель. Пастельный или угольный карандаш.⠀
— Клячка или ластик.⠀
— Вы можете рисовать с нами также масляной пастелью, гуашью или карандашами. Результат будет отличаться, но тем интереснее.⠀
«Улица Барселоны» с Ангелиной Небренчиной
Скетч — это способ запечатлеть момент не только на бумаге, но и в собственной памяти особым образом. Магия рисунка состоит в том, что вы запоминаете не только изображаемый объект, но ещё и свои личные ощущения, эмоции.⠀
⠀
В рамках прямого эфира Ангелина подробнее расскажет, зачем делать скетчи, покажет свой альбом с рисунками из путешествий. Расскажет, зачем и как ведёт такой альбом. ⠀
⠀
На мастер-классе мы поработаем в смешанной технике: графика + цветные карандаши.⠀
⠀
Вы узнаете:
✔️Как выбрать сюжет для скетча⠀
✔️Как создать графическое изображение без предварительного рисунка, работая сразу ручкой⠀
✔️Как гармонично дополнить скетч цветом ⠀
⠀
Какими материалами мы будем пользоваться:⠀
-Бумага (подойдёт Гознак)⠀
-Линер 0,05
-Гелевая чёрная ручка ⠀
-Цветные карандаши⠀
Часть I
Часть I
Часть II
Часть II
Фэшн иллюстрация со стилизацией:⠀
Как из нескольких фото собрать стильный образ для скетч-портрета?⠀
⠀
В рамках записи прямого эфира вместе с Йенной вы научитесь этому и создадите иллюстрацию в стиле Cute Fashion⠀
⠀
Материалы:⠀
• Маркеры спиртовые
• Бумага для маркеров⠀
• Карандаш с красным грифелем⠀
• Коричневый или чёрный тонкий линер⠀
• Чёрный brush-pen⠀
• Белая ручка⠀
Часть I
Часть I
Часть II
Часть II
Море и лодки пастелью с Натальей Лемешевой
Мы нарисуем несколько лодочек и бирюзовое море сухой пастелью.
На мастер-классе мы обсудим и разберём
✔️как работать сухой пастелью, приемы и хитрости
✔️как построить композицию
✔️как передать отражение в воде
Что необходимо:
-Серая, серо-голубая бумага для пастели ( canson mi-teintes, fabriano tiziano и другая)Формат желательно А3, но можно и А4.
-Сухая пастель.
-Пастельный или угольный карандаш.
-Клячка или ластик.
Вы можете рисовать с нами также масляной пастелью, гуашью или карандашами. Результат будет отличаться, но тем интереснее.
Часть II
Часть II
Часть I
Часть I
Море, лодочки, крики чаек…
Пока многие только мечтают об этом, приглашаем вас на прямой эфир с Натальей Лемешевой
Мы нарисуем лодочку и бирюзовое море сухой пастелью.
На мастер-классе мы обсудим и разберём
✔️как работать сухой пастелью, приемы и хитрости
✔️как построить композицию
✔️как передать отражение в воде
Что необходимо:
-Серая, серо-голубая бумага для пастели ( canson mi-teintes, fabriano tiziano и другая). Формат желательно А3, но можно и А4.
Формат желательно А3, но можно и А4.
-Сухая пастель.
-Пастельный или угольный карандаш.
-Клячка или ластик.
-Вы можете рисовать с нами также масляной пастелью и карандашами. Результат будет отличаться, но тем интереснее!
Часть I
Часть I
Часть II
Часть II
Фэшн иллюстрация со стилизацией
Как из нескольких фото собрать стильный образ для скетч-портрета?⠀⠀
⠀
В рамках прямого эфира вместе с Йенной вы научитесь этому и создадите Fashion иллюстрацию ⠀⠀
⠀⠀
Материалы:⠀⠀
• Маркеры спиртовые⠀⠀
• Бумага для маркеров⠀⠀
• Карандаш с красным грифелем⠀⠀
• Коричневый или чёрный тонкий линер⠀⠀
• Чёрный brush-pen⠀⠀
• Белая ручка⠀⠀
⠀⠀
⠀⠀
Погрузитесь в мир творчества и креатива!
Цветочная мандала с Ольгой Алимовой
Ольга Алимова рисует мандалы с 2014 года! ⠀
⠀
В рамках прямого этого видео, вместе с Ольгой вы погрузитесь в медитативный процесс рисования и создадите чудесную лепестковую мандалу!⠀
⠀
Вам понадобится:⠀
• циркуль⠀
• карандаш⠀
• черный линер⠀
• акварель⠀
• белая гелевая ручка
Часть I
Часть I
Часть II
Часть II
Воздушные белые пионы сухой пастелью с Натальей Лемешевой!⠀
⠀
В ходе эфира вы узнаете:⠀
▫️Как выстроить композицию⠀
▫️Как изобразить цветок сложной формы⠀
▫️Почему белый не белый на картине ⠀
▫️Как отобразить свет и тень ⠀
▫️Способы и приемы рисования сухой пастелью⠀
⠀
Материалы⠀
✔️Бумага:⠀
Серая, серо-голубая бумага для пастели ( canson mi-teintes, fabriano tiziano и другая). Формат желательно А3, но можно и А4.⠀
Формат желательно А3, но можно и А4.⠀
✔️Сухая пастель: самые светлые оттенки розового, сиреневого, желтого, охра, пара зелёных, пара голубых. Выкраску разместим за сутки в сторис⠀
✔️Пастельный или угольный карандаш.⠀
✔️Клячка или ластик.⠀
Новогодний альпийский городок сухой пастелью с Натальей Лемешевой
Google в числе самых красивых мест Европы покажет и Гальштадт. Небольшой городочек в Австрийских Альпах недалеко от Зальцбурга.
Именно благодаря гуглу я в него когда-то и попала. Он не оставляет никого равнодушными… хотя бы своими черепами.
Подробнее об этом вы узнаете в записи прямого эфира.
Из видео вы узнаете:
✔︎как работать сухой пастелью, приемы и хитрости
✔︎как построить композицию
✔︎какого цвета снег
✔︎как нарисовать этот самый снег, чтобы он выглядел настоящим
✔︎как использовать цвет чёрной бумаги
Что необходимо:
-Черная бумага для пастели ( canson mi-teintes, fabriano tiziano и другая). Можно использовать обычную наждачную бумагу❗️
Можно использовать обычную наждачную бумагу❗️
Формат желательно А3, но можно и А4. Если не найдёте чёрную, можно рисовать на любой другой тёмной.
-Сухая пастель. Пастельный или угольный карандаш.
-Клячка или ластик.
Вы можете рисовать с нами также масляной пастелью, гуашью или карандашами. Результат будет отличаться, но тем интереснее.
Вы просили цветы! Пожалуйста 🙌🏻. Весеннее настроение своими руками! ⠀ Рисуем солнечный 🌞 букет мимозы мягкой пастелью.⠀ ⠀ Мы нарисуем букет мимозы пастелью в солнечных лучах на серой бумаге.
В прямом эфире мы обсудим и разберём:⠀
✔ как работать сухой пастелью, приемы и хитрости
✔ как построить композицию
✔ как изобразит свет и тень
✔ как работают дополнительные цвета
✔и даже немного обсудим строение цветов ⠀⠀
Что необходимо: Серая бумага для пастели ( pastelmat, canson mi-teintes, canson mi-teintes touch, fabriano tiziano и другая). Можно использовать обычную наждачную бумагу❗️Формат желательно А3, но можно и А4. Если не найдёте серую, можно рисовать на любой другой. Сухая пастель. Пастельный или угольный карандаш. Клячка или ластик. Вы можете рисовать с нами также масляной пастелью или карандашами. Результат будет отличаться, но тем интереснее. Референс будет размещен в сторис накануне эфира. Там же будет и необходимый набор мелков. Обязательно сохраняйте себе заранее.
Если не найдёте серую, можно рисовать на любой другой. Сухая пастель. Пастельный или угольный карандаш. Клячка или ластик. Вы можете рисовать с нами также масляной пастелью или карандашами. Результат будет отличаться, но тем интереснее. Референс будет размещен в сторис накануне эфира. Там же будет и необходимый набор мелков. Обязательно сохраняйте себе заранее.
В мастер-классе Ольги Алимовой (@matushka_pra) вы нарисуете мандалу спиртовыми маркерами в сиренево-розовых тонах.
Для мастер-класса вам понадобятся:
- обычный карандаш, линейка, циркуль и черный линер:
- 8-10 оттенков спиртовых маркеров или цветных карандашей:
- белая гелевая ручка или белый акриловый маркер для бликов:
- черный карандаш для теней
Больше ассортимента в интернет-магазине Арт-Квартал
Мы в социциальных сетях:
- VK
Войти или зарегистрироваться
ТелефонПользователь с данным телефоном не зарегистрирован. Регистрация
Регистрация
Ошибка сервиса. Вход по логину и паролю
Вам поступит звонок, введите 4 последние цифры номера. Код действителен сек. Запросить новый код можно через сек.
Теперь Ваш логин — Ваш номер телефона, который вы указывали при регистрациидля входа используйте прежний парольВосстановление пароля
Мы Вам звоним. Отвечать не нужно. Просто введите 4 последние цифры номераНе поступил звонок? Войдитеили
Вход по email
Введите пароль, если он у вас естьСпособ оплаты
Как рисовать 2D графику красиво. Основы крутого гейм арта
Из этой статьи вы получите общие представления, как рисовать крутую 2D графику для игр. Это не пошаговый туториал, это что-то в разы более крутое!
Статья предназначена для тех, кто имеет некоторое знакомство с игровой 2D графикой. В первую очередь это относится к людям, занятым программированием, и желающим создавать качественные игровые ресурсы. Далее – просто ко всем, кто хочет создавать игровую графику. Под 2D ресурсами в тексте подразумеваются любые 2-мерные изображения для игр: от спрайтов персонажей до больших фонов. Статья кратко ознакомит с добротными традиционными концепциями дизайна и тем, как они могут улучшить вашу игру. Предполагается, что она позволит вам сэкономить время и не развить дурной вкус.
Под 2D ресурсами в тексте подразумеваются любые 2-мерные изображения для игр: от спрайтов персонажей до больших фонов. Статья кратко ознакомит с добротными традиционными концепциями дизайна и тем, как они могут улучшить вашу игру. Предполагается, что она позволит вам сэкономить время и не развить дурной вкус.
Здесь не будут освещаться такие вещи, как форматы файлов, сравнение растровой и векторной графики или использованное в примерах к статье программное обеспечение.
Список тем:
- Формы
- Анатомия и пропорции
- Перспектива
- Наука о цвете
- Освещение и затенение
- Оттачивание навыков
Если эти пункты не схватили вас за живое, наглядная демонстрация ваших способностей «до» и «после» идет ниже:
Факт из интернета!Это реальные картинки. Верхнюю самостоятельно нарисовал и хотел использовать в своей игре программист, а нижняя – это то, что получилось после небольшой доработки его друга-дизайнера.
В повседневной жизни мы привыкли часто видеть 2D изображения. Но понимать, что вещь выглядит красиво, не то же самое, что знать, почему это так. Любое двумерное изображение можно разбить на базовые элементы, поэтому вы можете представлять себе создание двумерной графики как объединение этих элементов, чтобы: 1) Получилось похоже на то, что вы имели ввиду; и 2) Не было супер уродливо. Например, мы все знаем, как выглядят квадрат и сфера, но какое отношение это имеет к созданию понятного на вид персонажа?
Но понимать, что вещь выглядит красиво, не то же самое, что знать, почему это так. Любое двумерное изображение можно разбить на базовые элементы, поэтому вы можете представлять себе создание двумерной графики как объединение этих элементов, чтобы: 1) Получилось похоже на то, что вы имели ввиду; и 2) Не было супер уродливо. Например, мы все знаем, как выглядят квадрат и сфера, но какое отношение это имеет к созданию понятного на вид персонажа?
Чтобы ответить на это, мы приступаем к первой части:
Формы
Зная о том, какую роль на самом деле играют формы, вы можете применять их для создания приветливой или неприветливой на вид игровой среды, а также делать, чтобы персонажи и объекты соответствовали (или намеренно не соответствовали) этой среде.
Начинайте с самых простых форм: кругов, квадратов и прямоугольников. Попробуйте нарисовать персонаж, состоящий только из квадратов или только из треугольников, а затем посмотрите, кто из них будет больше похож на героя, а кто – на злодея. Сохраняя свои первоначальные задумки в виде зарисовок с простыми фигурами, вы сможете генерировать много идей, преждевременно не отвлекаясь на проработку деталей (об этом много говорится в части «Оттачивание навыков»).
Сохраняя свои первоначальные задумки в виде зарисовок с простыми фигурами, вы сможете генерировать много идей, преждевременно не отвлекаясь на проработку деталей (об этом много говорится в части «Оттачивание навыков»).
Как правило, заостренные формы содержат намек на искусственность или зло, а извилистые и округлые – на органическое происхождение и добро. Таков традиционный спектр характеров. Круг и треугольник находятся на его концах, а квадрат где-то посередине.
Сравните, например, пейзаж Мордора во «Властелине колец» и холмы Шира. Когда круглый и дружелюбный на вид персонаж бродит по остроугольным окрестностям, он выглядит более тревожным, нежели тот же персонаж, первоначально показанный рядом с округлыми формами. В том же духе вы можете совершать свои стилистические выборы и тем самым влиять на впечатление, которое местность производит на игрока.
Вот еще очень хороший пример. Давайте разберем два персонажа, которые имеют одновременно очень много и очень мало общего друг с другом. Это Годзилла и динозавр Барни. Какие геометрические фигуры заставляют одного из них выглядеть как бездушное орудие убийства, а другого как милого обаяшку?
Это Годзилла и динозавр Барни. Какие геометрические фигуры заставляют одного из них выглядеть как бездушное орудие убийства, а другого как милого обаяшку?
Только задумайтесь: оба персонажа – это монстры, срисованные с тираннозавра таким образом, чтобы внутри мог поместиться человек. Но они находятся на противоположных концах спектра привлекательности. Почему? Это связано с тем, что один имеет плавные округлые линии, а другой – более резкие, и местами даже острые (есть и другие причины, мы поговорим о них ниже).
Округлые природные линии на базовом уровне восприятия кажутся более комфортными, чем острые и уловатые. Не случайно, что «плохие парни» носят шипы в самых немыслимых местах (как Боузер из Super Mario), в то время как «хорошие парни» наподобие самого Марио стараются иметь мягкие очертания. Когда ёж Соник из игр Sonic the Hedgehog был задуман как более крутая и продвинутая версия Марио, его не случайно нарисовали с шипами и более проработанными деталями. Но давайте вернемся к Барни и Годзилле. Рассмотрим теперь их силуэты:
Но давайте вернемся к Барни и Годзилле. Рассмотрим теперь их силуэты:
Силуэт объекта тесно связан с его формой, поэтому небрежность при выборе силуэта способна разрушить форму. Если по силуэту персонажа трудно отличить от других, то его дизайн недостаточно хорош, даже если вы уже поработали со смыслом геометрических форм. Некоторые художники даже начинают отрисовку с силуэта, а затем двигаются вовнутрь. Упрощение объекта до его силуэта поможет еще раз убедиться, что он выглядит правильно. Короче говоря: при разработке графики для своих игр не забудьте убедиться, что вы учитываете формы и очертания объектов – и смысл, общепринято с ними связанный. Одного этого порой бывает достаточно, чтобы графика выражала ваш замысел.
Также помните, что предметы часто распознаются по их форме, поэтому объекты в вашей игре должны иметь различную форму, чтобы игрок с легкостью их различал. И усыпанный колючками морской ёж в роли главного героя сил Добра не заслужит популярности у игроков.
Короче говоря: Все предметы имеют форму, и разные формы подсознательно создают разное впечатление.
Анатомия и пропорции
Рисунок человеческой фигуры зачастую считается самым сложным, потому что хрящи, мышцы, кости и кожа в человеческом теле соединены сложным образом. Но не будем вдаваться в подробности.
Основная идея заключается в том, что для длины, размера и положения различных частей тела существуют определенные правила и отношения. Это важно потому, что анатомические ошибки бросаются в глаза. Более стилизованный персонаж, такой как Микки Маус, может менее строго придерживаться правил анатомии. Но начинать обучение лучше с реалистичных фигур. Чтобы нарушать правила, их надо хорошо знать. Берите за основу человеческие пропорции и двигайтесь к идеалу путем сравнения размеров разных частей тела.
Существуют конкретные пропорции для измерения почти каждой части человеческого тела, но обычно отправной точкой является голова. В реальной жизни люди имеют высоту около 7,5 голов, но часто это значение округляется до 8, чтобы получить чуть более идеализированную фигуру:
Существуют сотни подобных диаграмм. Google в помощь!
Google в помощь!Изменение размера головы персонажа по сравнению с его телом может достаточно сильно влиять на то, как воспринимается этот персонаж. Большая голова делает существо похожим на ребенка, поэтому ее чаще рисуют дружелюбным персонажам, а персонажи с маленькими головами кажутся более взрослыми и относительно крупными. Годзилла и Барни снова помогут нам:
Годзилла кажется более зрелым, а Барни ну явный подхалимКороче говоря: Чтобы ваши персонажи выглядели правильно, их необходимо рисовать с соблюдением определенных пропорций. Путаница в пропорциях может нарушить впечатление от персонажа.
Рекомендуем изучить (на английском): Справочник по пропорциям от FOERVRAENGD
Перспектива
Перспектива – это создание иллюзии глубины на 2D-поверхности, она получается путем изменения форм и очертаний предметов, и это довольно обширная тема, поэтому вы увидите здесь несколько подзаголовков.
Геометрическая перспектива
В большинстве 2D игр создатели просто не желают связываться с геометрической перспективой, потому что ее реалистичная реализация в графике будет безумно трудоемкой. Чтобы пойти легким путем, разработчики пользуются нереалистичным предположением, что сбоку все видно одинаково хорошо (как в классическом платформере Super Mario), или разворачивают графику в более реальной на вид, но все же далекой от реальности изометрической проекции.
Чтобы пойти легким путем, разработчики пользуются нереалистичным предположением, что сбоку все видно одинаково хорошо (как в классическом платформере Super Mario), или разворачивают графику в более реальной на вид, но все же далекой от реальности изометрической проекции.
Мы детально изучим тему геометрической перспективы, потому что это наиболее сложный для понимания общий принцип, но даже очень простое его понимание также позволит значительно улучшить графику. В основе наиболее формальной теории перспективы лежит идея о точке схода. Параллельные линии, похоже, сходятся в одну точку на далеком расстоянии от наблюдателя. Это выглядит примерно так:
Еще больше впечатления внушил бы несущийся навстречу поездВы обратили внимание как сходятся параллельные линии (реальные и воображаемые)?
Можно добавить еще больше красных линий, но и так все понятноКрасные линии пересекаются в точке схода. Вам также должна быть знакома линия, которая разделяет небо и землю. Это линия горизонта, которая получается при пересечении бесконечных (с точки зрения наблюдателя) плоскостей.
Точка схода и линия горизонта по своей сути воплощают простую идею: предметы, которые находятся вдали, выглядят меньше предметов, которые ближе к нам. А приближенная к нам сторона предмета кажется больше, чем удаленная. В приведенном выше примере использована только одна точка схода, но на самом деле на картине будет столько точек схода, сколько присутствует наборов параллельных линий – для каждого своя. Звучит слишком сложно? Так и есть, поэтому в рисунках перспектива обычно упрощается до одно-, двух- и трехточечной. В одно- и двухточечной перспективе предполагается, что один или несколько наборов параллельных линий остаются параллельными навсегда и никогда не сходятся. Вот пример куба и параллелепипеда в одноточечной перспективе:
Карандаш и бумага… А вы на что надеялись?Обратите внимание, что горизонтальные и вертикальные грани остаются строго параллельными. Теперь посмотрим на двухточечную перспективу:
Изображая объекты в перспективе, часто принято прорисовывать их обратную сторону, чтобы лучше почувствовать трехмерностьЗдесь прежде параллельные горизонтальные линии обрели свою точку схода. Вертикальные грани остаются параллельными. Наконец, трехточечная перспектива:
Вертикальные грани остаются параллельными. Наконец, трехточечная перспектива:
Теперь все ребра обрели свою собственную точку схода. С чем их и поздравим. Надо сказать, что точки схода проще всего рисовать для параллельных линий. Но прорисовывая направляющие линии или даже целые параллелепипеды для сложных объектов, вы сможете лучше представить их глубину. Одно-, двух- и трехточечная перспектива используется наиболее часто, но есть по крайней мере один художник, который при создании сумасшедших сферических сцен использовал шеститочечную перспективу.
Для рисования трубок и других круглых предметов в правильной перспективе существует важная хитрость, потому что в перспективе круг деформируется особым образом. Когда на них смотрят наклонно, круги выглядят как эллипсы. Чем больше наклон, тем сильнее сжат эллипс:
Круг превращается в эллипсВот простое правило. Когда вы смотрите на край цилиндра (например, крышу круглого здания), кривая выгибается вверх. Когда вы смотрите вниз, например, на основание ствола дерева, кривая выгибается вниз. Через середину этого изображения проходит линия горизонта.
Когда вы смотрите вниз, например, на основание ствола дерева, кривая выгибается вниз. Через середину этого изображения проходит линия горизонта.
Все же надо помнить, что в большинстве игр с 2D графикой стараются избежать трудностей при изображении геометрической перспективы. Выбирают точку обзора сбоку или прямо сверху, что сводит к минимуму необходимость в ней.
Ракурс
Когда с соблюдением перспективы рисуют фигуру персонажа, это называется ракурсом. Направленный на зрителя кулак будет выглядеть не просто больше чем тот, который держат сбоку, он также закроет собой значительную часть руки. Пример:
Грубо, но понятноЧасто художники рисуют ракурсы на глаз, просто потому что вычисление всех точек схода отнимает много времени. Но чтобы вы знали, как это должно быть в идеале, ниже показан ракурс с точками схода и цилиндрами. В этом виде делают наброски для конечностей:
Цилиндры рисовать проще, чем людейПомните, что персонажи, в особенности человеческие, могут быть представлены как ряд более простых объектов, которые легче скомпоновать. Это нормально, когда набросок фигуры делают в виде соединенных суставами цилиндров, а внутри них потом рисуют человека.
Это нормально, когда набросок фигуры делают в виде соединенных суставами цилиндров, а внутри них потом рисуют человека.
Перекрытие и параллакс
С перекрытием все просто: ближайшие к нам объекты будут накладываться на отдаленные и скрывать их. Весьма необходимая вещь для 2D игр, поскольку это самый простой способ показать игроку его позицию по отношению к объектам. Давайте рассмотрим чрезвычайно простой пример:
Картинка вошла в историю как странные холмы на фоне всех игр серии Super MarioЭтот набор линий создает у вас впечатление, что маленькая круглая штучка справа (куст?) находится перед остальными, а самая большая – позади. Эффект иногда называют «T-правилом», поскольку пересечение линий объектов впереди и позади образует нечто наподобие буквы T. Это просто, но довольно мощно. В приведенном примере все Т перевернуты вверх ногами:
Ветераны программирования могут вспомнить про ASCII 193Параллакс – еще один важный эффект перспективы, связанный с отношениями перекрывающихся объектов. Его суть в том, что при движении зрителя далекие объекты смещаются меньше по сравнению с более близкими. Параллакс отлично подходит для 2D игр, потому что его довольно легко реализовать, и вы, несомненно, сталкивались с ним. Достаточно информации для начала можно почерпнуть из вот этой статьи в Википедии.
Его суть в том, что при движении зрителя далекие объекты смещаются меньше по сравнению с более близкими. Параллакс отлично подходит для 2D игр, потому что его довольно легко реализовать, и вы, несомненно, сталкивались с ним. Достаточно информации для начала можно почерпнуть из вот этой статьи в Википедии.
Воздушная перспектива
Поскольку 2D игры часто преднамеренно нарушают обычные правила перспективы по той простой причине, что их легче нарисовать без них, приходится полагаться на другие способы получить представление о глубине. Еще один из простых способов – делать объекты, предположительно удаленные от зрителя, более размытыми и менее подробными на вид. Вот пример из реальной жизни, на фотографии городского пейзажа промышленного Китая:
Городской смог во всей красеВы также можете заметить эффект геометрической перспективы, хотя в данном случае основная точка схода будет слева от кадра. Почти каждый 2D-платформер, когда-либо созданный, использует воздушную перспективу. Например (снова Super Mario World):
Например (снова Super Mario World):
Обратите внимание, что чем дальше на фоне находится объект, тем более размытым он выглядит. О близости объекта к игроку можно сказать даже только по цвету контуров. Это непосредственно сводится к идее контраста. Контраст расскажет игроку, что важно, а что нет.
Посмотрите снова на скриншот из Super Mario World. Слегка затененные голубые холмы? Не важно. Труба с белым бликом и черными контурами? Важно. Единственный ярко-красный предмет на экране? Супер важно. Помните, что интерактивные объекты в игре должны всегда выделяться по отношению к не интерактивным, если нет конкретной причины скрывать что-то от игрока.
Рекомендуем изучить (на английском): Линейная и воздушная перспектива на ArtyFactory.com, Тьюториал от perspective-book.com
Наука о цвете
Цвет – это хитрая тема, и одна из наиболее субъективных в искусстве в целом. На цвет товарища нет, а цветовые сочетания и их значения различаются в разных культурах. Белый цвет может быть цветом чистоты на Западе, но в Японии он часто означает смерть. Тем не менее, есть несколько основных идей относительно цвета, которые помогут вам понять, что происходит с вашей графикой. Давайте для начала подумаем о том, из чего состоит определенный цвет.
Белый цвет может быть цветом чистоты на Западе, но в Японии он часто означает смерть. Тем не менее, есть несколько основных идей относительно цвета, которые помогут вам понять, что происходит с вашей графикой. Давайте для начала подумаем о том, из чего состоит определенный цвет.
Оттенок, насыщенность, яркость
Существует много способов разбивки по цветам, но тот, который обсуждается здесь, наиболее прост и удобен для начинающих цифровых художников.
Начнем со сравнения двух цветов:
Красный и синийКрасный и синий. Понятно, что это разные цвета, не так ли? Но на самом деле есть более точный термин Оттенок (Hue). Левый квадрат имеет красный оттенок, а правый имеет синий оттенок. Другие оттенки включают зеленый, оранжевый, фиолетовый и т. д. Хотя оттенок может показаться избыточным термином для определения цвета, это не так, потому что количество любого оттенка в цвете может измениться:
Красный и бледно-красныйИтак, перед вами два красных цвета, но чем они отличаются? Тот, что справа, как бы слегка… выцвел. У него меньшая Насыщенность (Saturation).
У него меньшая Насыщенность (Saturation).
Насыщенность обозначает, насколько много цвета в цвете, или какой у него оттенок. О насыщенности можно думать, как о количестве серого в данном цвете. Нет серого – насыщенный цвет. Много серого – ненасыщенный. Так что в данном случае квадрат слева является полностью насыщенным, а справа – менее насыщенным. Чистый серый цвет – это просто цвет без насыщения. Насыщенность самое хитрое из свойств цвета, на котором может подскользнуться новичок. Просто имейте в виду, что насыщение оказывает большое влияние на атмосферу вашей графики. Высоко насыщенные цвета при использовании в больших количествах имеют тенденцию выглядеть более дружелюбно, а ненасыщенные цвета связаны с серьезным стилем.
Последнее свойство – Яркость (Brightness). Иногда вместо него используют Значение (Value). Яркость намного проще в понимании: показывает, насколько цвет ярче. Вот такой же красный, как выше, и его менее яркая (т.е. темная) версия:
Красный и темно-красный (менее яркий)В связи между яркостью и насыщенностью надо немного разобраться:
Эти свойства можно изменять одновременноВот пример как цвет может влиять на атмосферу игры. Сравниваются New Super Mario (если вам уже надоели примеры из старого) и Castlevania: Lords of Shadow.
Сравниваются New Super Mario (если вам уже надоели примеры из старого) и Castlevania: Lords of Shadow.
Говоря о цвете, мы можем снова вспомнить про… Барни и Годзиллу! Подумайте, как цвет делает их такими разными с точки зрения оттенка, яркости и насыщенности, и что произойдет, если одно или несколько из этих свойств изменить. Что произойдет, если вы возьмете только одно свойство, и наделите им обоих персонажей? По-прежнему ли вам хочется обнять серого Барни?
Вкратце про RGB
Примите поздравления! Теперь вы разбираетесь в цветовой модели HSB (Hue Saturation Brightness/Тон Насыщенность Яркость) или HSV (Значение = Яркость). Практически любая программа для обработки изображений пользуется этим термином наряду с RGB (цветовая модель Красный Зеленый Синий) и CMYK (Голубой Пурпурный Желтый Черный). Но HSB, по всей видимости, проще всего объясняет, что происходит с цветами. Особенно в отношении того, насколько ярким или насыщенным является нужный вам цвет когда вы работаете над шейдингом. Однако в разных приложениях вам придется иметь дело с цветовой моделью RGB , поэтому кратко рассмотрим и ее. RGB попросту описывает все цвета с точки зрения красного, зеленого и синего, так как все цвета можно описать как комбинацию этих трех. Аналогичным образом информацию о цвете обрабатывает человеческий глаз. Потратьте немного времени, чтобы поиграть с цветовыми значениями и увидеть, как изменяются значения HSB и RGB, и как они связаны друг с другом. Вот стандартная диаграмма RGB (обратите внимание, что происходит, когда цвета перекрываются):
Но HSB, по всей видимости, проще всего объясняет, что происходит с цветами. Особенно в отношении того, насколько ярким или насыщенным является нужный вам цвет когда вы работаете над шейдингом. Однако в разных приложениях вам придется иметь дело с цветовой моделью RGB , поэтому кратко рассмотрим и ее. RGB попросту описывает все цвета с точки зрения красного, зеленого и синего, так как все цвета можно описать как комбинацию этих трех. Аналогичным образом информацию о цвете обрабатывает человеческий глаз. Потратьте немного времени, чтобы поиграть с цветовыми значениями и увидеть, как изменяются значения HSB и RGB, и как они связаны друг с другом. Вот стандартная диаграмма RGB (обратите внимание, что происходит, когда цвета перекрываются):
Смотрите, как комбинация всех трех цветов дает белый. Можно представить, будто цвета играют в перетягивание каната, потому что когда они имеют одинаковую яркость, оттенки гасят друг друга и остается белый или серый цвет. Но если смешивать цвета в разных пропорциях, вы можете запутаться в логике получения результата, поэтому при работе над графикой мы и советуем HSB.
Но если смешивать цвета в разных пропорциях, вы можете запутаться в логике получения результата, поэтому при работе над графикой мы и советуем HSB.
Цветовое колесо
Теперь, когда мы разобрались, что такое цвет, давайте начнем рассматривать цветовые комбинации. Теория цвета сложна и достаточно субъективна, поэтому нижеследующее должно рассматриваться не как железное правило, а как направление для дальнейшего развития.
Основу самой теории цвета составляет цветовое колесо (цветовой круг). Если упростить объяснение, то колесо – это субъективное расположение оттенков цвета по отношению к красному, желтому и синему, которые делят колесо на три части (так называемые основные цвета) и зеленому, оранжевому, фиолетовому (вторичные цвета) между ними.
Типичное цветовое колесоОттенки также обычно подразделяются на теплые и холодные, в терминах цветовой температуры. Причем красно-желтые цвета считают теплыми, а синие цвета прохладными, как показано ниже:
Занимательный факт. Чтобы показать жару в кадре, в фильм «Делай как надо» (1989) режиссер добавил больше оранжевого тона
Чтобы показать жару в кадре, в фильм «Делай как надо» (1989) режиссер добавил больше оранжевого тонаЗдесь добавлена зона неопределенности, поскольку включенные в нее цвета являются своего рода пограничными. Но желто-зеленый часто относят к холодным, а пурпурный к теплым цветам. Важно помнить, что холодные цвета ассоциируются с темными оттенками, поэтому тень холодного цвета будет восприниматься как более темная, нежели выполненная в теплом цвете той же яркости.
Другие отношения между цветами также можно объяснить при помощи цветового колеса. Аналогичные цвета – это просто оттенки рядом друг с другом, такие как зеленый, желтый и цвета между ними. Контрастные цвета – это цвета (оттенки) на 180 градусов отстоящие друг от друга, которые кажутся более яркими при использовании вместе. Вероятно, вы видели их в действии, даже если не знали почему. Синий и оранжевый даже стали тропом (стандартным стилистическим приемом).
Если вы используете Firefox, посмотрите на иконку. Снова синий и оранжевый!При работе над игровой графикой попробуйте связать цвета с определенными расами или врагами, средами или уровнями. Обозначение цветом не является обязательным, однако вы можете использовать его как способ влияния на восприятие игроков. Подумайте о наборе цветов для плохих парней, но используйте, например, уникальные оттенки этих цветов для конкретных врагов. Не бойтесь экспериментировать и старайтесь использовать более редкие цвета. В любой достаточно продвинутой программе для обработки изображений (например, в GIMP) цвет изменить проще, чем любое другое свойство. Это одна из немногих вещей, которые можно легко изменить в готовом рисунке.
Обозначение цветом не является обязательным, однако вы можете использовать его как способ влияния на восприятие игроков. Подумайте о наборе цветов для плохих парней, но используйте, например, уникальные оттенки этих цветов для конкретных врагов. Не бойтесь экспериментировать и старайтесь использовать более редкие цвета. В любой достаточно продвинутой программе для обработки изображений (например, в GIMP) цвет изменить проще, чем любое другое свойство. Это одна из немногих вещей, которые можно легко изменить в готовом рисунке.
Короче говоря: Цвета можно разделять и сравнивать друг с другом различными способами, а в различных комбинациях пары цветов могут выглядеть лучше или хуже.
Рекомендуем изучить (на английском): Теория цвета для дизайнеров
Освещение и затенение
В этой части вы увидите много примеров пиксель арта, но в них говорится о базовых концепциях, которые применимы к любому типу 2D графики.
Источники света
Начинающие художники часто не понимают, зачем на самом деле рисуют свет и тень. Затенение (или шейдинг) рисунка обычно означает применение разных оттенков, чтобы создать иллюзию света на чертеже, точно так же, как перспектива – это иллюзия глубины. И точно так же как с перспективой, вам необходимо создать какие-то 2D аналоги видимых в реальности эффектов. Тут есть только одно правило: свет должен откуда-то исходить. Он не может быть везде, поэтому если вы просто раскрасите рисунок, это будет выглядеть неправильно. Когда новички пытаются нарисовать тень, но не понимают как, это приводит к объектам, которые выглядят вот так:
Затенение (или шейдинг) рисунка обычно означает применение разных оттенков, чтобы создать иллюзию света на чертеже, точно так же, как перспектива – это иллюзия глубины. И точно так же как с перспективой, вам необходимо создать какие-то 2D аналоги видимых в реальности эффектов. Тут есть только одно правило: свет должен откуда-то исходить. Он не может быть везде, поэтому если вы просто раскрасите рисунок, это будет выглядеть неправильно. Когда новички пытаются нарисовать тень, но не понимают как, это приводит к объектам, которые выглядят вот так:
Сравните с вариантом без теней:
Лучше оставить так, чем как было вышеЭто называется подушечным затенением, и его очень просто нарисовать не задумываясь. Кажется естественным оттенить предметы по внешним контурам… но это выглядит абсолютно ненатурально. Чтобы освещение выглядело правильно, оно должно иметь направление, и освещение/затенение поверхности нужно выстраивать в зависимости от того, с какой стороны на объект направлен источник света. Источником света может выступать солнце, лампа, озеро с кипящей лавой и т.д., или его можно оставить абстрактным.
Источником света может выступать солнце, лампа, озеро с кипящей лавой и т.д., или его можно оставить абстрактным.
Например, вы можете просто предположить, что почти весь свет падает от бесконечно удаленного источника под углом 45 градусов. Этого достаточно, чтобы красиво оттенить объекты в большинстве случаев. Анимированным спрайтам, которые будут использоваться на различных фонах, небольшая неопределенность помогает сохранить везде уместный вид.
Вот пример с источником света в верхнем левом углу:
Вам также надо подумать, не может ли одна из частей объекта отбрасывать тень на другиеОбращенные к источнику света части будут светлее, а противоположные им – темнее. Что может быть проще? Но это не всегда именно так…
Плоские и изогнутые поверхности
Плоские поверхности обычно имеют везде почти одинаковый оттенок, а на изогнутых мы увидим градиент. Изящные примеры из реального мира:
Американский бомбардировщик F-117. Плоские поверхностиБолее привычный на вид F-15. Изогнутые поверхности
Изогнутые поверхностиСнова вернемся к параграфу о формах. Кто из этих плохих ребят покажется вам хорошим, а кто насторожит вас одним внешним видом?
Вы можете видеть реальный градиент между светом и тенью. Обратите внимание на левое крыло, на нем градиент просто идеален. Теперь вернемся к ранее упомянутому убожеству с подушечным затенением:
Источник света для куба и сферы не совсем одинаков. В чем разница?И тут для каждой грани кубу нужен только один оттенок, а сфере их надо гораздо больше – для имитации градиентной природы теней на изогнутых поверхностях.
Отраженный свет
Выше мы рассмотрели упрощенный шейдинг, так как свет может далее отражаться от поверхностей и подсвечивать затененные участки. Это часто означает, что часть тени, которая находится дальше всего от основного источника света, на самом деле светлее, чем в других местах. Эффект наиболее заметен, когда объект большой или находится очень близко к отражающей поверхности. Ниже показан классический пример:
Такой шейдинг позволяет лучше почувствовать объемЕще пара цифровых примеров на ту же тему.
На левом примере вы видите отражение света, расположенного за пределами края рисунка, так бывает с сильно отражающими поверхностями. Чем сильнее падающий свет, тем отчетливее виден и отраженный.
Изменение цветового тона
Изменение тона связано с отражением света и очень хорошо может быть показано на примере пиксель арта. Основная суть этого явления в том, что тон тени или отраженного света не всегда бывает только лишь более темной или светлой версией основного цвета объекта.
Наиболее часто с изменением тона можно встретиться у объектов, которые освещаются солнцем. Прямой солнечный свет имеет желтый тон, но голубое небо отражает на тени свой цвет, поэтому мы получаем желтые блики и тени голубого тона.
Вспомним про теплые и холодные цвета. Блики имеют теплый оттенок, а тени – холодныйЭто понятие приобретает важность, когда у вас есть дополнительные источники света и они по цвету отличаются от основных (например, раскаленная лава). Помните, что окрашенный свет изменит цвет освещаемого объекта. Однако изменение тона может быть и просто стилистическим решением. Преувеличивая эффект или подставляя дополнительные цвета вы можете добиться очень интересной картины:
Помните, что окрашенный свет изменит цвет освещаемого объекта. Однако изменение тона может быть и просто стилистическим решением. Преувеличивая эффект или подставляя дополнительные цвета вы можете добиться очень интересной картины:
Стоит знать еще, что тени быть менее насыщенными, и что менее насыщенные цвета могут казаться более темными, чем они есть на самом деле.
Среди художников нет единого мнения относительно изменения тона. Найдите свое решение, но помните, что чем сильнее вы измените тон, тем более сюрреалистическим станет ваш рисунок.
Шейдинг и текстурирование
Шейдинг может подсказать не только форму объекта, но и его текстуру. Текстура объекта влияет на то, как от него отражается свет. Поэтому изменяя шейдинг вы иногда можете изменить впечатление от текстуры. Чтобы различать некоторые типы текстур существуют свои термины:
Это когда-нибудь пригодится вам при покупке краски для ремонтаОт поверхности с глянцевой текстурой свет отражается хорошо и с очень небольшим рассеянием. Это означает, что освещенная часть предмета будет очень яркой (из-за хорошего отражения), а неосвещенная – очень темной (потому что дополнительная подсветка идет от рассеянного света, а его нет). Хорошим примером глянцевой текстуры является только что отполированный кузов автомобиля.
Это означает, что освещенная часть предмета будет очень яркой (из-за хорошего отражения), а неосвещенная – очень темной (потому что дополнительная подсветка идет от рассеянного света, а его нет). Хорошим примером глянцевой текстуры является только что отполированный кузов автомобиля.
Матовая текстура отражает не очень хорошо и рассеивает свет при отражении. Это означает, что она кажется более ровно освещенной. Хорошим примером поверхности с матовой текстурой служит старая автомобильная шина.
Гладкая текстура стоит где-то посередине. Она хорошо отражает, но сильно рассеивает свет при отражении. Гладкую текстуру часто имеет пластик, например, большинство компьютерных клавиатур.
Итак, не забывайте о свойствах изображаемых вами материалов. Это глянцевый металл или матовая ткань? Одежда средневековых персонажей не должна отражать свет будто пластмасса, а космические доспехи не должны казаться мягкими на ощупь.
Короче говоря: Чтобы 2D графика смотрелась достоверной, свет должен иметь направление.
Рекомендуем изучить (на английском): Курс по рисованию от Никласа Янсона
Оттачивание навыков
Что делать теперь, когда изложены все основы? Вперед! Начинайте пробовать! Это правда: рисовать может любой. Конечно, у некоторых людей есть больше навыков, но самая большая разница между плохим художником и хорошим – это то, насколько много они практиковались. Чем больше практики, тем лучше вы владеете навыком. Но практикуйтесь с умом. Отличную возможность для этого дают игровые проекты. Если вы мечтали о своей игре, начинайте делать наброски для нее параллельно читая эту статью.
Если нет своего, присоединяйтесь к чужим игровым проектам! Даже в самой маленькой игре достаточно графики, чтобы вы отлично попрактиковались и в следующий раз рисовали заметно лучше. И еще: чтобы быть игровым художником, вам необязательно рисовать как художники эпохи Возрождения.
Карандаш и бумага
Единственный способ лучше рисовать – это практиковаться, а самый дешевый и простой способ – делать это с помощью карандаша и бумаги. Использовать только цифровые инструменты заманчиво, так как вы сразу бы получали готовый результат. Но не поддавайтесь соблазну! Когда вы рисуете вручную, вы активнее участвуете в процессе. Вдобавок, вы сможете избежать некоторых дурных привычек, которые возникают когда вы полностью полагаетесь на компьютер. Конечно, инструменты в программе могут выглядеть очень мощными. Но если вы попытаетесь сначала рисовать спрайты при помощи авто фигур, поверьте, у вас получатся смешные и уродливые вещи, которые невозможно было бы сделать с помощью карандашного наброска.
Использовать только цифровые инструменты заманчиво, так как вы сразу бы получали готовый результат. Но не поддавайтесь соблазну! Когда вы рисуете вручную, вы активнее участвуете в процессе. Вдобавок, вы сможете избежать некоторых дурных привычек, которые возникают когда вы полностью полагаетесь на компьютер. Конечно, инструменты в программе могут выглядеть очень мощными. Но если вы попытаетесь сначала рисовать спрайты при помощи авто фигур, поверьте, у вас получатся смешные и уродливые вещи, которые невозможно было бы сделать с помощью карандашного наброска.
После того, как вы наработаете хорошие базовые привычки, будет еще куча времени, чтобы безжалостно исследовать все инструменты и приемы. Вам кажется странным рисовать карандашом на бумаге, если вы уже привыкли работать в программе? Но не просто так же это стало отправной точкой для художников во всем мире.
Приобретите блокнот для зарисовок (на обложке написано sketchbook), карандаши и хорошую стирательную резинку. Резинкой вам придется пользоваться очень часто. А вот блокнот для зарисовок необязателен. Ключевая идея в том, что вам нужна практика, поэтому можете рисовать хоть на полях своей школьной тетрадки. Но в блокноте все работы будут в одном месте, поэтому не придется впоследствии жалеть, что самый удачный рисунок злодея оказался на листке с домашней работой.
А вот блокнот для зарисовок необязателен. Ключевая идея в том, что вам нужна практика, поэтому можете рисовать хоть на полях своей школьной тетрадки. Но в блокноте все работы будут в одном месте, поэтому не придется впоследствии жалеть, что самый удачный рисунок злодея оказался на листке с домашней работой.
Наброски (они же скетчи)
В карандашных набросках лучше считать, что все линии – лишь временные предположения, а не окончательный вариант. Не попадайте в зависимость от своих линий. Рисуйте поверх, стирайте и рисуйте снова без оглядки на то, что уже есть. Конечно, для этого надо делать линии достаточно легкими. Начинайте с основной формы вашего объекта и постепенно добавляйте детали. Большинство объектов можно аппроксимировать основными формами, то есть сферой, цилиндром и «коробкой», что особенно полезно для рисования в перспективе.
Например, не рисуйте более или менее законченную голову, а переключайтесь на грудную клетку, затем руки, ноги и т. д. Преждевременно вдаваясь в детали, вы можете упустить из виду, как все они соответствуют друг другу. Нарисуйте все вместе на большом грубом наброске и добавляйте детали поверх. Не бойтесь продолжать набросок поверх первых линий, пока не добьетесь идеала общей формы, и не бойтесь начинать заново.
Нарисуйте все вместе на большом грубом наброске и добавляйте детали поверх. Не бойтесь продолжать набросок поверх первых линий, пока не добьетесь идеала общей формы, и не бойтесь начинать заново.
https://www.youtube.com/watch?v=0KARWInlb2sVideo can’t be loaded because JavaScript is disabled: character drawing – time lapse /part 1 (https://www.youtube.com/watch?v=0KARWInlb2s)
На этом видео отлично показано, как художник строит базовую структуру персонажа, накладывает грубые фигуры поверх, при этом все больше добавляет новые детали, а также стирает и снова рисует детали, которые выглядят плохо. А вот картинка из блокнота начинающего художника:
Типичный скетчЧерновик, черновик, опять черновик
Сначала это может казаться безумным, но вы должны набросать карандашом на бумаге хотя бы три версии любого персонажа/объекта/элемента меню. Только после этого можно переносить их для доработки на компьютер. Крупные студии часто создают буквально десятки концепций одного персонажа, прежде чем даже подумают о выборе. Набросок трех версий даже для неинтерактивных фоновых ресурсов, таких как деревья или кусты, – обычное дело. Вы сильно рискуете, если полагаетесь на первый вариант как на единственный и окончательный. Придумав три разных варианта, вы можете взять лучшее от каждого и объединить их в финале. Вот простой пример, где каждый из крутых космических шлемов отличается от окончательного варианта ниже (тот основан на еще более грубых ранних набросках):
Набросок трех версий даже для неинтерактивных фоновых ресурсов, таких как деревья или кусты, – обычное дело. Вы сильно рискуете, если полагаетесь на первый вариант как на единственный и окончательный. Придумав три разных варианта, вы можете взять лучшее от каждого и объединить их в финале. Вот простой пример, где каждый из крутых космических шлемов отличается от окончательного варианта ниже (тот основан на еще более грубых ранних набросках):
Если кажется, что следовать такому совету очень трудно, продолжайте помнить: вы рисуете грубые, очень грубые, грубейшие наброски. Не тратьте на них время. На самом деле в большинстве случаев чем меньше, тем лучше. Чем дольше вы работаете над вариантом, тем сложнее вам согласиться на его переделку или на создание другого варианта. Оставляйте в стороне детали, просто передайте общую идею и идите дальше. Вы всегда можете вернуться назад и проработать эскиз, если он вам понравился.
Вы всегда можете вернуться назад и проработать эскиз, если он вам понравился.
Приготовьтесь к тому, что вам придется рисовать, и рисовать много, и что вам придется временами расстраиваться. Если ваши рисунки кажутся вам непонятными, это лишь означает, что ничто человеческое вам ни чуждо. В следующий раз получится лучше, а потом еще лучше. Помните, что быть недовольным нормально. Если бы рисование было простым занятием, не появилась бы эта статья. По сути, если вы на 100% довольны своим рисунком, вы не стараетесь, вы начинаете терять друзей и убеждаете себя, что это размытое месиво вы изначально и хотели нарисовать.
Короче говоря: Всегда сначала делайте несколько карандашных версий своего гейм арта, и не пытайтесь сразу достичь совершенства.
Также прочтите (на английском): Скетчинг: орудие визуализации
Заключение и дальнейшее чтение
Теперь вы знаете основы и полностью готовы к созданию приличной графики для 2D игр. Если вам интересно узнать больше по теме, то на протяжении статьи вы можете заметить ссылки на дополнительные источники. Сама же статья во многом основывается на книге Криса Соларски «Drawing Basics and Video Game Art». Вы можете прочитать некоторые из его сочинений здесь. Дерзайте!
Сама же статья во многом основывается на книге Криса Соларски «Drawing Basics and Video Game Art». Вы можете прочитать некоторые из его сочинений здесь. Дерзайте!
Оригинал статьи на английском языке: Total beginner guide for better 2d game art
P.S.
Если Вас интересует пиксель-арт, очень рекомендую прочитать перевод статьи Как рисовать пиксельарт? от создателя знаменитой игры Spelunky.
И, ознакомтесь с Полезными ресурсами для художников.- сайты с референсами, видео школы и много других полезностей.
Карандашные рисунки, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр эскизов чертежей
Эскизы чертежей
Посмотреть
Упс ✏️
Посмотреть Эскизы животных [карандаши и ручка]
Эскизы животных [карандаши и ручка]
Просмотреть базовые кисти Procreate Pencil
Базовый карандаш Procreate Brushes
Просмотреть базовые карандашные кисти Photoshop
Кисти Photoshop Basic Pencil
Просмотр стабильного логотипа — рисование эскизов
Стабильный логотип — эскизы чертежей
Посмотреть набор значков кистей
набор значков кистей
Просмотр логотипа MetaSpark — рисование эскизов
Логотип MetaSpark — эскизы чертежей
Посмотреть разворот моих скетчбуков формата А4 [карандаши и ручка]
Разворот моих альбомов формата А4 [карандаши и ручка]
Посмотреть инструменты Chubby
Пухлые инструменты
Просмотр чертежей медицинских эскизов
Чертежи медицинских эскизов
Посмотреть Карандаш ✏️
Карандаш ✏️
Просмотр инструментов для графического дизайна
Инструменты для графического дизайна
Посмотреть исследования [карандашный рисунок]
Этюды [карандашный рисунок]
Посмотреть ❤️ Любовь
❤️ Любовь
Посмотреть эскиз
эскиз
Посмотреть девушку
Посмотреть ✎
Посмотреть эскизы логотипа
Эскизы логотипа
Просмотр кистей Pencil Procreate
Кисти Pencil Procreate
Посмотреть картину
Окраска
Посмотреть эскиз щенка
Эскиз щенка
Посмотреть карандашные наброски 10
Насадки для карандашей 10
Просмотр эскизов [рисунок карандашом и тушью]
наброски [рисунок карандашом и тушью]
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Рисование с помощью инструмента «Карандаш» в InDesign
Руководство пользователя Отмена
Поиск
Последнее обновление:
23 июля 2021 г. 15:40:53 GMT
15:40:53 GMT
- Руководство пользователя InDesign
- Знакомство с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочее пространство
- Основы рабочего пространства
- Ящик для инструментов
- Настройка параметров
- Сенсорное рабочее пространство
- Сочетания клавиш по умолчанию
- Восстановление документа и отмена
- Расширение захвата
- Основы рабочего пространства
- Введение в InDesign
- Создание и компоновка документов
- Документы и страницы
- Создание документов
- Работа с родительскими страницами
- Работа со страницами документа
- Установка размера страницы, полей и выхода за обрез
- Работа с файлами и шаблонами
- Создать файлы книг
- Добавить базовую нумерацию страниц
- Количество страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Поделиться контентом
- Понимание основного рабочего процесса с управляемыми файлами
- Сохранить документы
- Сетки
- Сетки
- Формат сетки
- Вспомогательные материалы
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавить текст во фреймы
- Текст резьбы
- Функции арабского языка и иврита в InDesign
- Создать тип по пути
- Пули и нумерация
- Глифы и специальные символы
- Текстовая композиция
- Текстовые переменные
- Создание QR-кодов
- Редактировать текст
- Выровнять текст
- Обтекание текстом объектов
- Закрепленные объекты
- Связанный контент
- Формат абзацев
- Символы формата
- Найти/Изменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматировать текст
- Форматировать текст
- Работа с пакетами стилей
- Вкладки и отступы
- Просмотр текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев PDF
- Добавить ссылки
- Создать оглавление
- Сноски
- Создать индекс
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и управление стилями
- Стили объектов
- Буквицы и вложенные начертания
- Работа со стилями
- Ведущий
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выбор и редактирование таблиц
- Обводка и заливка таблицы
- Интерактивность
- Гиперссылки
- Динамические PDF-документы
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- PDF-файлы структуры
- Переходы между страницами
- Фильмы и звуки
- Формы
- Графика
- Понимание путей и форм
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применить настройки линии (штриха)
- Составные контуры и фигуры
- Изменить пути
- Пути обрезки
- Изменить внешний вид угла
- Выравнивание и распределение объектов
- Связанная и встроенная графика
- Интеграция активов AEM
- Цвет и прозрачность
- Применить цвет
- Использовать цвета из импортированной графики
- Работа с образцами
- Краски смешанные
- Оттенки
- Понимание плашечных и триадных цветов
- Смесь цветов
- Градиенты
- Сведение прозрачного изображения
- Добавить эффекты прозрачности
- Текст
- Общий доступ
- Общий доступ и совместная работа
- Поделиться для обзора
- Просмотр общего документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копировать, вставить графику
- Экспорт содержимого для EPUB
- Параметры Adobe PDF
- Экспорт содержимого в HTML
- Экспорт в Adobe PDF
- Экспорт в формат JPEG
- Экспорт HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать буклетов
- Следы принтера и кровотечения
- Печать документов
- Чернила, разделение и частота растра
- Надпечатка
- Создание файлов PostScript и EPS
- Файлы предварительной проверки перед передачей
- Печать эскизов и документов большого размера
- Подготовка PDF-файлов для поставщиков услуг
- Подготовка к печати цветоделений
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Сценарий
- Автоматизация
- Устранение неполадок
- Исправленные проблемы
- Сбой при запуске
- Папка настроек доступна только для чтения, проблема
- Устранение неполадок с файлами
- Невозможно экспортировать PDF
- Восстановление документа InDesign
Инструмент «Карандаш» в основном работает одинаково в Adobe Illustrator и InDesign. Он позволяет рисовать открытые и закрытые пути, как если бы вы рисовали карандашом на бумаге. Это наиболее полезно для быстрого наброска или создания рисованного вида. Как только вы нарисуете путь, вы можете сразу изменить его, если это необходимо.
Он позволяет рисовать открытые и закрытые пути, как если бы вы рисовали карандашом на бумаге. Это наиболее полезно для быстрого наброска или создания рисованного вида. Как только вы нарисуете путь, вы можете сразу изменить его, если это необходимо.
Опорные точки устанавливаются при рисовании с помощью инструмента «Карандаш»; вы не определяете, где они расположены. Однако вы можете настроить их после завершения пути. Количество установленных опорных точек определяется длиной и сложностью контура, а также настройками допуска в диалоговом окне «Настройки инструмента «Карандаш». Эти параметры определяют, насколько чувствителен инструмент «Карандаш» к движению мыши или стилуса графического планшета.
Рисование контуров произвольной формы с помощью карандаша инструмент
Выберите инструмент «Карандаш».
Расположите инструмент там, где вы хотите, чтобы путь начинался, и перетащите, чтобы нарисовать путь.
 Инструмент «Карандаш» отображает
маленький x для обозначения рисования пути произвольной формы.
Инструмент «Карандаш» отображает
маленький x для обозначения рисования пути произвольной формы.При перетаскивании пунктирная линия следует за указателем. Якорь точки появляются на обоих концах пути и в различных точках вдоль Это. Путь принимает текущие атрибуты обводки и заливки, а остается выбранным по умолчанию.
Нарисуйте закрытые пути с помощью карандаша инструмент
Выберите инструмент «Карандаш».
Расположите инструмент там, где должен начинаться путь, и начните перетаскивать, чтобы нарисовать путь.
После того, как вы начали перетаскивание, удерживайте нажатой клавишу «Alt» (Windows) или вариант (Mac OS). Инструмент «Карандаш» отображает небольшой кружок (а в InDesign сплошной ластик), чтобы указать, что вы создаете закрытый путь.
Когда путь станет нужного размера и формы, отпустите кнопку мыши (но не клавишу Alt или Option). После пути закроется, отпустите клавишу Alt или Option.

Вам не нужно ставить курсор на начальную точка пути для создания замкнутого пути; если ты отпустишь кнопку мыши в другом месте, инструмент Карандаш закроется форма, создавая кратчайшую возможную линию обратно к оригиналу точка.
Вы можете редактировать любой контур с помощью инструмента «Карандаш» и добавляйте произвольные линии и формы к любой фигуре.
Добавление к пути с помощью инструмента «Карандаш»
Выбрать существующий путь.
Выберите инструмент «Карандаш».
Поместите кончик карандаша в конечную точку контура.
Вы можете сказать, что находитесь достаточно близко к конечной точке, когда Маленький крестик рядом с кончиком карандаша исчезнет.
Перетащите, чтобы продолжить путь.
Соедините два пути с помощью карандаша инструмент
Выбрать оба пути (удерживая нажатой клавишу Shift, или перетащите их с помощью инструмент).

Выберите инструмент «Карандаш».
Поместите указатель туда, где вы хотите начать с единицы. пути и начните перетаскивать его к другому пути.
После начала перетаскивания удерживайте нажатой клавишу Ctrl (Windows) или Команда (Mac OS). Инструмент «Карандаш» отображает небольшое слияние символ, чтобы указать, что вы добавляете к существующему пути.
Перетащите на конечную точку другого пути, отпустите кнопку мыши, а затем отпустите клавишу Ctrl или Command.
Для достижения наилучших результатов перетащите с одного пути на другой, как если бы вы просто продолжали пути в том направлении, в котором они были созданный.
Изменение формы контуров с помощью инструмента «Карандаш»
Выбрать путь, который вы хотите изменить.
Расположите инструмент «Карандаш» на пути перерисовки или рядом с ним.
Вы можете сказать, что находитесь достаточно близко к тропе, когда маленький x исчезнет из инструмента.

Перетащите инструмент, пока путь не примет нужную форму.
Использование инструмента «Карандаш» для редактирования замкнутой фигурыВ зависимости от того, где вы начинаете перерисовывать путь и в каком направлении вы перетаскиваете, вы можете получить неожиданные результаты. Например, вы можете непреднамеренно изменить закрытый путь на открытый путь, изменить открытый путь на закрытый пути или потерять часть формы.
Двойной щелчок инструмент «Карандаш» для установки любого из следующих параметров:
Верность
Определяет, насколько далеко вы должны переместить мышь или стилус, прежде чем к пути добавляется новая точка привязки. Чем выше значение, тем более плавный и менее сложный путь. Чем меньше значение, тем больше кривые будут соответствовать движению указателя, что приведет к более четкому углы. Верность может варьироваться от 0,5 до 20 пикселей.
Гладкость
Управляет степенью сглаживания, применяемого при использовании
инструмент. Гладкость может варьироваться от 0% до 100%. Чем выше значение,
тем ровнее путь. Чем меньше значение, тем больше точек привязки
создаются, и тем больше сохраняются неровности линии.
Гладкость может варьироваться от 0% до 100%. Чем выше значение,
тем ровнее путь. Чем меньше значение, тем больше точек привязки
создаются, и тем больше сохраняются неровности линии.
Заполнить новые штрихи карандашом
(только Illustrator) Применяет заливку к штрихам карандаша, которые вы рисуете после выбрав этот параметр, но не существующие штрихи карандаша. Запомнить , чтобы выбрать заливку, прежде чем рисовать карандашные штрихи.
Сохранить выбранное
Определяет, будет ли выбран путь после рисования. Это. Этот параметр выбран по умолчанию.
Редактировать выбранные пути
Определяет, можете ли вы изменить или объединить выбранный путь, когда вы находитесь в пределах определенного расстояния от него (указанного с помощью следующий вариант).
В пределах: _ пикселей
Определяет, насколько близко мышь или стилус должны находиться к существующему
путь, чтобы отредактировать путь с помощью инструмента «Карандаш». Этот вариант
доступен только в том случае, если выбран параметр «Редактировать выбранные пути».
Этот вариант
доступен только в том случае, если выбран параметр «Редактировать выбранные пути».
Войдите в свою учетную запись
Войти
Управление учетной записью
Техники графитового рисования — Карандашный рисунок
Мэтт Фасселл в Карандашный рисунок
Графит, вероятно, является наиболее распространенным материалом для рисования. Графит чаще всего поставляется в форме карандаша, и большинство из нас называют его просто «карандашом». Поэтому многие рисунки графитом называются просто карандашными рисунками, хотя правильнее было бы назвать их графитными рисунками.
Методы рисования графитом практически безграничны. Любой метод, который вы решите использовать, даст тот или иной результат. Но как художники, мы хотим быть уверены, что используемые нами техники дают наилучшие результаты для предмета.
Вот почему так важно знать все имеющиеся в нашем распоряжении методы и способы их использования для создания текстур, значений и градаций тона на наших рисунках.
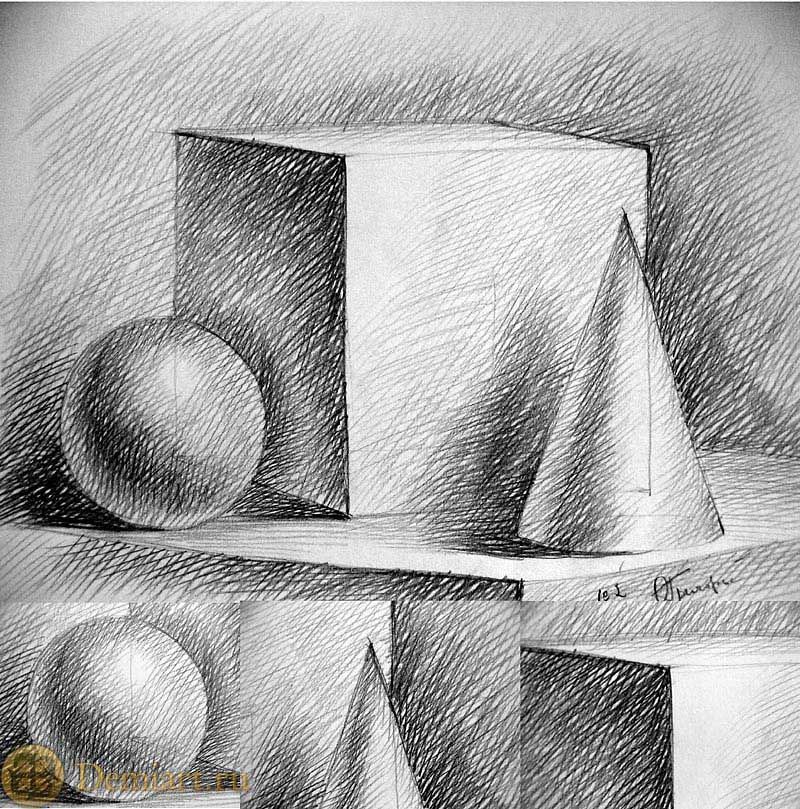
Штриховка и перекрестная штриховка
Первые два метода рисования графитом, которые мы обсудим, это «штриховка и перекрестная штриховка». Эти методы можно использовать с различными материалами для рисования, кроме графита. Штриховка и перекрестная штриховка достигается путем рисования линий для создания ценности. Эти линии могут пересекаться друг с другом. Чем больше линии пересекаются друг с другом, тем темнее значение. Изменяя частоту отметок, можно получить диапазон ценности. Этот диапазон значений приводит к иллюзии формы.
Штриховка
Штриховка — это процесс рисования линий, которые не пересекаются друг с другом. Чем ближе эти линии расположены друг к другу, тем темнее значение. Это предполагает, что вы работаете на белой бумаге с темным материалом для рисования.
Поскольку направленные штрихи, которые мы делаем, могут влиять на иллюзию формы, мы должны помнить о направлении штриха. В сфере, изображенной ниже, вы заметите, что линии слегка изгибаются вокруг формы. Это означает, что линии, которые мы добавляем, не только создают затенение, но и передают немного информации о форме.
Это означает, что линии, которые мы добавляем, не только создают затенение, но и передают немного информации о форме.
Перекрестная штриховка
Подобно штриховке, перекрестная штриховка зависит от концентрации линий для получения требуемого значения. При штриховке линии пересекаются друг с другом. Это дает художнику немного больше гибкости. Но, как и в случае со штриховкой, мы должны учитывать форму объекта при нанесении линий. Линии должны обтекать форму предмета. Обратите внимание на изображение ниже, как линии слегка изогнуты, когда они обтекают форму сферы.
Случайные линии
Если скорость — это то, что вам нужно, то вам может подойти метод случайных или волнистых линий. Значение достигается с помощью этого метода путем применения случайных линий. Как и в случае со штриховкой и перекрестной штриховкой, частота пересечения линий влияет на создаваемые значения. Эта техника отлично подходит для быстрого наброска и создания интересных текстур.
Точечная штриховка
Точечная штриховка — это процесс нанесения бесчисленных точек для получения значения. Чем ближе точки расположены друг к другу, тем темнее значение. Пунктир чаще всего используется с пером и тушью, хотя его также можно использовать с другими материалами для рисования и рисования. При карандашном рисовании рекомендуется использовать более мягкий и темный графитовый карандаш, чтобы точки были достаточно темными, чтобы их можно было увидеть.
Точечное нанесение — наиболее трудоемкий метод, но он обеспечивает высокий уровень контроля над производимой ценностью.
Кружение
Мы можем контролировать производимый тон, просто регулируя степень давления на карандаш. Чтобы создать плавные переходы тонов и контролировать создаваемую текстуру, мы можем делать небольшие круговые штрихи карандашом. Мне нравится называть эту технику «кружком». Важно отметить, что вы не должны делать маленькие круги с видимыми линиями. Вместо этого двигайте карандаш круговыми движениями, добавляя давление. Тусклый карандаш лучше всего подходит для этого подхода.
Тусклый карандаш лучше всего подходит для этого подхода.
Как вы можете видеть на изображении ниже, текстура или зубцы бумаги играют роль в результирующем изображении. Текстура бумаги будет видна при использовании этой техники. Если вам нужен более гладкий вид, выберите более гладкую бумагу.
Смешивание
Процесс смешивания может принимать различные формы. Некоторые художники просто предпочитают варьировать степень давления на карандаш, чтобы изменить количество наносимого материала, как мы видим с «обводкой». Некоторые художники используют свои пальцы, чтобы растушевать графит после того, как он нанесен на поверхность, хотя я крайне не одобряю эту технику. С карандашом у вас больше контроля, чем с пальцами. Кроме того, ваши пальцы добавляют масла к графиту, что обычно приводит к беспорядку.
Лучшим подходом является использование инструмента для смешивания, такого как культя для смешивания или тортильон. Эти инструменты позволяют плавно смешивать графит, сохраняя при этом полный контроль над средой.
Рендеринг
Другой метод рисования называется «рендеринг». Рендеринг происходит, когда вы используете ластик для рисования. Обычно это означает, что художник наносит графит на поверхность, а затем удаляет его часть, чтобы создать более светлые оттенки и блики. Это процесс как сложения, так и вычитания. Используется ластик, но для создания более темных тонов добавляется дополнительный графит. Рендеринг обычно приводит к «дымчатому» атмосферному виду.
Рассмотрение поперечных контурных линий
Совершенно очевидно, что мы должны учитывать направленное штрихование с помощью линейных методов штриховки и перекрестной штриховки. Но для смешивания, обводки и рендеринга также следует учитывать направленную штриховку. Хотя это тонко, направленные штрихи, сделанные карандашом или растушевкой, также могут помочь создать иллюзию формы на рисунке.
Мы должны подумать о добавлении штрихов, которые текут вдоль поперечных контуров формы объекта по мере разработки штриховки.

 Инструмент «Карандаш» отображает
маленький x для обозначения рисования пути произвольной формы.
Инструмент «Карандаш» отображает
маленький x для обозначения рисования пути произвольной формы.

