| Жёлтые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
|---|---|---|---|---|---|
| RAL 1000 Зелёно-бежевый | 10 10 50 10 | 0 3 40 10 | #CCC58F | 204 197 143 | |
| RAL 1001 Бежевый | 0 20 50 20 | 10 20 40 0 | #D1BC8A | 209 188 138 | |
| RAL 1002 Песочно-жёлтый | 0 20 60 10 | 3 23 60 7 | #D2B773 | 210 183 115 | |
| RAL 1003 Сигнальный жёлтый | 5 20 90 0 | 0 20 100 0 | #F7BA0B | 247 186 11 | |
| RAL 1004 Жёлто-золотой | 5 30 100 0 | 0 20 100 10 | #E2B007 | 226 176 7 | |
| RAL 1005 Медово-жёлтый | 10 30 100 0 | 10 20 90 0 | #C89F04 | 200 159 4 | |
| RAL 1006 Кукурузно-жёлтый | 5 30 90 0 | 0 30 100 0 | #E1A100 | 225 161 0 | |
| RAL 1007 Нарциссово-жёлтый | 0 40 100 0 | 0 30 100 0 | #E79C00 | 231 156 0 | |
| RAL 1011 Коричнево-бежевый | 30 40 70 0 | 20 50 100 10 | #AF8A54 | 175 138 84 | |
| RAL 1012 Лимонно-жёлтый | 10 10 90 0 | 10 10 100 0 | #D9C022 | 217 192 34 | |
| RAL 1013 Жемчужно-белый | 0 5 20 10 | 10 10 20 0 | #E9E5CE | 233 229 206 | |
| RAL 1014 Слоновая кость | 0 10 40 10 | 10 10 30 0 | #DED09F | 222 208 159 | |
| RAL 1015 Светлая слоновая кость | 0 5 30 10 | 10 10 20 0 | #EADEBD | 234 222 189 | |
| RAL 1016 Жёлтая сера | 10 0 90 0 | 10 0 80 0 | #EAF044 | 234 240 68 | |
| RAL 1017 Шафраново-жёлтый | 0 30 70 0 | 0 30 90 0 | #F4B752 | 244 183 82 | |
| RAL 1018 Цинково-жёлтый | 0 0 80 0 | 0 0 90 0 | #F3E03B | 243 224 59 | |
| RAL 1019 Серо-бежевый | 5 20 40 40 | 10 20 30 0 | #A4957D | 164 149 125 | |
| RAL 1020 Оливково-жёлтый | 1 5 30 40 | 10 10 50 25 | #9A9464 | 154 148 100 | |
| RAL 1021 Рапсово-жёлтый | 0 10 100 0 | 0 0 100 0 | #EEC900 | 238 201 0 | |
| RAL 1023 Транспортно-жёлтый | 0 10 90 0 | 0 10 100 0 | #F0CA00 | 240 202 0 | |
| RAL 1024 Охра жёлтая | 30 40 70 10 | 0 20 100 25 | #B89C50 | 184 156 80 | |
| RAL 1026 Флуоресцентный (Fluorescent) Люминесцентный жёлтый | 0 0 100 0 | 0 0 100 0 | #F5FF00 | 245 255 0 | |
| RAL 1027 Карри жёлтый | 10 20 90 40 | 30 30 100 0 | #A38C15 | 163 140 21 | |
| RAL 1028 Дынно-жёлтый | 0 30 100 0 | 0 20 100 0 | #FFAB00 | 255 171 0 | |
| RAL 1032 Жёлтый ракитник | 0 30 90 10 | 0 20 100 10 | #DDB20F | 221 178 15 | |
| RAL 1033 Георгиново-жёлтый | 0 30 90 0 | 0 30 100 0 | #FAAB21 | 250 171 33 | |
| RAL 1034 Пастельно-жёлтый | 0 30 80 0 | 0 30 60 0 | #EDAB56 | 237 171 86 | |
| RAL 1035 Жемчужный Глянец (Pearl Gloss) Перламутрово-бежевый | 16 19 33 26 | 20 20 33 12 | #A29985 | 162 153 133 | |
| RAL 1036 Жемчужный Глянец (Pearl Gloss) Перламутрово-золотой | 33 46 80 18 | 9 36 97 28 | #927549 | 146 117 73 | |
| RAL 1037 Солнечно-жёлтый | 0 40 100 0 | 0 35 90 0 | #EEA205 | 238 162 5 | |
| Оранжевые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 2000 Жёлто-оранжевый | 0 50 100 0 | 0 40 100 0 | #DD7907 | 221 121 7 | |
| RAL 2001 Красно-оранжевый | 0 80 100 20 | 0 70 100 0 | #BE4E24 | 190 78 36 | |
| RAL 2002 Алый | 0 90 100 10 | 0 80 100 0 | #C63927 | 198 57 39 | |
| RAL 2003 Пастельно-оранжевый | 0 52 100 0 | 0 60 100 0 | #FA842B | 250 132 43 | |
| RAL 2004 Оранжевый | 0 70 100 0 | 0 70 100 0 | #E75B12 | 231 91 18 | |
| RAL 2005 Флуоресцентный (Fluorescent) Люминесцентный оранжевый | 0 75 75 5 | 0 50 100 0 | #FF2300 | 255 35 0 | |
| RAL 2007 Флуоресцентный (Fluorescent) Люминесцентный ярко-оранжевый | 0 50 100 0 | 0 20 90 0 | #FFA421 | 255 164 33 | |
| RAL 2008 Ярко-красно-оранжевый | 0 60 100 0 | 0 50 100 0 | #F3752C | 243 117 44 | |
| RAL 2009 Транспортный оранжевый | 5 70 100 10 | 0 60 100 0 | #E15501 | 225 85 1 | |
| RAL 2010 Сигнальный оранжевый | 0 70 100 10 | 0 60 100 0 | #D4652F | 212 101 47 | |
| RAL 2011 Насыщенный оранжевый | 0 55 100 0 | 0 40 100 0 | #EC7C25 | 236 124 37 | |
| RAL 2012 Лососёво-оранжевый | 0 60 70 0 | 0 80 80 0 | #DB6A50 | 219 106 80 | |
| RAL 2013 Жемчужный Глянец (Pearl Gloss) Перламутрово-оранжевый | 0 80 100 40 | 10 80 100 10 | #954527 | 149 69 39 | |
| Красные тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 3000 Огненно-красный | 0 100 100 20 | 0 100 90 0 | #AB2524 | 171 37 36 | |
| RAL 3001 Сигнальный красный | 20 100 90 10 | 0 100 90 0 | #A02128 | 160 33 40 | |
| RAL 3002 Карминно-красный | 10 100 90 20 | 0 100 90 0 | #A1232B | 161 35 43 | |
| RAL 3003 Рубиново-красный | 0 100 100 40 | 0 100 90 15 | #8D1D2C | 141 29 44 | |
| RAL 3004 Пурпурно-красный | 20 100 100 60 | 0 100 90 30 | #701F29 | 112 31 41 | |
| RAL 3005 Винно-красный | 20 100 80 40 | 0 100 90 50 | #5E2028 | 94 32 40 | |
| RAL 3007 Чёрно-красный | 60 100 70 80 | 50 100 90 40 | #402225 | 64 34 37 | |
| RAL 3009 Оксид красный | 5 90 100 80 | 20 100 90 30 | #703731 | 112 55 49 | |
| RAL 3011 Коричнево-красный | 20 100 100 40 | 0 100 90 30 | #7E292C | 126 41 44 | |
| RAL 3012 Бежево-красный | 5 50 50 10 | 20 60 50 0 | #CB8D73 | 203 141 115 | |
| RAL 3013 Томатно-красный | 20 90 100 20 | 0 100 100 15 | #9C322E | 156 50 46 | |
| RAL 3014 Розовый антик | 0 70 30 10 | 10 70 40 0 | #D47479 | 212 116 121 | |
| RAL 3015 Светло-розовый | 0 50 20 10 | 10 40 10 0 | #E1A6AD | 225 166 173 | |
| RAL 3016 Кораллово-красный | 0 90 90 20 | 0 90 90 10 | #AC4034 | 172 64 52 | |
| RAL 3017 Розовый | 0 80 50 10 | 0 80 40 0 | #D3545F | 211 84 95 | |
| RAL 3018 Клубнично-красный | 5 90 70 5 | 0 90 100 0 | #D14152 | 209 65 82 | |
| RAL 3020 Транспортный красный | 0 100 100 10 | 0 90 90 0 | #C1121C | 193 18 28 | |
| RAL 3022 Лососёво-красный | 0 60 70 0 | 0 70 60 0 | #D56D56 | 213 109 86 | |
| RAL 3024 Флуоресцентный (Fluorescent) Люминесцентный красный | 0 80 90 0 | 0 70 100 0 | #F70000 | 247 0 0 | |
| RAL 3026 Флуоресцентный (Fluorescent) Люминесцентный ярко-красный | 0 80 100 0 | 0 70 100 0 | #FF0000 | 255 0 0 | |
| RAL 3027 Малиново-красный | 0 100 70 20 | 0 100 60 15 | #B42041 | 180 32 65 | |
| RAL 3028 Красный | 5 100 100 0 | 5 100 100 0 | #CB3334 | 203 51 52 | |
| RAL 3031 Ориент красный | 20 100 90 20 | 0 90 60 15 | #AC323B | 172 50 59 | |
| RAL 3032 Жемчужный Глянец (Pearl Gloss) Перламутрово-рубиновый | 10 100 90 50 | 10 100 100 30 | #711521 | 113 21 33 | |
| RAL 3033 Жемчужный Глянец (Pearl Gloss) Перламутрово-розовый | 8 84 72 13 | 0 93 93 7 | #B24C43 | 178 76 67 | |
| Фиолетовые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 4001 Красно-сиреневый | 60 70 5 10 | 50 97 20 0 | #8A5A83 | 138 90 131 | |
| RAL 4002 Красно-фиолетовый | 40 100 90 5 | 0 100 40 30 | #933D50 | 147 61 80 | |
| RAL 4003 Вересково-фиолетовый | 10 70 10 0 | 7 90 0 0 | #D15B8F | 209 91 143 | |
| RAL 4004 Бордово-фиолетовый | 60 100 50 20 | 10 100 0 50 | #691639 | 105 22 57 | |
| RAL 4005 Сине-сиреневый | 60 100 5 10 | 50 60 0 0 | #83639D | 131 99 157 | |
| RAL 4006 Транспортный пурпурный | 50 100 0 10 | 30 100 0 0 | #992572 | 153 37 114 | |
| RAL 4007 Пурпурно-фиолетовый | 70 100 20 60 | 90 0 10 25 | #4A203B | 74 32 59 | |
| RAL 4008 Сигнальный фиолетовый | 60 90 0 10 | 30 100 0 0 | #904684 | 144 70 132 | |
| RAL 4009 Пастельно-фиолетовый | 40 40 30 0 | 17 40 10 15 | #A38995 | 163 137 149 | |
| RAL 4010 Телемагента | 10 90 30 0 | 0 100 0 0 | #C63678 | 198 54 120 | |
| RAL 4011 Жемчужный Глянец (Pearl Gloss) Перламутрово-фиолетовый | 47 57 3 7 | 47 64 0 0 | #8773A1 | 135 115 161 | |
| RAL 4012 Жемчужный Глянец (Pearl Gloss) Перламутрово-ежевичный | 50 50 20 23 | 54 57 3 26 | #6B6880 | 107 104 128 | |
| Синие тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 5000 Фиолетово-синий | 100 40 5 40 | 100 70 10 25 | #384C70 | 56 76 112 | |
| RAL 5001 Зелёно-синий | 90 20 0 80 | 100 50 10 20 | #1F4764 | 31 71 100 | |
| RAL 5002 Ультрамариново-синий | 100 70 0 40 | 100 90 0 0 | #2B2C7C | 43 44 124 | |
| RAL 5003 Сапфирово-синий | 100 50 0 80 | 90 0 10 25 | #2A3756 | 42 55 86 | |
| RAL 5004 Чёрно-синий | 100 100 70 40 | 84 53 47 56 | #1D1F2A | 29 31 42 | |
| RAL 5005 Сигнальный синий | 100 40 0 40 | 90 60 0 0 | #154889 | 21 72 137 | |
| RAL 5007 Бриллиантово-синий | 80 20 0 40 | 100 40 0 20 | #41678D | 65 103 141 | |
| RAL 5008 Серо-синий | 60 0 0 90 | 100 50 10 60 | #313C48 | 49 60 72 | |
| RAL 5009 Лазурно-синий | 90 30 10 40 | 100 40 10 20 | #2E5978 | 46 89 120 | |
| RAL 5010 Горечавково-синий | 100 40 5 40 | 100 70 0 0 | #13447C | 19 68 124 | |
| RAL 5011 Стально-синий | 100 60 10 80 | 96 46 10 40 | #232C3F | 35 44 63 | |
| RAL 5012 Голубой | 90 30 10 10 | 97 26 0 0 | #3481B8 | 52 129 184 | |
| RAL 5013 Кобальтово-синий | 100 60 0 60 | 90 0 10 25 | #232D53 | 35 45 83 | |
| RAL 5014 Голубино-синий | 50 20 0 40 | 64 41 11 12 | #6C7C98 | 108 124 152 | |
| RAL 5015 Небесно-синий | 100 30 0 10 | 100 20 0 0 | #2874B2 | 40 116 178 | |
| RAL 5017 Транспортный синий | 100 20 5 40 | 90 50 0 0 | #0E518D | 14 81 141 | |
| RAL 5018 Бирюзово-синий | 90 10 40 10 | 93 7 33 3 | #21888F | 33 136 143 | |
| RAL 5019 Капри синий | 100 50 20 10 | 100 30 0 20 | #1A5784 | 26 87 132 | |
| RAL 5020 Океанская синь | 100 0 40 80 | 100 30 50 40 | #0B4151 | 11 65 81 | |
| RAL 5021 Водная синь | 100 20 50 10 | 100 0 30 15 | #07737A | 7 115 122 | |
| RAL 5022 Ночной синий | 100 100 40 40 | 90 0 10 25 | #2F2A5A | 47 42 90 | |
| RAL 5023 Отдалённо-синий | 80 40 10 20 | 100 60 10 0 | #4D668E | 77 102 142 | |
| RAL 5024 Пастельно-синий | 70 20 10 20 | 63 17 7 8 | #6A93B0 | 106 147 176 | |
| RAL 5025 Жемчужный Глянец (Pearl Gloss) Перламутровый горечавково-синий | 97 48 31 15 | 100 30 20 20 | #296478 | 41 100 120 | |
| RAL 5026 Жемчужный Глянец (Pearl Gloss) Перламутровый ночной синий | 100 80 0 50 | 90 0 10 25 | #102C54 | 16 44 84 | |
| Зелёные тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 6000 Патиново-зелёный | 80 20 60 20 | 98 8 68 17 | #327662 | 50 118 98 | |
| RAL 6001 Изумрудно-зелёный | 90 30 90 10 | 100 0 100 15 | #28713E | 40 113 62 | |
| RAL 6002 Лиственно-зелёный | 90 40 90 10 | 90 0 100 25 | #276235 | 39 98 53 | |
| RAL 6003 Оливково-зелёный | 80 50 80 20 | 50 40 100 40 | #4B573E | 75 87 62 | |
| RAL 6004 Сине-зелёный | 100 50 60 40 | 100 30 50 40 | #0E4243 | 14 66 67 | |
| RAL 6005 Зелёный мох | 100 60 90 20 | 100 20 90 30 | #0F4336 | 15 67 54 | |
| RAL 6006 Серо-оливковый | 90 80 90 20 | 80 70 100 60 | #40433B | 64 67 59 | |
| RAL 6007 Бутылочно-зелёный | 80 50 80 60 | 80 60 100 60 | #283424 | 40 52 36 | |
| RAL 6008 Коричнево-зелёный | 70 50 70 80 | 100 100 100 75 | #35382E | 53 56 46 | |
| RAL 6009 Пихтовый зелёный | 90 50 90 60 | 100 60 80 60 | #26392F | 38 57 47 | |
| RAL 6010 Травяной зелёный | 70 10 80 40 | 70 0 100 25 | #3E753B | 62 117 59 | |
| RAL 6011 Резедово-зелёный | 70 30 70 5 | 50 13 70 20 | #66825B | 102 130 91 | |
| RAL 6012 Чёрно-зелёный | 100 80 100 20 | 100 50 80 60 | #31403D | 49 64 61 | |
| RAL 6013 Тростниково-зелёный | 40 20 60 40 | 40 40 70 10 | #797C5A | 121 124 90 | |
| RAL 6014 Жёлто-оливковый | 80 50 90 60 | 50 70 100 50 | #444337 | 68 67 55 | |
| RAL 6015 Чёрно-оливковый | 80 60 70 40 | 100 100 100 75 | #3D403A | 61 64 58 | |
| RAL 6016 Бирюзово-зелёный | 100 30 80 0 | 100 0 70 15 | #026A52 | 2 106 82 | |
| RAL 6017 Майский зелёный | 80 20 100 10 | 77 0 97 0 | #468641 | 70 134 65 | |
| RAL 6018 Желто-зелёный | 70 0 90 0 | 60 0 100 0 | #48A43F | 72 164 63 | |
| RAL 6019 Бело-зелёный | 35 0 40 0 | 30 0 30 0 | #B7D9B1 | 183 217 177 | |
| RAL 6020 Хромовый зелёный | 90 60 80 20 | 80 40 100 50 | #354733 | 53 71 51 | |
| RAL 6021 Бледно-зелёный | 50 10 50 10 | 43 13 50 7 | #86A47C | 134 164 124 | |
| RAL 6022 Коричнево-оливковый | 90 80 100 20 | 70 100 90 75 | #3E3C32 | 62 60 50 | |
| RAL 6024 Транспортный зелёный | 90 10 80 10 | 90 100 70 0 | #008754 | 0 135 84 | |
| RAL 6025 Папоротниково-зелёный | 80 30 90 10 | 50 10 100 25 | #53753C | 83 117 60 | |
| RAL 6026 Опаловый зелёный | 100 30 70 40 | 100 0 70 15 | #005D52 | 0 93 82 | |
| RAL 6027 Светло-зелёный | 60 0 30 0 | 50 0 20 0 | #81C0BB | 129 192 187 | |
| RAL 6028 Сосновый зелёный | 100 60 100 0 | 100 30 100 40 | #2D5546 | 45 85 70 | |
| RAL 6029 Мятно-зелёный | 100 20 100 5 | 100 0 100 0 | #007243 | 0 114 67 | |
| RAL 6032 Сигнальный зелёный | 90 10 80 0 | 90 0 70 0 | #0F8558 | 15 133 88 | |
| RAL 6033 Мятно-бирюзовый | 80 20 50 0 | 90 0 40 17 | #478A84 | 71 138 132 | |
| RAL 6034 Пастельно-бирюзовый | 60 10 40 0 | 50 0 20 10 | #7FB0B2 | 127 176 178 | |
| RAL 6035 Жемчужный Глянец (Pearl Gloss) Перламутрово-зелёный | 90 0 100 75 | 90 10 100 30 | #1B542C | 27 84 44 | |
| RAL 6036 Жемчужный Глянец (Pearl Gloss) Перламутровый опаловый зелёный | 100 10 60 50 | 100 10 60 30 | #005D4C | 0 93 76 | |
| RAL 6037 Зелёный | 90 0 100 0 | 90 0 100 0 | #008F39 | 0 143 57 | |
| RAL 6038 Флуоресцентный (Fluorescent) Люминесцентный зелёный | 100 0 100 0 | 100 0 100 0 | #00BB2E | 0 187 46 | |
| Серые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 7000 Серая белка | 40 10 10 40 | 33 6 6 36 | #7E8B92 | 126 139 146 | |
| RAL 7001 Серебристо-серый | 10 0 0 40 | 20 7 7 30 | #8F999F | 143 153 159 | |
| RAL 7002 Оливково-серый | 30 30 50 40 | 37 37 57 15 | #817F68 | 129 127 104 | |
| RAL 7003 Серый мох | 30 20 40 40 | 27 20 40 40 | #7A7B6D | 122 123 109 | |
| RAL 7004 Сигнальный серый | 0 0 0 45 | 7 4 4 33 | #9EA0A1 | 158 160 161 | |
| RAL 7005 Мышино-серый | 30 10 20 60 | 48 42 39 20 | #6B716F | 107 113 111 | |
| RAL 7006 Бежево-серый | 0 10 30 60 | 29 43 56 35 | #756F61 | 117 111 97 | |
| RAL 7008 Серое хаки | 30 40 70 40 | 10 30 90 40 | #746643 | 116 102 67 | |
| RAL 7009 Зелёно-серый | 20 50 40 80 | 60 50 70 32 | #5B6259 | 91 98 89 | |
| RAL 7010 Брезентово-серый | 20 5 30 80 | 60 47 50 43 | #575D57 | 87 93 87 | |
| RAL 7011 Железно-серый | 40 10 20 80 | 60 40 30 30 | #555D61 | 85 93 97 | |
| RAL 7012 Базальтово-серый | 20 0 10 80 | 50 20 20 40 | #596163 | 89 97 99 | |
| RAL 7013 Коричнево-серый | 10 10 40 80 | 50 60 100 50 | #555548 | 85 85 72 | |
| RAL 7015 Сланцево-серый | 40 10 10 80 | 80 65 33 45 | #51565C | 81 86 92 | |
| RAL 7016 Антрацитово-серый | 60 30 30 80 | 100 50 30 60 | #373F43 | 55 63 67 | |
| RAL 7021 Чёрно-серый | 50 10 5 95 | 100 90 70 50 | #2E3234 | 46 50 52 | |
| RAL 7022 Серая умбра | 30 20 40 80 | 80 80 100 75 | #4B4D46 | 75 77 70 | |
| RAL 7023 Серый бетон | 40 20 40 40 | 50 40 40 0 | #818479 | 129 132 121 | |
| RAL 7024 Графитовый серый | 80 60 50 40 | 90 60 30 60 | #474A50 | 71 74 80 | |
| RAL 7026 Гранитовый серый | 60 20 30 80 | 100 40 50 60 | #374447 | 55 68 71 | |
| RAL 7030 Каменно-серый | 20 10 20 40 | 0 0 10 40 | #939388 | 147 147 136 | |
| RAL 7031 Сине-серый | 60 30 30 40 | 68 52 41 18 | #5D6970 | 93 105 112 | |
| RAL 7032 Галечный серый | 0 0 20 40 | 0 0 10 25 | #B9B9A8 | 185 185 168 | |
| RAL 7033 Цементно-серый | 30 10 30 40 | 37 13 37 30 | #818979 | 129 137 121 | |
| RAL 7034 Жёлто-серый | 5 5 40 40 | 0 0 30 40 | #939176 | 147 145 118 | |
| RAL 7035 Светло-серый | 5 0 5 20 | 20 14 14 0 | #CBD0CC | 203 208 204 | |
| RAL 7036 Платиново-серый | 10 10 10 40 | 30 30 20 10 | #9A9697 | 154 150 151 | |
| RAL 7037 Пыльно-серый | 30 20 20 40 | 11 8 8 46 | #7C7F7E | 124 127 126 | |
| RAL 7038 Агатовый серый | 30 10 20 20 | 30 22 22 0 | #B4B8B0 | 180 184 176 | |
| RAL 7039 Кварцевый серый | 50 40 50 40 | 60 60 60 0 | #6B695F | 107 105 95 | |
| RAL 7040 Серое окно | 20 5 10 40 | 30 20 10 10 | #9DA3A6 | 157 163 166 | |
| RAL 7042 Транспортный серый A | 30 10 20 40 | 17 9 9 33 | #8F9695 | 143 150 149 | |
| RAL 7043 Транспортный серый B | 30 10 20 80 | 87 81 74 29 | #4E5451 | 78 84 81 | |
| RAL 7044 Серый шёлк | 0 0 15 30 | 10 10 10 10 | #BDBDB2 | 189 189 178 | |
| RAL 7045 Телегрей 1 | 20 10 10 40 | 10 0 0 40 | #91969A | 145 150 154 | |
| RAL 7046 Телегрей 2 | 30 10 10 40 | 31 18 14 25 | #82898E | 130 137 142 | |
| RAL 7047 Телегрей 4 | 0 0 5 20 | 0 0 0 12 | #CFD0CF | 207 208 207 | |
| RAL 7048 Жемчужный Глянец (Pearl Gloss) Перламутровый мышино-серый | 32 32 39 27 | 18 18 31 34 | #888175 | 136 129 117 | |
| Коричневые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 8000 Зелёно-коричневый | 50 50 80 10 | 20 40 90 25 | #887142 | 136 113 66 | |
| RAL 8001 Охра коричневая | 40 60 90 10 | 10 50 100 10 | #9C6B30 | 156 107 48 | |
| RAL 8002 Сигнальный коричневый | 60 80 80 10 | 20 80 100 30 | #7B5141 | 123 81 65 | |
| RAL 8003 Глиняный коричневый | 50 70 80 10 | 0 60 100 40 | #80542F | 128 84 47 | |
| RAL 8004 Медно-коричневый | 40 80 80 10 | 0 70 100 25 | #8F4E35 | 143 78 53 | |
| RAL 8007 Олень коричневый | 60 70 80 20 | 0 70 100 40 | #6F4A2F | 111 74 47 | |
| RAL 8008 Оливково-коричневый | 50 60 70 20 | 30 60 100 10 | #6F4F28 | 111 79 40 | |
| RAL 8011 Орехово-коричневый | 10 60 100 80 | 10 90 100 50 | #5A3A29 | 90 58 41 | |
| RAL 8012 Красно-коричневый | 5 100 100 80 | 0 100 100 50 | #673831 | 103 56 49 | |
| RAL 8014 Сепия коричневый | 30 60 100 80 | 40 70 100 50 | #49392D | 73 57 45 | |
| RAL 8015 Каштаново-коричневый | 0 90 100 80 | 10 100 100 50 | #633A34 | 99 58 52 | |
| RAL 8016 Махагон коричневый | 40 80 80 80 | 30 90 90 50 | #4C2F26 | 76 47 38 | |
| RAL 8017 Шоколадно-коричневый | 60 80 80 80 | 50 100 90 60 | #44322D | 68 50 45 | |
| RAL 8019 Серо-коричневый | 90 90 80 80 | 70 100 90 75 | #3F3A3A | 63 58 58 | |
| RAL 8022 Чёрно-коричневый | 100 100 80 95 | 70 100 90 75 | #211F20 | 33 31 32 | |
| RAL 8023 Оранжево-коричневый | 20 70 100 20 | 0 70 100 10 | #A65E2F | 166 94 47 | |
| RAL 8024 Бежево-коричневый | 30 60 70 40 | 0 60 100 40 | #79553C | 121 85 60 | |
| RAL 8025 Бледно-коричневый | 40 50 60 40 | 7 60 93 43 | #755C49 | 117 92 73 | |
| RAL 8028 Терракотовый | 20 50 70 80 | 40 80 100 50 | #4E3B2B | 78 59 43 | |
| RAL 8029 Перламутровый медный | 23 80 93 43 | 0 80 100 40 | #773C27 | 119 60 39 | |
| Чёрные и белые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 9001 Кремово-белый | 0 0 10 5 | 0 0 10 0 | #EFEBDC | 239 235 220 | |
| RAL 9002 Светло-серый | 5 0 10 10 | 3 3 10 7 | #DDDED4 | 221 222 212 | |
| RAL 9003 Сигнальный белый | 0 0 0 0 | 0 0 0 0 | #F4F8F4 | 244 248 244 | |
| RAL 9004 Сигнальный чёрный | 100 90 100 80 | 100 100 100 75 | #2E3032 | 46 48 50 | |
| RAL 9005 Чёрный янтарь | 100 100 100 95 | 87 65 66 58 | #0A0A0D | 10 10 13 | |
| RAL 9006 Железный блеск (Iron Glimmer) Бело-алюминиевый | 0 0 0 40 | 0 0 0 20 | #A5A8A6 | 165 168 166 | |
| RAL 9007 Железный блеск (Iron Glimmer) Тёмно-алюминиевый | 0 0 0 60 | 17 14 17 29 | #8F8F8C | 143 143 140 | |
| RAL 9010 Белый | 0 0 5 0 | 0 0 7 0 | #F7F9EF | 247 249 239 | |
| RAL 9011 Графитно-чёрный | 100 100 100 80 | 90 100 97 75 | #292C2F | 41 44 47 | |
| RAL 9016 Транспортный белый | 3 0 0 0 | 0 0 0 0 | #F7FBF5 | 247 251 245 | |
| RAL 9017 Транспортный чёрный | 100 90 100 95 | 87 66 66 58 | #2A2D2F | 42 45 47 | |
| RAL 9018 Папирусно-белый | 10 0 10 20 | 7 4 10 6 | #CFD3CD | 207 211 205 | |
| RAL 9022 Жемчужный Глянец (Pearl Gloss) Перламутровый светло-серый | 21 14 14 31 | 10 7 7 28 | #9C9C9C | 156 156 156 | |
| RAL 9023 Жемчужный Глянец (Pearl Gloss) Перламутровый тёмно-серый | 8 6 6 57 | 20 10 10 40 | #7E8182 | 126 129 130 |
Цвета HTML.
 Таблица из 147 имён цветов для HTML и CSS — ColorScheme.Ru
Таблица из 147 имён цветов для HTML и CSS — ColorScheme.RuColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
На данной странице представлены специальные ключевые слова, которые можно применять для обозначения того или иного цвета на интернет сайтах, и при разработке на языках программирования для Web, таких как HTML, CSS, JavaScript, Flash, и др.
В ранних спецификациях W3C было определено всего 16 ключевых цветов. В более поздних спецификациях дополнительно было определено ещё 130 различных названий цветов. Следующая таблица содержит имена, и образцы цветов, которые ассоциируются с этими именами.
Таблица HTML цветов
Имена цветов в HTML не чувствительны к регистру, и могут записываться в любой форме
Также стоит отметить, что имея 147 различных ключевых слов (17 старых и 130 новых), не все цвета в этом списке уникальны. Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Цвета NCS — Каталог цветов NCS.
 Таблица NCS по CMYK и RGB — ColorScheme.Ru
Таблица NCS по CMYK и RGB — ColorScheme.RuColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Натуральная система цвета NCS (Natural Color System) — проприетарная цветовая модель, предложенная шведским Институтом Цвета. Она основана на системе противоположных цветов и нашла широкое применение в промышленности для описания цвета продукции. Сегодня NCS является одной из наиболее широко используемых систем описания цветов в мире, получила международное научное признание, а кроме того, NCS является национальным стандартом в Швеции, Норвегии, Испании, и Южной Африке.
Система обычно используется для описания и сопоставления цветов, а не смешивания цветов. NCS — единственная система, описывающая цвет так, как мы его видим, поэтому она понятна, логична и проста в использовании. В рамках системы NCS возможно определить любой из миллионов оттенков и дать ему точное обозначение.
При описании цвета по NCS используются шесть элементарных цветов, таких цветов, которые нельзя описать сочетанием двух других (к примеру, элементарный красный — это только красный, без желтого или синего оттенков). Из них четыре хроматических цвета — Желтый (Yellow, Y), Красный (Red, R), Синий (Blue, B) и Зеленый (Green, G), и два нехроматических – Белый (White, W) и Черный (Swarthy, S). Остальные цвета представлены сочетанием элементарных (например, оранжевый — одновременно красноватый и желтоватый). Это сходство называется элементарными признаками цвета (желтизна (yellowness), краснота (redness), белизна (whiteness) и т.д.).
- Цвет:
- Страница 1
- <
- >
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
| Образец | Цвет NCS | C | M | Y | K | HTML | R | G | B |
|---|---|---|---|---|---|---|---|---|---|
| NCS S 0300-N | 0 | 0 | 0 | 0 | #FFFFFF | 255 | 255 | 255 | |
| NCS S 0500-N | 0 | 0 | 1 | 1 | #FCFCFB | 252 | 252 | 251 | |
| NCS S 1000-N | 0 | 0 | 2 | 6 | #F2F2F0 | 242 | 242 | 240 | |
| NCS S 1500-N | 0 | 1 | 2 | 14 | #E0DFDE | 224 | 223 | 222 | |
| NCS S 2000-N | 0 | 1 | 2 | 18 | #D8D8D7 | 216 | 216 | 215 | |
| NCS S 2500-N | 0 | 1 | 2 | 23 | #CECDCC | 206 | 205 | 204 | |
| NCS S 3000-N | 0 | 1 | 3 | 29 | #C0BFBE | 192 | 191 | 190 | |
| NCS S 3500-N | 0 | 1 | 3 | 36 | #B0B0AF | 176 | 176 | 175 | |
| NCS S 4000-N | 0 | 1 | 3 | 41 | #A5A5A4 | 165 | 165 | 164 | |
| NCS S 4500-N | 0 | 1 | 4 | 47 | #979796 | 151 | 151 | 150 | |
| NCS S 5000-N | 0 | 1 | 4 | 51 | #8E8E8D | 142 | 142 | 141 | |
| NCS S 5500-N | 0 | 2 | 5 | 55 | #858583 | 133 | 133 | 131 | |
| NCS S 6000-N | 0 | 2 | 5 | 60 | #7A7977 | 122 | 121 | 119 | |
| NCS S 6500-N | 0 | 2 | 5 | 65 | #6D6D6B | 109 | 109 | 107 | |
| NCS S 7000-N | 0 | 2 | 5 | 70 | #60605E | 96 | 96 | 94 | |
| NCS S 7500-N | 0 | 2 | 5 | 75 | #545452 | 84 | 84 | 82 | |
| NCS S 8000-N | 0 | 2 | 5 | 82 | #434241 | 67 | 66 | 65 | |
| NCS S 8500-N | 10 | 0 | 15 | 92 | #262824 | 38 | 40 | 36 | |
| NCS S 9000-N | 15 | 0 | 25 | 100 | #111410 | 17 | 20 | 16 | |
| NCS S 0502-Y | 0 | 0 | 8 | 0 | #FFFDF2 | 255 | 253 | 242 | |
| NCS S 1002-Y | 0 | 0 | 10 | 10 | #EAE8DB | 234 | 232 | 219 | |
| NCS S 1502-Y | 0 | 0 | 10 | 20 | #D5D3C7 | 213 | 211 | 199 | |
| NCS S 2002-Y | 0 | 0 | 10 | 25 | #C9C8BD | 201 | 200 | 189 | |
| NCS S 2502-Y | 0 | 0 | 10 | 33 | #B8B7AD | 184 | 183 | 173 | |
| NCS S 3502-Y | 0 | 0 | 11 | 46 | #9A9B92 | 154 | 155 | 146 | |
| NCS S 4502-Y | 0 | 0 | 12 | 55 | #86867E | 134 | 134 | 126 | |
| NCS S 5502-Y | 0 | 0 | 12 | 65 | #6D6D66 | 109 | 109 | 102 | |
| NCS S 6502-Y | 0 | 0 | 12 | 75 | #55554F | 85 | 85 | 79 | |
| NCS S 7502-Y | 0 | 0 | 12 | 88 | #353430 | 53 | 52 | 48 | |
| NCS S 8502-Y | 0 | 0 | 15 | 100 | #151311 | 21 | 19 | 17 | |
| NCS S 0502-Y50R | 0 | 2 | 10 | 0 | #FFFAED | 255 | 250 | 237 | |
| NCS S 1002-Y50R | 0 | 3 | 10 | 7 | #F0E9DD | 240 | 233 | 221 | |
| NCS S 1502-Y50R | 0 | 4 | 10 | 17 | #DAD4CA | 218 | 212 | 202 | |
| NCS S 2002-Y50R | 0 | 5 | 10 | 25 | #C8C1B9 | 200 | 193 | 185 | |
| NCS S 0502-R | 0 | 2 | 3 | 0 | #FFFBF8 | 255 | 251 | 248 | |
| NCS S 1002-R | 0 | 3 | 5 | 10 | #E9E4DF | 233 | 228 | 223 | |
| NCS S 1502-R | 0 | 4 | 5 | 20 | #D4CFCC | 212 | 207 | 204 | |
| NCS S 2002-R | 0 | 5 | 5 | 27 | #C3BEBC | 195 | 190 | 188 | |
| NCS S 2502-R | 0 | 5 | 5 | 32 | #B9B4B2 | 185 | 180 | 178 | |
| NCS S 3502-R | 0 | 5 | 5 | 50 | #918D8D | 145 | 141 | 141 | |
| NCS S 4502-R | 0 | 5 | 5 | 60 | #7A7776 | 122 | 119 | 118 | |
| NCS S 5502-R | 0 | 6 | 10 | 65 | #6C6965 | 108 | 105 | 101 | |
| NCS S 6502-R | 0 | 8 | 10 | 75 | #54504D | 84 | 80 | 77 | |
| NCS S 7502-R | 0 | 9 | 10 | 90 | #2F2C2A | 47 | 44 | 42 | |
| NCS S 8502-R | 0 | 10 | 10 | 100 | #161212 | 22 | 18 | 18 | |
| NCS S 0502-R50B | 2 | 2 | 0 | 0 | #FCFBFD | 252 | 251 | 253 | |
| NCS S 1002-R50B | 2 | 2 | 0 | 12 | #E1E2E5 | 225 | 226 | 229 | |
| NCS S 1502-R50B | 4 | 4 | 0 | 18 | #D1D1D6 | 209 | 209 | 214 | |
| NCS S 2002-R50B | 4 | 4 | 0 | 28 | #BCBDC2 | 188 | 189 | 194 | |
| NCS S 0502-B | 3 | 0 | 0 | 0 | #FAFDFF | 250 | 253 | 255 | |
| NCS S 1002-B | 4 | 0 | 0 | 10 | #E3E8EA | 227 | 232 | 234 | |
| NCS S 1502-B | 4 | 0 | 0 | 18 | #D2D7DA | 210 | 215 | 218 | |
| NCS S 2002-B | 4 | 0 | 0 | 27 | #BFC4C7 | 191 | 196 | 199 | |
| NCS S 2502-B | 4 | 0 | 0 | 35 | #AEB3B6 | 174 | 179 | 182 | |
| NCS S 3502-B | 4 | 0 | 0 | 50 | #8D9194 | 141 | 145 | 148 | |
| NCS S 4502-B | 4 | 0 | 0 | 60 | #767A7C | 118 | 122 | 124 | |
| NCS S 5502-B | 7 | 0 | 0 | 70 | #5B5F61 | 91 | 95 | 97 | |
| NCS S 6502-B | 9 | 0 | 0 | 80 | #434749 | 67 | 71 | 73 | |
| NCS S 7502-B | 12 | 0 | 0 | 90 | #292D2F | 41 | 45 | 47 | |
| NCS S 8502-B | 30 | 0 | 0 | 100 | #091115 | 9 | 17 | 21 | |
| NCS S 0502-B50G | 3 | 0 | 4 | 0 | #FAFDF8 | 250 | 253 | 248 | |
| NCS S 1002-B50G | 4 | 0 | 5 | 8 | #E7EBE6 | 231 | 235 | 230 | |
| NCS S 1502-B50G | 7 | 0 | 5 | 19 | #CBD3D0 | 203 | 211 | 208 | |
| NCS S 2002-B50G | 8 | 0 | 5 | 28 | #B6BFBD | 182 | 191 | 189 | |
| NCS S 0502-G | 3 | 0 | 5 | 0 | #FAFDF7 | 250 | 253 | 247 | |
| NCS S 1002-G | 5 | 0 | 8 | 5 | #EBF0E7 | 235 | 240 | 231 | |
| NCS S 1502-G | 5 | 0 | 8 | 15 | #D6DBD3 | 214 | 219 | 211 | |
| NCS S 2002-G | 5 | 0 | 8 | 25 | #C1C6BF | 193 | 198 | 191 | |
| NCS S 2502-G | 5 | 0 | 8 | 33 | #B0B5B0 | 176 | 181 | 176 | |
| NCS S 3502-G | 5 | 0 | 8 | 47 | #919692 | 145 | 150 | 146 | |
| NCS S 4502-G | 5 | 0 | 8 | 55 | #808481 | 128 | 132 | 129 | |
| NCS S 5502-G | 5 | 0 | 8 | 70 | #5C5F5C | 92 | 95 | 92 | |
| NCS S 6502-G | 5 | 0 | 8 | 80 | #464845 | 70 | 72 | 69 | |
| NCS S 7502-G | 10 | 0 | 8 | 90 | #2B2E2C | 43 | 46 | 44 | |
| NCS S 8502-G | 10 | 0 | 20 | 100 | #131411 | 19 | 20 | 17 | |
| NCS S 0502-G50Y | 2 | 0 | 5 | 0 | #FCFDF7 | 252 | 253 | 247 | |
| NCS S 1002-G50Y | 2 | 0 | 5 | 5 | #F0F2EB | 240 | 242 | 235 | |
| NCS S 1502-G50Y | 3 | 0 | 10 | 15 | #DADCD0 | 218 | 220 | 208 | |
| NCS S 2002-G50Y | 3 | 0 | 10 | 25 | #C4C7BD | 196 | 199 | 189 | |
| NCS S 0505-Y | 0 | 0 | 14 | 0 | #FFFBE7 | 255 | 251 | 231 | |
| NCS S 0507-Y | 0 | 0 | 25 | 0 | #FFF9D6 | 255 | 249 | 214 | |
| NCS S 0510-Y | 0 | 0 | 30 | 0 | #FFF8CA | 255 | 248 | 202 | |
| NCS S 0515-Y | 0 | 0 | 35 | 0 | #FFF6BE | 255 | 246 | 190 | |
| NCS S 0520-Y | 0 | 3 | 46 | 0 | #FFEEA7 | 255 | 238 | 167 | |
| NCS S 0530-Y | 0 | 3 | 55 | 0 | #FFEB92 | 255 | 235 | 146 | |
| NCS S 0540-Y | 0 | 3 | 70 | 0 | #FEE66B | 254 | 230 | 107 | |
| NCS S 0550-Y | 0 | 7 | 80 | 0 | #FDDD4E | 253 | 221 | 78 | |
| NCS S 0560-Y | 0 | 10 | 90 | 0 | #FDD72C | 253 | 215 | 44 | |
| NCS S 0570-Y | 0 | 8 | 100 | 0 | #FAD500 | 250 | 213 | 0 | |
| NCS S 0580-Y | 0 | 12 | 100 | 0 | #F9CF00 | 249 | 207 | 0 | |
| NCS S 1005-Y | 0 | 0 | 20 | 5 | #F5F0D3 | 245 | 240 | 211 | |
| NCS S 1010-Y | 0 | 1 | 35 | 5 | #F4EAB5 | 244 | 234 | 181 | |
| NCS S 1015-Y | 0 | 3 | 38 | 4 | #F6E9B0 | 246 | 233 | 176 | |
| NCS S 1020-Y | 0 | 4 | 43 | 5 | #F4E5A3 | 244 | 229 | 163 | |
| NCS S 1030-Y | 0 | 8 | 55 | 3 | #F6DE8A | 246 | 222 | 138 | |
| NCS S 1040-Y | 0 | 10 | 60 | 2 | #F9DD80 | 249 | 221 | 128 | |
| NCS S 1050-Y | 0 | 12 | 80 | 0 | #FED74C | 254 | 215 | 76 | |
| NCS S 1060-Y | 0 | 13 | 90 | 0 | #FCD32B | 252 | 211 | 43 | |
| NCS S 1070-Y | 0 | 17 | 90 | 2 | #F7CA27 | 247 | 202 | 39 | |
| NCS S 1080-Y | 0 | 20 | 100 | 5 | #ECBC00 | 236 | 188 | 0 |
- Цвет:
- Страница 1
- <
- >
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
Цвета Pantone — Онлайн каталог Pantone.
 Таблица Пантонов по CMYK и RGB — ColorScheme.Ru
Таблица Пантонов по CMYK и RGB — ColorScheme.RuColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Цветовая модель Пантон, система Pantone Matching System — это широко используемая стандартизованная система идентификации и подбора цвета, общепризнанный международный стандарт в издательском деле и офсетном производстве.
Идея стандартизации цвета в том, чтобы независимо от используемого оборудования позволить дизайнерам точно воспроизвести нужный цвет, лишь указав его номер. С середины XX века компания выпускает каталоги эталонных цветов (цветовые веера Pantone, пантонники). Каждый цвет из каталога имеет свой код идентификации и пропорции составляющих его базовых красок.
Цвет в каталога Pantone — нанесённая в один прокат готовая краска, предварительно смешанная из базовых цветов в точно заданной пропорции.
В таблице представлен Pantone Color Bridge Coated Process. Данный каталог цветов содержит лишь ближайшие CMYK и RGB аналоги к смесевым цветам. Далеко не каждый цвет из палитры Pantone возможно передать триадными красками, — цветовой диапазон смесевых цветов Pantone гораздо шире, чем у триадных красок CMYK.
Данный каталог цветов содержит лишь ближайшие CMYK и RGB аналоги к смесевым цветам. Далеко не каждый цвет из палитры Pantone возможно передать триадными красками, — цветовой диапазон смесевых цветов Pantone гораздо шире, чем у триадных красок CMYK.
- Номер цвета:
- Страница 1
- <
- >
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
| Образец | Цвет Pantone | C | M | Y | K | HTML | R | G | B |
|---|---|---|---|---|---|---|---|---|---|
| PANTONE 100 | 0 | 0 | 56 | 0 | #FCEA76 | 252 | 234 | 118 | |
| PANTONE 101 | 0 | 0 | 68 | 0 | #FCE85F | 252 | 232 | 95 | |
| PANTONE 102 | 0 | 0 | 95 | 0 | #FEE500 | 254 | 229 | 0 | |
| PANTONE 103 | 5 | 5 | 100 | 16 | #D0BC00 | 208 | 188 | 0 | |
| PANTONE 104 | 7 | 13 | 100 | 28 | #BBA30D | 187 | 163 | 13 | |
| PANTONE 105 | 13 | 18 | 88 | 45 | #998730 | 153 | 135 | 48 | |
| PANTONE 106 | 0 | 0 | 75 | 0 | #FCE85D | 252 | 232 | 93 | |
| PANTONE 107 | 0 | 0 | 92 | 0 | #FDE724 | 253 | 231 | 36 | |
| PANTONE 108 | 0 | 5 | 98 | 0 | #F9DA00 | 249 | 218 | 0 | |
| PANTONE 109 | 0 | 9 | 100 | 0 | #F8D500 | 248 | 213 | 0 | |
| PANTONE 110 | 2 | 22 | 100 | 8 | #DBB216 | 219 | 178 | 22 | |
| PANTONE 111 | 8 | 21 | 100 | 28 | #B69920 | 182 | 153 | 32 | |
| PANTONE 112 | 10 | 20 | 100 | 40 | #A48C1A | 164 | 140 | 26 | |
| PANTONE 113 | 0 | 2 | 83 | 0 | #FAE34E | 250 | 227 | 78 | |
| PANTONE 114 | 0 | 4 | 87 | 0 | #F9DE45 | 249 | 222 | 69 | |
| PANTONE 115 | 0 | 6 | 87 | 0 | #F8DB46 | 248 | 219 | 70 | |
| PANTONE 116 | 0 | 14 | 100 | 0 | #F5CB08 | 245 | 203 | 8 | |
| PANTONE 117 | 6 | 27 | 100 | 12 | #CDA31F | 205 | 163 | 31 | |
| PANTONE 118 | 7 | 28 | 100 | 30 | #B48F1F | 180 | 143 | 31 | |
| PANTONE 119 | 17 | 22 | 100 | 47 | #937F20 | 147 | 127 | 32 | |
| PANTONE 120 | 0 | 5 | 64 | 0 | #F7DD76 | 247 | 221 | 118 | |
| PANTONE 121 | 0 | 8 | 70 | 0 | #F6D86F | 246 | 216 | 111 | |
| PANTONE 122 | 0 | 11 | 80 | 0 | #F5D258 | 245 | 210 | 88 | |
| PANTONE 123 | 0 | 19 | 89 | 0 | #F2C541 | 242 | 197 | 65 | |
| PANTONE 124 | 0 | 30 | 100 | 0 | #EDB220 | 237 | 178 | 32 | |
| PANTONE 125 | 6 | 32 | 100 | 24 | #BB9121 | 187 | 145 | 33 | |
| PANTONE 126 | 11 | 31 | 100 | 36 | #A7861D | 167 | 134 | 29 | |
| PANTONE 127 | 0 | 4 | 62 | 0 | #FAE17B | 250 | 225 | 123 | |
| PANTONE 128 | 0 | 7 | 75 | 0 | #F8D962 | 248 | 217 | 98 | |
| PANTONE 129 | 0 | 11 | 78 | 0 | #F6D15A | 246 | 209 | 90 | |
| PANTONE 130 | 0 | 32 | 100 | 0 | #EDAC1A | 237 | 172 | 26 | |
| PANTONE 131 | 2 | 39 | 100 | 10 | #D0941F | 208 | 148 | 31 | |
| PANTONE 132 | 9 | 38 | 100 | 32 | #AB7F20 | 171 | 127 | 32 | |
| PANTONE 133 | 19 | 37 | 100 | 59 | #775F1F | 119 | 95 | 31 | |
| PANTONE 134 | 0 | 12 | 60 | 0 | #F5D27A | 245 | 210 | 122 | |
| PANTONE 135 | 0 | 21 | 76 | 0 | #F1C15C | 241 | 193 | 92 | |
| PANTONE 136 | 0 | 28 | 87 | 0 | #EFB646 | 239 | 182 | 70 | |
| PANTONE 137 | 0 | 41 | 100 | 0 | #EAA124 | 234 | 161 | 36 | |
| PANTONE 138 | 0 | 52 | 100 | 0 | #E68C28 | 230 | 140 | 40 | |
| PANTONE 139 | 7 | 49 | 100 | 25 | #B27827 | 178 | 120 | 39 | |
| PANTONE 140 | 19 | 49 | 100 | 54 | #7D5A25 | 125 | 90 | 37 | |
| PANTONE 141 | 0 | 16 | 65 | 0 | #F5CD66 | 245 | 205 | 102 | |
| PANTONE 142 | 0 | 24 | 78 | 0 | #F2BF4C | 242 | 191 | 76 | |
| PANTONE 143 | 0 | 32 | 87 | 0 | #F0B336 | 240 | 179 | 54 | |
| PANTONE 144 | 0 | 51 | 100 | 0 | #EA961C | 234 | 150 | 28 | |
| PANTONE 145 | 4 | 53 | 100 | 8 | #D08921 | 208 | 137 | 33 | |
| PANTONE 146 | 7 | 50 | 100 | 34 | #A97620 | 169 | 118 | 32 | |
| PANTONE 147 | 19 | 38 | 90 | 58 | #786428 | 120 | 100 | 40 | |
| PANTONE 148 | 0 | 17 | 43 | 0 | #F4D199 | 244 | 209 | 153 | |
| PANTONE 149 | 0 | 24 | 51 | 0 | #F2C688 | 242 | 198 | 136 | |
| PANTONE 150 | 0 | 41 | 78 | 0 | #EDAA50 | 237 | 170 | 80 | |
| PANTONE 151 | 0 | 60 | 100 | 0 | #E88D21 | 232 | 141 | 33 | |
| PANTONE 152 | 0 | 66 | 100 | 0 | #E68523 | 230 | 133 | 35 | |
| PANTONE 153 | 5 | 64 | 100 | 17 | #C17723 | 193 | 119 | 35 | |
| PANTONE 154 | 8 | 66 | 100 | 41 | #9D6120 | 157 | 97 | 32 | |
| PANTONE 155 | 0 | 12 | 34 | 0 | #F5D7A5 | 245 | 215 | 165 | |
| PANTONE 156 | 0 | 23 | 49 | 0 | #F1C382 | 241 | 195 | 130 | |
| PANTONE 157 | 0 | 42 | 74 | 0 | #EBA344 | 235 | 163 | 68 | |
| PANTONE 158 | 0 | 62 | 95 | 0 | #E47E1A | 228 | 126 | 26 | |
| PANTONE 159 | 1 | 72 | 100 | 7 | #D0651E | 208 | 101 | 30 | |
| PANTONE 160 | 6 | 71 | 100 | 31 | #AB5A20 | 171 | 90 | 32 | |
| PANTONE 161 | 16 | 67 | 100 | 71 | #66401D | 102 | 64 | 29 | |
| PANTONE 162 | 0 | 25 | 35 | 0 | #F0C4A0 | 240 | 196 | 160 | |
| PANTONE 163 | 0 | 44 | 52 | 0 | #EBA677 | 235 | 166 | 119 | |
| PANTONE 164 | 0 | 59 | 80 | 0 | #E68A48 | 230 | 138 | 72 | |
| PANTONE 165 | 0 | 70 | 100 | 0 | #E37828 | 227 | 120 | 40 | |
| PANTONE 166 | 0 | 76 | 100 | 0 | #E06C2A | 224 | 108 | 42 | |
| PANTONE 167 | 5 | 77 | 100 | 15 | #BB5D29 | 187 | 93 | 41 | |
| PANTONE 168 | 12 | 80 | 100 | 60 | #6F3B20 | 111 | 59 | 32 | |
| PANTONE 169 | 0 | 30 | 26 | 0 | #EEBCA8 | 238 | 188 | 168 | |
| PANTONE 170 | 0 | 48 | 50 | 0 | #E89C77 | 232 | 156 | 119 | |
| PANTONE 171 | 0 | 61 | 72 | 0 | #E4834E | 228 | 131 | 78 | |
| PANTONE 172 | 0 | 73 | 87 | 0 | #E06E37 | 224 | 110 | 55 | |
| PANTONE 173 | 0 | 82 | 94 | 2 | #D7572B | 215 | 87 | 43 | |
| PANTONE 174 | 8 | 86 | 100 | 36 | #9C4124 | 156 | 65 | 36 | |
| PANTONE 175 | 18 | 79 | 78 | 56 | #77402E | 119 | 64 | 46 | |
| PANTONE 176 | 0 | 35 | 18 | 0 | #EDB9B4 | 237 | 185 | 180 | |
| PANTONE 177 | 0 | 54 | 38 | 0 | #E7948A | 231 | 148 | 138 | |
| PANTONE 178 | 0 | 70 | 58 | 0 | #E27865 | 226 | 120 | 101 | |
| PANTONE 179 | 0 | 87 | 85 | 0 | #DD5143 | 221 | 81 | 67 | |
| PANTONE 180 | 3 | 91 | 86 | 12 | #C1433C | 193 | 67 | 60 | |
| PANTONE 181 | 21 | 93 | 88 | 50 | #80352F | 128 | 53 | 47 | |
| PANTONE 182 | 0 | 31 | 8 | 0 | #ECBEC5 | 236 | 190 | 197 | |
| PANTONE 183 | 0 | 49 | 17 | 0 | #E79CA6 | 231 | 156 | 166 | |
| PANTONE 184 | 0 | 73 | 32 | 0 | #DF6B7C | 223 | 107 | 124 | |
| PANTONE 185 | 0 | 93 | 79 | 0 | #D93740 | 217 | 55 | 64 | |
| PANTONE 186 | 2 | 100 | 85 | 6 | #C92A39 | 201 | 42 | 57 | |
| PANTONE 187 | 7 | 100 | 82 | 26 | #AC2B37 | 172 | 43 | 55 | |
| PANTONE 188 | 16 | 100 | 65 | 58 | #7D2935 | 125 | 41 | 53 | |
| PANTONE 189 | 0 | 39 | 10 | 0 | #EBB3BC | 235 | 179 | 188 | |
| PANTONE 190 | 0 | 56 | 18 | 0 | #E58F9E | 229 | 143 | 158 | |
| PANTONE 191 | 0 | 79 | 36 | 0 | #DE6276 | 222 | 98 | 118 | |
| PANTONE 192 | 0 | 94 | 64 | 0 | #DB3B50 | 219 | 59 | 80 | |
| PANTONE 193 | 2 | 99 | 62 | 11 | #C32E4C | 195 | 46 | 76 | |
| PANTONE 194 | 8 | 100 | 55 | 37 | #9D2945 | 157 | 41 | 69 | |
| PANTONE 195 | 19 | 90 | 50 | 55 | #7E3545 | 126 | 53 | 69 | |
| PANTONE 196 | 0 | 23 | 6 | 0 | #EFCAD0 | 239 | 202 | 208 | |
| PANTONE 197 | 0 | 46 | 12 | 0 | #E8A1B0 | 232 | 161 | 176 | |
| PANTONE 198 | 0 | 82 | 37 | 0 | #DC5672 | 220 | 86 | 114 | |
| PANTONE 199 | 0 | 100 | 72 | 0 | #D82949 | 216 | 41 | 73 |
- Номер цвета:
- Страница 1
- <
- >
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
Как подобрать гармоничную комбинацию цветов для Web-сайта
Learning to Use Color on Your Web Site
автор: 2000, Element K Content LLC и Ron Wilder
В данной статье описывается простой процесс подбора гармоничных сочетаний цветов. А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз Web-узла?
А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз Web-узла?
Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, желтый. Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зеленый, синий.
В жизни мы часто встречаем людей, которые запросто делают вещи, непостижимые для других. Например, кто-то может овладеть игрой на музыкальном инструменте за несколько дней, а другому приходится на это тратить целую жизнь. Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных. Кто-то прикоснувшись к электрощиту, способен ударить током всех окружающих, а кто-то решает проблему одной левой. Часто встречается мнение, что чувство цвета — нечто врожденное, и этому невозможно научиться. Но на самом деле, при наличии соответствующих инструментов, а также пережив несколько «ударов электротоком», даже дальтоник может научиться подбирать цветовые схемы, которые будут радовать глаз.
Это синий
Во-первых, давайте разберемся в терминологии, чтобы убедиться, что вы не потеряете нить рассуждений в процессе чтения статьи. Все мы знаем, что первичными (primary) цветами являются красный, желтый и синий. Для того чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Желтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и желтый — зеленый. А что такое третичные (tetriary) цвета? Просто берется первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.
Рис. А.: для того, чтобы научиться подбирать великолепные цветовые схемы,
для начала нужно знать о трех типах цветов.
Для того чтобы полностью понять, как эти цвета взаимодействуют друг с другом, лучше всего расположить их по кругу. Такая организация, показанная на рис. В, в мире дизайна называется цветовым кругом. Красиво, не правда ли? Но что действительно впечатляет, это как данный круг будет помогать вам выбирать цвета для вашего Web-сайта.
Рис. В.: собрав воедино первичные, вторичные и третичные цвета, мы получаем цветовой круг.
Подбор цветов с помощью цветового круга
Самый простой способ подбора цветов в цветовом круге — представить себе над кругом равнобедренный треугольник. Цвета, которые окажутся под вершинами — потенциальные кандидаты на использование. (Для тех, кто проспал урок геометрии и черчения, поясняю, вершинами являются точки, где сходятся отрезки, образующие стороны треугольника). Этот тип подбора цветов называется «триадной схемой». Взгляните на рис. С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе, образуют гармоничную комбинацию цветов.
Этот тип подбора цветов называется «триадной схемой». Взгляните на рис. С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе, образуют гармоничную комбинацию цветов.
Рис. С: на цветовом круге существует четыре возможных триады цветов
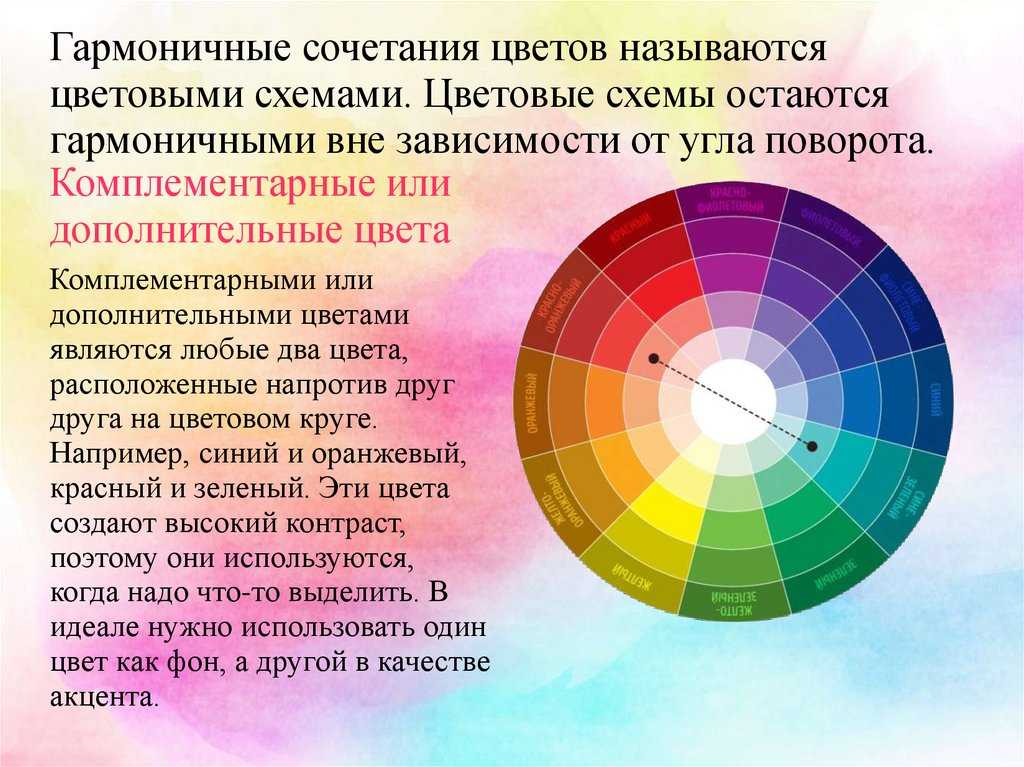
Но триадами не стоит ограничиваться. Можно выбрать и комплиментарные (complementary) цвета, т.е. те цвета, которые расположены в круге прямо напротив друг друга — например, красный и зеленый. Они называются комплиментарными/дополняющими потому, что, будучи помещенными рядом, они делают друг друга ярче и живее, см. рис. D.
Рис. D.: цвета, противоположные друг другу на круге, называются комплиментарными/дополняющими
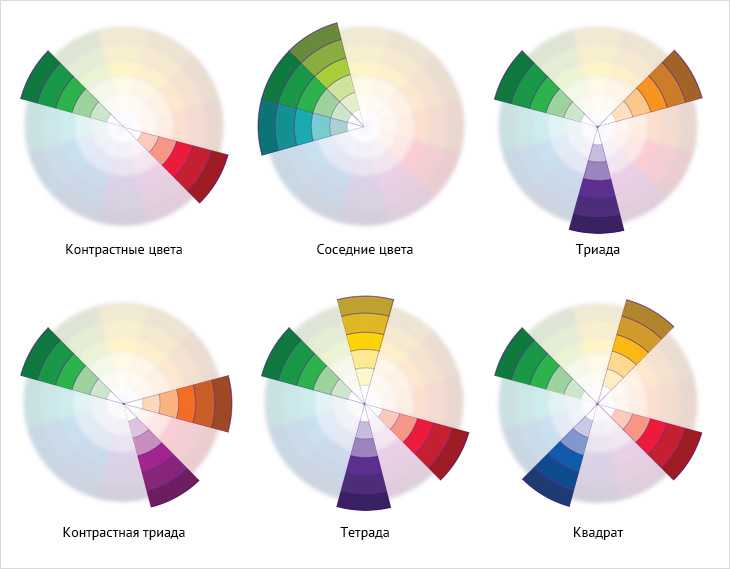
Различные варианты
На этом этапе мы уже можем приступить к более сложным комбинациям. Например, можно взять две пары комплиментарных цветов, что называется «двойной комплемент» (double complement). Скажем, желтый и пурпурный/лиловый, синий и оранжевый. Другой схемой является альтернативный комплемент (alternate complement), когда комбинируется триада цветов с цветом, комплиментарным одному из цветов триады. Зеленый, красно-пурпурный, красный и оранжевый — пример такой комбинации. Также существует
Скажем, желтый и пурпурный/лиловый, синий и оранжевый. Другой схемой является альтернативный комплемент (alternate complement), когда комбинируется триада цветов с цветом, комплиментарным одному из цветов триады. Зеленый, красно-пурпурный, красный и оранжевый — пример такой комбинации. Также существует
И наконец, вы наверное слышали о тетраде: когда берутся четыре цвета, которые расположены прямо напротив друг друга. Т.е. выбираются 1 первичный, 1 вторичный и два третичных цвета. На рис. Е. Показаны примеры вышеперечисленных схем.
Рис. Е.: эти схемы вдохнут жизнь в любой Web-сайт
Все семейство
Итак, мы перебрали все возможные комбинации контрастирующих цветов. Теперь обратимся к двум типам схем, где используются родственные цвета — монохроматической (monochromatic) и сходственной (analogous).
Рис. F.: сходственная схема очень напоминает монохроматическую
Итак, все вместе
Теперь, когда мы вывалили вам на голову столько комбинаций цветов, считаем своим долгом дать несколько предостережений. Первое и самое главное: цветовые схемы, упомянутые здесь, сами по себе могут и не сработать. Вам по-прежнему придется кое-что поменять в цветах (насыщенность или яркость), чтобы они «ужились». Приведенные здесь схемы — лишь отправная точка, а не вершина мастерства. Ведь, в конечном счете, решающим фактором будет читаемость текста на Web-сайте и его внешний вид (look and feel).
Рис. G.: не всякая комбинация годится в дело
Заключение
Хотя выбор цветов является одним из самых наиболее субъективных процессов в мире дизайна, необходимо тем не менее знать теорию, которая определяет выбор одной, а не другой комбинации цветов. Конечно, теория не поможет вам выбрать удачную комбинацию немедленно, но может послужить хорошим маяком. Теперь вам осталось разобраться с электрощитом.
Подробнее!
Теории цвета можно посвятить множество выпусков, но мы опасаемся жалоб со стороны тех, кто ее уже знает. Если вы хотите научиться большему, посетите Web-сайт Color Matters (www.colormatters. com) *. Этот сайт охватывает такие темы, как цвет и Web, цвет и изобразительное искусство, цвет и наука, и даже цвет и еда (непременно почитайте статью о синих спагетти!)
com) *. Этот сайт охватывает такие темы, как цвет и Web, цвет и изобразительное искусство, цвет и наука, и даже цвет и еда (непременно почитайте статью о синих спагетти!)
Источник: www.webmascon.com
* Статьи ресурса Color Matters (www.colormatters.com) доступны на нашем сайте в английском разделе Articles.
Как подобрать цвета для фирменного стиля
Брендинг, Гайдлайн, Фирменный стиль
Грамотно подобранная палитра — один из самых мощных брендинговых инструментов. 84,7% потребителей утверждают, что именно цвет побуждает их покупать те или иные продукты. Поэтому к выбору фирменных оттенков следует отнестись серьезно и сперва разобраться, какие эмоции и ассоциации стоят за каждым из них. Основы теории цвета и наша статья вам в помощь.
Почему цвета так важны
Все бренды хотят одного — установить сильную эмоциональную связь со своими клиентами. Проблема в том, что это сложно сделать с помощью одного слогана или витрины магазина. Здесь и приходят на помощь фирменные цвета, чья задача — обеспечить быстрый доступ к сердцам ваших покупателей.
Проблема в том, что это сложно сделать с помощью одного слогана или витрины магазина. Здесь и приходят на помощь фирменные цвета, чья задача — обеспечить быстрый доступ к сердцам ваших покупателей.
Один из самых известных теоретиков цвета, Фабер Биррен, подробно писал о связи между цветами и эмоциональным состоянием человека. Точно так же, как слова «любовь» и «бензоколонка» вызывают разные эмоции, красный и синий цвета стимулируют разные человеческие реакции. Но что самое интересное: одни и те же цвета вызывают похожие реакции у абсолютно разных людей. Другими словами, желтый цвет одинаково воздействует на всех людей от Одессы до Нью-Йорка. Даже самый хладнокровный бизнесмен и заядлый скептик, не может игнорировать психологический эффект цветовой палитры. Поэтому вопрос не в том, работают ли фирменные цвета. А как сделать так, чтобы фирменные цвета работали на вас?
1. Определите характер вашего бренда
Выбрать фирменные цвета для вашего бренда легко, если вы знаете, кто вы и что хотите сказать. Огненно-красный сотворил чудеса для энергичной и зажигательной Coca-Cola, однако смотрелся бы странно на матрасах спокойного и умиротворенного Dormeo. Поэтому первый шаг в подборе фирменной палитры — определить ваши характерные черты.
Огненно-красный сотворил чудеса для энергичной и зажигательной Coca-Cola, однако смотрелся бы странно на матрасах спокойного и умиротворенного Dormeo. Поэтому первый шаг в подборе фирменной палитры — определить ваши характерные черты.
2. Изучите значение цветов
Как только вы определились с характером бренда, можно приступать к изучению оттенков. Вот краткое изложение их значений и эффектов, которые они оказывают на людей:
- Красный — страсть, волнение, гнев, решительность, смелость. Стимулирует, привлекает внимание и возбуждает.
- Оранжевый — игривость, жизненная сила и дружелюбие. Ассоциируется с молодой аудиторией и побуждает к действиям.
- Желтый — счастье, молодость и оптимизм.
- Зеленый — стабильность, процветание, связь с природой. Темные оттенки вызывают ассоциации с деньгами и достатком.
- Светло-голубой — спокойствие, доверие, открытость.
- Темно-синий — профессионализм, безопасность, формальность. Активно используется в финансах, здравоохранении, технологиях.

- Фиолетовый — креативность, богатство, роскошь.
- Розовый — женственность, молодость, невинность.
- Коричневый — консерватизм, опыт, уверенность и долговечность. Используется редко и с осторожностью.
- Белый — чистота, здоровье, простота.
- Черный и серый — роскошь, элегантность, классика, стиль. Подходит для премиальных товаров и услуг.
Помните, что эффект от ваших фирменных цветов зависит от стиля и дизайна, в котором они используются, а также от выбранных вами цветовых комбинаций. У каждого оттенка есть свои нюансы: слишком много желтого может вызывать тревогу и ощущение дешевизны, а черный — навевать депрессивные ассоциации.
Когда дело доходит до передачи всех ваших сбережений кому-то, доверие имеет первостепенное значение. Вот почему на сайте Chase Bank и других финансовых учреждений так много синего.
3. Воспользуйтесь формулой для выбора цветового решения
Очевидно, что нет единого правильного способа подобрать цвета для фирменного стиля. Тем не менее, небольшое руководство не помешает. Используйте его скорее как ориентир, а не как четкие пошаговые инструкции.
Тем не менее, небольшое руководство не помешает. Используйте его скорее как ориентир, а не как четкие пошаговые инструкции.
Выберите 3 цвета
Базу, акцент и нейтральный. Палитра бренда может включать от 1 до 4 фирменных цветов. Но даже одноцветные палитры нуждаются в разных оттенках для разных целей.
Определите базовый цвет
Он должен отражать наиболее доминирующую черту личности вашего бренда и привлекать целевую аудиторию.
Определите акцент
Выбор акцента немного сложнее, чем выбор базового цвета, потому что у него больше ограничений. Акцент должен не только соответствовать характеру бренда, но и визуально сочетаться с базой.
Определите нейтральный цвет
Нейтральный цвет не должен привлекать внимания. Как правило, это разные оттенки серого, но бежевый и белый тоже подходят. Черный тоже неплохой вариант, но будьте осторожны: он склонен доминировать над любой цветовой схемой, частью которой он является.
4. Выберите цветовую схему
- Монохроматическая. Подходит минималистичным брендам, которые хотят сосредоточиться на одной черте характера. Ее главная задача — дифференцировать оттенки таким образом, чтобы фирменный стиль не выглядел однообразным.
- Аналоговая. Использует два цвета, расположенные рядом на цветовом круге. Это беспроигрышный вариант, поскольку смежные цвета обычно имеют схожие эмоциональные коннотации.
- Дополнительная. Использует цветовые противоположности — оттенки, расположенные прямо напротив друг друга на цветовом колесе. Подходит для динамичных, стимулирующих визуальных эффектов, но может быть считана как подражание другой марке, поскольку часто используется.
- Триадная. Использует три цвета на одинаковом расстоянии друг от друга на цветовом круге.
 Самое сложное в ней — выбрать три цвета, которые будут совпадать с характером вашего бренда.
Самое сложное в ней — выбрать три цвета, которые будут совпадать с характером вашего бренда.
Вывод
Фирменные цвета — неотъемлемая часть вашей визуальной идентичности. Они определяют внешний вид вашего веб-сайта, логотипа, рекламных объявлений и аккаунтов в соцсетях. Так что, выбирая палитру, будьте последовательны и принимайте обоснованные решения. Если сомневаетесь, обратитесь за советом к профессионалам. Однако, не загоняйте себя в рамки и не будьте слишком строги. Помните: самое главное в выборе цветов — это эмоции, которые они вызывают. Поэтому не бойтесь полагаться на свои внутренние ощущения.
Заказать услугу
Как выбрать цветовую палитру для создания идеальной цветовой схемы
Ссылка скопирована в буфер обмена
Наша работа как дизайнеров состоит в том, чтобы взять продукт или проект и сделать его удобным для пользователя, оставаясь при этом верным бизнес-целям. Это непростая задача. Мы отвечаем за все, от вайрфреймов и пользовательских потоков до типографики и выбора цвета.
Это не должно быть ошеломляющим. С помощью нескольких дельных советов и подсказок вы сможете облегчить большую часть работы по выбору шрифтов, цветов и цветовых схем. Мы уже рассмотрели первое, поэтому вот несколько подходов ко второму, которые должны улучшить вашу дизайнерскую игру и упростить выбор палитры, приятной для глаз и простой для понимания.
Основы теории цвета
Давайте сначала разберемся с некоторыми основными вещами. Вот краткий список терминов и определений (да, как в средней школе), чтобы мы все были на одной странице, когда дело доходит до основных знаний.
Цветовая терминология
- Оттенок : какой цвет, например, синий или красный
- Цветность : насколько чистый цвет; к нему добавилось отсутствие белого, черного или серого
- Насыщенность : сила или слабость цвета
- Значение : насколько светлым или темным является цвет
- Тон : создается путем добавления серого к чистому оттенку .
- Оттенок : создается путем добавления черного к чистому оттенку .
- Оттенок : создается путем добавления белого к оттенку .

Автор Jacobolus – собственная работа, общественное достояние
Четыре основных типа цветовых палитр
- Монохроматический : Различные оттенки и глубины одного оттенка. Это могут быть самые простые цветовые схемы для создания, так как все они взяты из одного цвета. Это усложняет (но не делает невозможным) создание резкой или уродливой схемы. Однако будьте осторожны; монохроматические палитры могут быть скучными, если они сделаны плохо.
В этом монохроматическом примере шрифт просвечивает.
- Аналог : Основной цвет и цвета по обе стороны от него на цветовом круге.
 Эти палитры обычно отлично справляются с задачей выражения последовательности и единообразия в дизайне. С ними также легко работать, потому что нет большой разницы в оттенках. Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
Эти палитры обычно отлично справляются с задачей выражения последовательности и единообразия в дизайне. С ними также легко работать, потому что нет большой разницы в оттенках. Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
- Аналог : Основной цвет и цвета по обе стороны от него на цветовом круге.
В этом аналогичном примере используются цвета из сине-фиолетовой части цветового круга.
- Дополнительный : Дополнительные или противоположные цвета цветового круга (например, красный и зеленый, синий и оранжевый и т. д.). Дополнительные палитры отлично подходят для передачи чувства баланса. Подобно аналогичным палитрам, добавление различных оттенков и оттенков может расширить эти схемы. Это особенно полезно, чтобы избежать резкого контраста, который может вызвать напряжение глаз, когда два противоположных цвета расположены рядом друг с другом.

- Дополнительный : Дополнительные или противоположные цвета цветового круга (например, красный и зеленый, синий и оранжевый и т. д.). Дополнительные палитры отлично подходят для передачи чувства баланса. Подобно аналогичным палитрам, добавление различных оттенков и оттенков может расширить эти схемы. Это особенно полезно, чтобы избежать резкого контраста, который может вызвать напряжение глаз, когда два противоположных цвета расположены рядом друг с другом.
В этом дополнительном примере от Codecademy также используется акцентный цвет.
- Триадный : Три цвета из равноудаленных точек на цветовом круге (например, красный, желтый и синий). Триадный метод создает более разнообразную палитру. Это требует немного больше планирования и экспериментов, потому что включает в себя большее количество оттенков, которые противостоят друг другу.
В этом триадном примере выделяются три основных цвета: красный, синий и желтый.
Что означают цвета
- Красный : энергия, сила, страсть
- Оранжевый : радость, энтузиазм, творчество
- Желтый : счастье, интеллект, энергия
- Зеленый : амбиции, рост, свежесть, безопасность
- Синий : спокойствие, уверенность, интеллект
- Фиолетовый : роскошь, амбиции, творчество
- Черный : сила, элегантность, тайна
- Белый : чистота, непорочность, совершенство
Чтобы узнать больше о том, что означают определенные цвета, прочтите этот пост в блоге Canva.
Примечание о доступности
Одна из проблем, о которой должны помнить дизайнеры UX, — это удовлетворение потребностей посетителей сайта с дальтонизмом или дефицитом цветового зрения (ССЗ). Это состояние затрагивает более восьми процентов мужчин и около 0,5 процента женщин североевропейского происхождения. UX-дизайнеры должны использовать удобные для дальтоников палитры, адаптированные и сконфигурированные с учетом множества разновидностей дальтонизма. Прочтите этот пост от команды инженеров Pinterest о том, как они приближаются к доступности CVD на своей преимущественно визуальной платформе.
3 совета для начала работы
Начните с оттенков серого. Создавая проекты сначала в оттенках серого, вы делаете упор на удобство использования и четкую навигацию, а не на правильный цвет кнопки CTA . Заставьте себя сосредоточиться на размещении элементов и оптимизации пустого пространства. Четкая иерархия типов и элементов будет иметь большое значение для создания наилучшего пользовательского опыта.
Заставьте себя сосредоточиться на размещении элементов и оптимизации пустого пространства. Четкая иерархия типов и элементов будет иметь большое значение для создания наилучшего пользовательского опыта.
Используйте правило 60-30-10. Используйте цвета в пропорции 60% + 30% + 10%. Это старое правило дизайна интерьера призвано сбалансировать ваши цвета. Формула работает, потому что позволяет глазу комфортно перемещаться от одной фокусной точки к другой. Он также невероятно прост в использовании: 60% — ваш доминирующий оттенок, 30% — ваш дополнительный цвет, а 10% — цвет акцента. Даже если в вашей палитре более трех цветов (но, пожалуйста, не более пяти), соблюдение баланса будет чище для глаз и удобнее для мозгов ваших пользователей.
Самые лучшие цветовые сочетания созданы природой. Они всегда будут выглядеть естественно. Самое лучшее в поиске дизайнерских решений — это то, что палитра постоянно меняется. Рассветы, закаты, пляжные пейзажи… все они имеют уникальные палитры, которые можно адаптировать в соответствии с вашими потребностями. Используйте такое приложение, как Adobe Capture (подробнее о нем в следующем разделе), чтобы изолировать цветовую палитру от фотографии для использования в других приложениях.
Рассветы, закаты, пляжные пейзажи… все они имеют уникальные палитры, которые можно адаптировать в соответствии с вашими потребностями. Используйте такое приложение, как Adobe Capture (подробнее о нем в следующем разделе), чтобы изолировать цветовую палитру от фотографии для использования в других приложениях.
10.02.18??❤ ?:Nikon P900 #nikon #nikonphilippines #nikonp900 #philippines #NikonAsia #nikonartists #nikontop #NikonGlobal #photography #color #colorpalette #colorsofnature #naturecolors #naturepallete #naturecolorpalette #naturephotograph #naturephotography #naturephoto #instagram #travel #travelphotography #travelling #wimsquad
A пост опубликован Рджеем Лоуренсом Акино (@rjayaquino)
Связано: см. популярные цветовые палитры на Dribbble с этой новой платформой
3 цветных инструмента, которые украсят вашу палитру
Color Hunt — это «бесплатная и открытая платформа для вдохновения цветом с тысячами модных подобранных вручную цветовых палитр». Это отличный способ пролистать (почти) бесконечный поток цветовых палитр в поисках тех, которые поразят ваше воображение.
Coolors.co — Этот инструмент представляет собой «сверхбыстрый генератор цветовых схем для крутых дизайнеров». Существует приложение для iOS, а также надстройки Adobe для Photoshop и Illustrator. Вы можете просматривать тысячи цветовых палитр сообщества, сохранять любимые цветовые палитры и получать к ним доступ практически из любого места, а также использовать их в своих проектах всего несколькими щелчками мыши.
Paletton — аналогичен Coolors и Color CC, с той лишь разницей, что вы не ограничены только 5 тонами. Это отличный инструмент, который можно использовать, когда у вас есть основные цвета и вы хотите изучить дополнительные тона. Если вы хотите изучить все различные типы цветовых палитр, о которых мы говорили выше, это отличный инструмент для их изучения.
Выбрав цветовую палитру, не забудьте добавить ее в систему дизайна в новом диспетчере системы дизайна InVision. У вас еще нет учетной записи DSM? Обязательно зарегистрируйтесь сегодня. Текущие пользователи DSM, войдите в систему ниже, чтобы воспользоваться этими новыми функциями.
by Will Fanguy
Обработчик цифрового контента | UX-энтузиаст | Выздоравливающий педагог | Бессовестный ботаник и знаток GIF | Хоккейный фанат (Go Preds!) | Оксфордская запятая или смерть | Оно произносится как FANG-ee
Follow
Идеи цветовой палитры — трехэтапное руководство по выбору цветовой палитры
Цветовая схема объединяет не только мебель и акцентные элементы, но и скрепляет дизайн вашего дома. Если вы остановитесь на секунду и осмотритесь, то заметите, что каждая комната в вашем доме имеет цветовую палитру, даже если она просто монохромная. Хотя стиль дизайна, который вы выбираете, во многом зависит от того, как выглядит каждая комната, выяснение того, как выбрать цветовую палитру, — это единственное, что объединит все воедино.
Если вы остановитесь на секунду и осмотритесь, то заметите, что каждая комната в вашем доме имеет цветовую палитру, даже если она просто монохромная. Хотя стиль дизайна, который вы выбираете, во многом зависит от того, как выглядит каждая комната, выяснение того, как выбрать цветовую палитру, — это единственное, что объединит все воедино.
В Spacejoy мы хотим помочь вам спроектировать дом вашей мечты, по одной комнате за раз. Сегодня мы поделимся некоторыми из наших самых сокровенных секретов о том, как выбрать цветовую схему.
1. Выбор цветов
Начните с работы с цветового круга. Вы можете найти один из них в Интернете или в местном магазине красок. Здесь вы найдете первичные, вторичные и третичные цвета. Это поможет вам сосредоточиться на цветовой схеме в дальнейшем.
- Основные цвета: ваши красные, синие и желтые. Эти цвета не могут быть созданы.
- Дополнительные цвета: у вас есть оранжевый, зеленый и фиолетовый.
 Это цвета, которые вы можете создать, комбинируя два основных цвета.
Это цвета, которые вы можете создать, комбинируя два основных цвета. - Третичные цвета: представляют собой смесь вторичных и основных цветов для получения уникальных оттенков. Вы используете черный и белый цвета, чтобы играть с разными оттенками и тонами.
2. Создайте свою цветовую схему
Теперь, когда у вас есть свои цвета, можно легко создать цветовую схему, которая наилучшим образом соответствует вашему стилю и домашнему декору. Вы можете выбрать одну из четырех различных цветовых схем:
- Монохроматический: использует разные тона одного цвета в комнате. У вас может быть темно-синяя стена в сочетании с мягкими синими диванами и, например, искусство бледно-голубого цвета.
- Аналогия: здесь используются цвета, расположенные рядом друг с другом на цветовом круге. Например, желтый цвет можно использовать с зеленым или оранжевым, чтобы создать красочную и успокаивающую цветовую палитру для вашего дома.

- Контраст: Как вы уже догадались, здесь вы используете контрастные цвета, обычно противоположные друг другу на цветовом круге, например, зеленый с синим или красный с пурпурным.
- Дополняющие друг друга: наконец-то у вас есть цвета, которые естественным образом дополняют друг друга. Они могут создать более драматичный вид. Например, синий на фоне оранжевого — популярный дополнительный цвет.
Создавая цветовую схему, вы хотите начать с цвета краски для стен. Затем перейдите к предметам, которые сложнее найти, таким как мебель и ковры. Когда у вас есть основные предметы домашнего декора, можно легко добавить аксессуары.
Советы по освоению цветовой схемы Теперь, когда у вас есть вдохновение, пришло время создать свою цветовую схему. Обратите внимание на основные цвета, которые вы заметили, используя предыдущие советы. Если вам нужна помощь в поиске правильных цветов, поиск на веб-сайте любого производителя краски даст вам представление.
Затем выберите от трех до пяти цветов, которые вы часто видите в своем декоре прямо сейчас. Это основа вашей цветовой схемы. Когда вы будете готовы включить их в декор вашего дома, нужно помнить о нескольких вещах:
- Выберите более светлые тона для окраски большинства стен, примерно 60 процентов комнаты.
- Покрасьте несколько акцентных стен в гостиной и спальне, примерно на 30 процентов в полутоновый цвет.
- Наконец, раскрасьте прихожую или одну стену в столовой, только 10 % в самом ярком цвете.
Если вы будете следовать этим рекомендациям, ваш дом будет гармонично сочетаться с вашей цветовой палитрой.
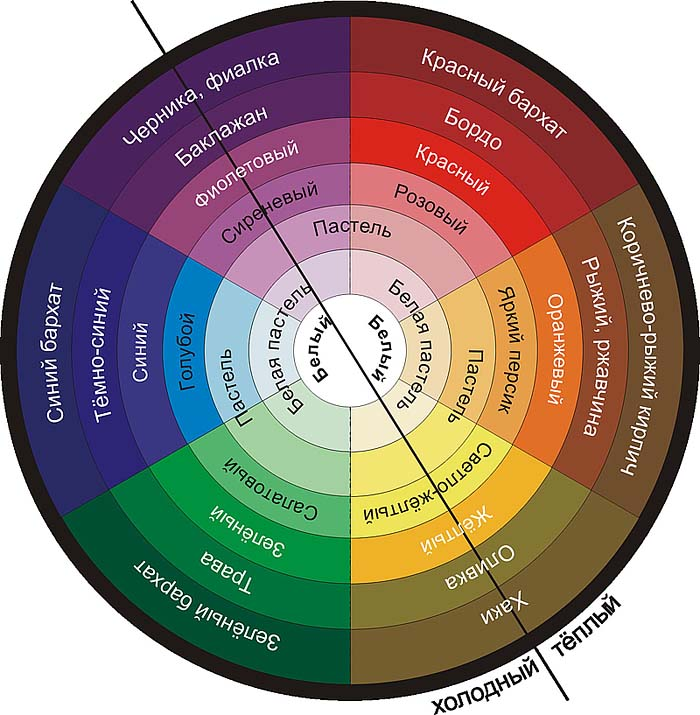
В дизайне также важно играть с теплыми и холодными цветами. Чем больше вы понимаете, как цвета работают в вашем доме, тем лучше. Вот что нужно знать об этих различиях:
- Теплые цвета: это забавные, энергичные цвета, которые могут помочь комнатам казаться меньше, чем при неправильном использовании.
 Вы должны использовать эти цвета для покраски акцентных стен или создания акцента в комнате.
Вы должны использовать эти цвета для покраски акцентных стен или создания акцента в комнате. - Прохладные цвета: это успокаивающие и умиротворяющие цвета, которые создают ощущение большего простора, поэтому комнаты кажутся более просторными. Этими цветами можно раскрасить всю площадь.
3. Попробуйте разные цветовые тона
При выборе цветов для больших предметов мебели и декоративных аксессуаров также полезно помнить о цветовой гамме. В этом случае вы по-прежнему будете работать с теми же тремя-пятью цветами, но расширите свой поиск на другие тона.
Например, если мы думаем о доме с видом на океан, использование темной песочной ленты для предметов мебели все равно будет в рамках цветовой гаммы. То же самое относится и к другому примеру; бесконечные зеленые тона дополняют ранее выбранные вами основные цвета. Когда вы играете со звуками, помните:
- Выбирайте полутона для ковров и крупных предметов мебели, даже если они имеют узорчатый рисунок.

- Используйте самые яркие тона для таких аксессуаров, как подушки и рамки.
Другие факторы, которые следует учитывать при выборе цветовой палитры
Как вы уже знаете, краска выглядит на свопе совсем не так, как на ваших стенах и в декоре. Когда вы выбираете цветовую палитру для дома, такие вещи, как освещение, ваше окружение и декор, будут играть важную роль. Вот некоторые другие вещи, которые следует иметь в виду.
Помните о вариантах освещенияВыбирая цветовую палитру, помните, что освещение изменит внешний вид определенных цветов. Например, если вы предпочитаете теплое освещение, цвет краски для стен, скорее всего, будет выглядеть более желтым и мягким.
Наоборот, если вам нравится яркое белое освещение, ваши цвета будут выделяться и сиять ярче. Выбирая цвета, постарайтесь разместить их при текущем освещении, чтобы увидеть, как они реагируют. Иметь несколько образцов краски и ткани может быть полезно.
У вашего дома уже есть стиль. Это может быть более формальным или случайным, но вы знаете, что это ощущается определенным образом. Если вы присмотритесь, то заметите, что у вашей мебели уже есть тема.
Будь то современный стиль середины века или деревенский стиль, ваш стиль будет заметен через предметы мебели. Понимание вашего стиля и темы поможет вам получить общее представление о цветах, которые вы хотите добавить в свой декор.
Затем используйте элементы декора в качестве отправной точки. Большинство дизайнеров рекомендуют выбирать одну узорчатую ткань или настенное искусство, состоящее как минимум из трех или более цветов. Используйте этот центральный элемент в качестве источника вдохновения.
При выборе цвета стен и других декоративных элементов возьмите с собой этот основной узор и положите его рядом с подушками, занавесками или диваном, чтобы посмотреть, гармонично ли смотрятся цвета. Если да, то вы нашли основу своей цветовой палитры.
Если да, то вы нашли основу своей цветовой палитры.
Еще один способ найти цветовую палитру — позволить вашему взгляду вдохновить вас. Посмотрите в свои окна. Что ты видишь? Зелень? Зеркальные здания? Нежные цветы вишни? Конкретный? Пляж?
Воспринимайте свой вид из окна как произведение искусства на стене, которое украшает ваше пространство, потому что это действительно так.
Глядя в окно, обратите внимание на самые яркие цвета. Если вам нравится прекрасный вид на океан, ваши цвета будут голубым, белым и песочно-серым. Если ваше окно выходит в парк или к озеру, вы увидите зеленые, коричневые и темно-синие оттенки.
Эти цвета сделают ваш дом окруженным природой.
Идеи цветовой палитры, актуальные в 2021 году
Если вы все еще не можете найти лучшую цветовую палитру для своего дома, черпайте вдохновение в самых модных цветах года.
Теплый и уютный
Эта цветовая палитра вдохновлена деревенскими тонами, которые привносят в интерьер природу, для тех, кто хочет создать в доме теплую и гостеприимную атмосферу. Эта цветовая схема включает оранжевую румбу (M230-7), харизматичную (PPU6-14), пузырчатую оболочку (S160-3), сидровую специю (S210-5) и красный перец (PPU2-02).
Эта цветовая схема включает оранжевую румбу (M230-7), харизматичную (PPU6-14), пузырчатую оболочку (S160-3), сидровую специю (S210-5) и красный перец (PPU2-02).
Если вам нужна естественная и успокаивающая смесь, то сочетание синего и зеленого из этой коллекции поможет вам создать умиротворяющее убежище. Эта цветовая палитра включает в себя «Тайный луг» (S360-6), «Назад к природе» (S340-4), «Морось» (N480-1), «Синяя птица» (PPU15-12) и «Стрекоза» (PPU12-03).
Современный и традиционный
Наконец, если вы ищете современную и традиционную цветовую палитру, сочетающую пасту с нейтральными оттенками, эта коллекция поможет вам. Идеально подходит для многоквартирного дома, который хочет быть динамичным, но теплым и красивым. Эта цветовая схема включает пыльно-сиреневый (N110-1), сливочный гриб (PPU5-13), белый художник (PPU18-08), серый морской бой (N360-4) и графичный уголь (N500-6).
Включение вашей новой цветовой палитры в дизайн вашего дома
После выбора новой цветовой палитры вашего дома пришло время распространить ее по всему дизайну. Начните проект сегодня и свяжитесь с одним из наших дизайнеров интерьера, чтобы помочь вам начать.
Помимо красок для стен, мы оценим лучшие тона и цвета, чтобы выбрать вашу мебель, ковры, шторы и даже акцентные подушки.
Если вы хотите, чтобы в вашем доме все было на своих местах, работа с дизайнером интерьера поможет вам в этом. Отпустите нервозность и начните проектировать дом своей мечты уже сегодня.
Описание цветовых схем | Как выбрать правильное сочетание цветов
Поделиться:
Раскрась свой мир смело
Большинство из нас понимают основы цветового круга: от основных и дополнительных цветов до того, как определенные цветовые комбинации работают вместе. Однако то, как вы интерпретируете цветовой круг, может быть гораздо большим, чем просто знание того, как смешивать и смешивать красный, желтый, синий, оранжевый, фиолетовый и зеленый. Знание различных цветовых схем помогает расширить наши знания о цвете. И это важно для креативщиков, таких как художники и дизайнеры. Ниже художница Патти Моллика описывает некоторые из наиболее распространенных цветовых схем. Она также быстро демонстрирует, как разные цветовые схемы влияют на одну и ту же композицию, из ее книги 9.0143 Как рисовать быстро, рассыпчато и жирно . Наслаждаться!
Знание различных цветовых схем помогает расширить наши знания о цвете. И это важно для креативщиков, таких как художники и дизайнеры. Ниже художница Патти Моллика описывает некоторые из наиболее распространенных цветовых схем. Она также быстро демонстрирует, как разные цветовые схемы влияют на одну и ту же композицию, из ее книги 9.0143 Как рисовать быстро, рассыпчато и жирно . Наслаждаться!
Гармонические цветовые схемы
Хотя интересно экспериментировать с цветовыми схемами, выбирая цвета случайным образом на основе наших индивидуальных предпочтений, существует ряд цветовых комбинаций, известных как гармонические цветовые схемы, которые считаются особенно приятными. Гармонические цветовые схемы состоят из двух или более цветов на цветовом круге, которые имеют определенные отношения в зависимости от их положения и расстояния друг от друга. Прежде чем мы обсудим основы, полезно, если вы знакомы с некоторыми из наиболее часто используемых цветовых терминов:
Гармонические цветовые схемы состоят из двух или более цветов на цветовом круге, которые имеют определенные отношения в зависимости от их положения и расстояния друг от друга. Прежде чем мы обсудим основы, полезно, если вы знакомы с некоторыми из наиболее часто используемых цветовых терминов:
- Оттенок : Цвет, осветленный добавлением белого.
- Оттенок: Цвет краски, какой она появляется из тюбика, несмешанная.
- Тон: Цвет, который был осветлен или затемнен путем добавления серого.
- Оттенок: Цвет, затемненный добавлением черного.
При работе с цветовыми схемами следует рассмотреть возможность использования расширенного диапазона каждого цвета. Это включает в себя его оттенки, оттенки и тона. Он предложит глазу несколько успокаивающих цветов, которые были осветлены, затемнены или нейтрализованы. Эти вариации также позволяют более экономно использовать более насыщенные цвета для акцентирования внимания, когда это необходимо.
Если вы хотите работать с цветами по вашему выбору, но не знаете, с чего начать, может быть полезно сделать несколько быстрых цветных набросков. Если вам нужно цветовое вдохновение, зайдите в хозяйственный магазин и купите несколько цветных чипов или образцов оттенков, с которыми вы хотите работать. Полезно видеть цвета вместе. И вы можете легко изменить свою палитру, добавляя и удаляя цвета по своему вкусу. После того, как вы приняли решение о цветовой палитре, смешивайте и смешивайте эти цвета, чтобы создавать новые оттенки, включая красивые унифицированные оттенки серого и другие связанные вариации. Теперь давайте перейдем к различным цветовым схемам.
Общие цветовые сочетания
Ниже приведены несколько наиболее часто используемых цветовых схем с примерами картин, созданных с использованием тех же цветовых схем. Аналогичная цветовая схема использует три или более цветов, расположенных рядом друг с другом на цветовом круге.
Монохроматическая цветовая схема использует оттенки, тона и оттенки в пределах одного оттенка или семейства цветов
«Вид на мост», Патти Моллика, масло, панель; пример монохроматической цветовой схемыТриадная цветовая схема использует три цвета, равномерно распределенные по цветовому кругу.
One Slacker от Patti Mollica, панель, акрил; пример триадной цветовой схемыВ дополнительной цветовой схеме используются цвета, противоположные друг другу на цветовом круге.
Two-Lips от Patty Mollica, панель, акрил; Пример дополнительной цветовой схемыКвадратная цветовая схема использует четыре цвета, равномерно распределенные по цветовому кругу.
Верхний Вест-Сайд, Патти Моллика, холст, акрил; пример квадратной цветовой схемы Тетрадная (или прямоугольная) цветовая схема использует четыре цвета, полученные из двух дополнительных цветов.
Разделенная дополнительная цветовая схема использует один основной цвет плюс два цвета, которые находятся по обе стороны от основного дополнительного цвета.
Dunkin’ Donuts, Патти Моллика, холст, акрил; пример схемы разделенных дополнительных цветовАналогичная схема дополнительных цветов использует три аналогичных цвета плюс дополнительный средний аналогичный цвет.
«Глядя на окраину», Патти Моллика, панель, акрил; пример аналогичной дополнительной цветовой схемыРазработка цветовой схемы
Давайте рассмотрим, как создается цветовая схема.
1. Начните с эталонной фотографии
Используйте эталонную фотографию в качестве трамплина для работы над общим дизайном изображения для создания более динамичной композиции. Наиболее важным аспектом хорошей картины является хороший основной дизайн. Если вы пропустите этот шаг, вы в конечном итоге просто скопируете именно то, что видите перед собой. И редко природа предлагает наилучшую композицию для удачной картины. Вам часто придется двигать горы, деревья и все остальное, что ослабляет, а не усиливает вашу композицию.
И редко природа предлагает наилучшую композицию для удачной картины. Вам часто придется двигать горы, деревья и все остальное, что ослабляет, а не усиливает вашу композицию.
2. Создайте эскиз с тремя значениями
Из фотографии создайте эскиз с тремя значениями. Попробуйте некоторые модификации, которые, по вашему мнению, могут улучшить композицию. В данном случае я хотел, чтобы сарай был более заметным. Итак, я увеличил его и добавил бункер. Я изменил угол холма с горизонтального на диагональный. Таким образом, взгляд зрителя направлен прямо на сарай, который является фокусом.
Я уменьшил высоту холма, потому что чувствовал, что дерево слева добавит интересный силуэт на фоне неба. Полоса зелени на переднем плане отвлекала, потому что делила передний план на две равные части. Поэтому я превратил его в диагональное темное пятно, чтобы добавить более интересный угол к очень горизонтальному дизайну.
3. Выберите цветовую схему с доминирующими и второстепенными цветами
Когда вы будете удовлетворены наброском значений, выберите несколько цветовых схем для экспериментов. По часовой стрелке слева показаны используемые мной цветовые схемы:
По часовой стрелке слева показаны используемые мной цветовые схемы:
- Аналоги: Зеленые и синие
- Дополнительные: Красные и зеленые
- Триада: Основные цвета — красный, желтый и синий 16 Аналоговые: 16 Дополнительные: красный, желтый и синий 18 Синий и фиолетовый, желтый и оранжевый
При работе с цветовыми схемами, основанными на личных предпочтениях или любой из традиционных схем на основе взаимосвязей цветового круга, лучше всего выбрать один цвет в качестве доминирующего, а остальные цвета использовать в качестве подчиненных. Другими словами, цвета более интересны, когда они используются в неравных количествах. Например, если вы используете комплементарную цветовую схему из красного и зеленого, лучше сделать либо красный, либо зеленый доминирующим цветом, а не использовать оба цвета в равных количествах. Это придает картине общее настроение и ощущение. Картина, состоящая на 50% из красного и на 50% из зеленого, не будет передавать общее настроение так же эффективно, как картина, в которой преобладает один цвет.
Картина, состоящая на 50% из красного и на 50% из зеленого, не будет передавать общее настроение так же эффективно, как картина, в которой преобладает один цвет.
Хотите более смелые картины?
Понравился урок по цветовым схемам? Ознакомьтесь с остальными техниками и учебными пособиями в видеосеминарах Mollica Техники рисования акриловыми красками, быстрые, свободные и жирные и Техники рисования кистями акриловыми красками, быстрые, свободные и жирные . Моллика демонстрирует, как создать мощную композицию, какой бы ни была тема. С множеством демонстраций, упражнений и советов от начала до конца вы узнаете, как рисовать без страха. Видео можно приобрести по отдельности или получить бесплатный доступ с подпиской.
Поделиться:
Теория цвета | Как использовать цветовой круг в своих проектах
«Она так разозлилась, что увидела красный цвет».
«Когда идет дождь, ему грустно».
«Они позеленели от зависти».
Цвет может вызывать эмоции, успокаивать, предупреждать и даже раздражать! Это один из самых доступных аспектов дизайна, но в то же время очень сложный и технический предмет. Давайте совершим краткий информационный экскурс в теорию цвета, чтобы вы могли использовать ее принципы и тактику, чтобы сделать убедительный выбор цвета для своих дизайнов.
Если вы исследуете цвет для проекта, мы включили несколько приятных палитр для каждого раздела и добавили шестизначные «шестнадцатеричные» коды для этих цветов. Возьмите ручку и запишите те, которые вам нравятся, или познакомьте их со своими хорошими друзьями, г-жой Копировать и г-ном Вставить.
Знакомство с цветовым кругом
Это традиционное цветовое колесо с 12 спицами может показаться простым, но на самом деле его изобрел один из величайших ученых всех времен, сэр Исаак Ньютон, еще в 1666 году. цвета, расположенные по кругу, чтобы указать отношения между ними. Это цветовое колесо по-прежнему является стандартом для художественного и визуального дизайна и использует цветовую модель RYB (красно-желто-синяя), но есть и другие (CMYK для печати и RGB для экранов).
Основные цвета в цветовой модели RYB
В традиционном цветовом круге есть три основных цвета, из которых получаются все остальные цвета: красный, синий и желтый. Поскольку эти цвета рассматриваются как основные строительные блоки, их можно использовать вместе, чтобы передать темы простоты, надежности и силы.
Вторичные цвета в цветовой модели RYB
Смешайте вместе два основных цвета, и вы получите вторичный цвет. Вторичными цветами в этой цветовой модели являются оранжевый, фиолетовый и зеленый.
Третичные цвета в цветовой модели RYB
Существует шесть третичных цветов, которые образуются путем смешивания основного и вторичного цветов. Третичные цветовые схемы содержат цвета, которые иногда называют «двухименными», но они содержат больше основного цвета, чем вторичного.
Некоторые называют красно-фиолетовый пурпурным; красно-оранжевый, как киноварь; сине-фиолетовый как фиолетовый; сине-зеленый, как бирюзовый; желто-оранжевый, как янтарный; и желто-зеленый, как шартрез.
Использование цветовой гармонии для выбора цвета
Один из подходов к выбору цветовой схемы — выбирать цвета, которые хорошо гармонируют, естественным образом. Идея цветовой гармонии заключается в том, что создаваемая вами комбинация идеально сбалансирована с нужным количеством контраста. Цель состоит в том, чтобы придумать дизайн, который не слишком мягкий, но и не слишком диссонирующий.
Выбор лучших цветов для вашего дизайна зависит от того, что вы хотите, чтобы ваши цвета говорили. Учитывайте цветовую символику. Помимо того, что с одними цветами работать лучше, чем с другими, каждый цвет — независимо от того, где он находится на цветовом круге — несет в себе свое собственное значение, которое распространяется во времени и культурах.
Подробнее о выборе подходящих цветовых схем. Если вы предпочитаете мгновенное вдохновение, посмотрите нашу подборку из 100 уникальных цветовых комбинаций.
Как подобрать аналогичные цвета для дизайна
Аналогичные цвета располагаются рядом на цветовом круге. Использование этих цветов вместе создает успокаивающее, безмятежное ощущение, потому что цвета естественно сочетаются друг с другом. Подумайте об осенних листьях: красном, оранжевом и желтом. Однако, чтобы не усыпить зрителя, вы можете использовать черный, белый или серый цвет для контраста или добавить дополнительный цвет к своей схеме.
Использование этих цветов вместе создает успокаивающее, безмятежное ощущение, потому что цвета естественно сочетаются друг с другом. Подумайте об осенних листьях: красном, оранжевом и желтом. Однако, чтобы не усыпить зрителя, вы можете использовать черный, белый или серый цвет для контраста или добавить дополнительный цвет к своей схеме.
Как подобрать дополнительные цвета
Еще один путь к гармонии – это сочетание дополнительных цветов, которые расположены прямо напротив друг друга на колесе (например, фиолетовый и желтый). Эти цветовые сочетания имеют максимальную контрастность, создавая захватывающий, яркий дизайн. Просто будьте осторожны, чтобы не злоупотреблять этим методом, иначе ваш дизайн может быть слишком раздражающим.
Как выбрать триадную цветовую схему для дизайна
Триадные цветовые схемы состоят из трех цветов, расположенных на равном расстоянии друг от друга и образующих треугольник на цветовом круге. При использовании триадных цветовых схем важно выбрать один цвет в качестве ведущего, а два других оставить в качестве вспомогательных. Это убережет дизайн от чрезмерной лихорадки и поможет создать пути для направления внимания туда, куда вы хотите.
Это убережет дизайн от чрезмерной лихорадки и поможет создать пути для направления внимания туда, куда вы хотите.
Работа с раздельной дополнительной цветовой схемой
Раздельная дополнительная цветовая схема является выигрышной для начинающих дизайнеров, потому что в ней трудно ошибиться. Начните с одного цвета и посмотрите на цветовой круг в поисках его прямого дополнения — вместо того, чтобы выбирать этот цвет, выберите два аналогичных цвета по обе стороны от него. Так, например, если ваш первый цвет желто-зеленый (также известный как зеленовато-желтый), обратите внимание на красно-фиолетовый, но выберите фиолетовый и красный в качестве второго и третьего цветов.
Не нужно выбирать аналогичные цвета, отстоящие от прямого дополнения всего на одну галочку; пока они находятся на одинаковом расстоянии от прямого дополнения, это работает.
Выбор четырехцветной схемы для дизайна
Если ваша цветовая схема включает четыре цвета, она четырехцветная (приставка «тетра» означает «четыре»). Для прямоугольной тетрадной (также называемой «двойной дополнительной») цветовой схемы выберите две дополнительные пары. Поскольку пары расположены напротив друг друга на цветовом круге, они обеспечивают хороший контраст, но вам нужно следить за балансом между теплыми и холодными цветами. Вы можете сделать это, выбрав, подчеркивая ли теплоту или прохладу, а затем просто используйте противоположные цвета более экономно.
Для прямоугольной тетрадной (также называемой «двойной дополнительной») цветовой схемы выберите две дополнительные пары. Поскольку пары расположены напротив друг друга на цветовом круге, они обеспечивают хороший контраст, но вам нужно следить за балансом между теплыми и холодными цветами. Вы можете сделать это, выбрав, подчеркивая ли теплоту или прохладу, а затем просто используйте противоположные цвета более экономно.
Выбор квадратной четырехугольной цветовой схемы
Похожий, но немного отличающийся подход — квадратная цветовая схема; каждый цвет равномерно распределен по цветовому кругу, поэтому между всеми цветами существует одинаковое напряжение. В своем дизайне вы можете выбрать один из них в качестве доминирующего, а остальные использовать в качестве акцентов.
Как выбирать цвета по диапазону тонов
Цветовой круг, как мы его изобразили здесь, показывает чистые оттенки снаружи круга. Чистые оттенки — это наиболее насыщенная версия цвета — это яркие, интенсивные цвета с одинаковыми значениями. Использование только чистых оттенков в дизайне может действовать на последний нерв вашего зрителя. Вместо этого вы можете свободно использовать оттенки, оттенки и тона этих оттенков.
Использование только чистых оттенков в дизайне может действовать на последний нерв вашего зрителя. Вместо этого вы можете свободно использовать оттенки, оттенки и тона этих оттенков.
Что такое оттенки, оттенки и тона?
Оттенки, оттенки и тона — это вариации оттенка, получаемые путем комбинирования чистого оттенка с черным, белым или обоими.
Добавьте белый цвет к оттенку, и вы получите оттенок , менее интенсивный и менее насыщенный. Их также называют пастелью (см. Ниже).
Добавьте черный цвет к оттенку, и вы получите оттенок , более темный, насыщенный и интенсивный цвет.
Добавьте черный и белый (серый) цвета, чтобы создать тон того же оттенка.
Дизайн с использованием полутоновых цветов
Среднетоновые цвета занимают промежуточное положение между светлыми и темными. Хотя вы можете создать приглушенную цветовую схему, полностью основанную на средних тонах, вы также можете выбрать цветовую палитру, которая фокусируется на средних тонах с одним насыщенным оттенком в качестве акцентного цвета. Или вы можете захотеть использовать другие дизайнерские рычаги, такие как размер, движение или форма, чтобы привлечь внимание к приглушенному дизайну.
Или вы можете захотеть использовать другие дизайнерские рычаги, такие как размер, движение или форма, чтобы привлечь внимание к приглушенному дизайну.
Средние тона выглядят элегантно, не слишком громко и не слишком тихо. Они отлично подходят для осенних и зимних цветов, особенно если вы стремитесь к нежному праздничному дизайну, который отказывается от яркости традиционного хеллоуинского оранжевого и черного или такого же яркого красного цвета, связанного с Сантой.
Выбор пастельных тонов
Эти цвета, также называемые «оттенками», представляют собой бледные варианты насыщенных оттенков. Пастельные тона — это культурный пробный камень, который появляется каждые несколько десятилетий (кухни 50-х, эпизоды сериала «Полиция Майами» 80-х, фильмы Уэса Андерсона 2000-х) и вызывают успокаивающую беззаботную атмосферу. Поскольку пастели состоят из всех первичных, вторичных и третичных цветов, вы можете комбинировать их, используя аналогичные, дополнительные, раздельно-дополняющие и т. д. цветовые схемы, или добавить немного серьезности с более богатым акцентным цветом.
д. цветовые схемы, или добавить немного серьезности с более богатым акцентным цветом.
Узнайте (и посмотрите) больше в нашем руководстве по использованию пастельных тонов.
Выбор нейтральных цветов
Нейтральные цвета, также называемые «ахроматическими», представляют собой цвета, в которых отсутствует сильный оттенок. Наиболее распространенными нейтральными цветами являются серый, черный, белый, коричневый, коричневый и не совсем белый. Как и средние тона, нейтральные цвета прекрасно сочетаются с ярким акцентным цветом или работают вместе, чтобы создать приглушенную цветовую схему. Некоторые нейтральные цвета могут принимать аспекты цветов, рядом с которыми они расположены, так что имейте это в виду.
Как выбрать теплые и холодные цвета
Если разделить цветовой круг линией посередине, с одной стороны будут теплые цвета (от красного до желтого), а с другой — холодные (от сине-зеленого до сине-фиолетового). Эта базовая группа часто ассоциируется с миром природы: «теплые» цвета отражают дневной свет или закат, а «холодные» цвета отражают воду и небо. Существуют некоторые разногласия по поводу точного разделения теплых и холодных цветов, когда речь идет о зеленом. Некоторые цветовые круги показывают как теплый зеленый, так и холодный зеленый. Имеет смысл!
Существуют некоторые разногласия по поводу точного разделения теплых и холодных цветов, когда речь идет о зеленом. Некоторые цветовые круги показывают как теплый зеленый, так и холодный зеленый. Имеет смысл!
Дизайн с теплыми цветами
Теплые цвета кажутся «продвигающимися» в дизайне, что означает, что они кажутся длиннее, крупнее и ближе к зрителю. Для создания контраста можно сочетать яркий теплый цвет с дополнительным цветом, который будет холодным. Считается, что теплые цвета вызывают чувство волнения, энергии и страсти.
Дизайн в холодных тонах
Холодные цвета создают ощущение спокойствия и доверия. Их часто считают «отступающими» — они заставляют предметы казаться еще дальше. Чтобы создать контраст, вы можете комбинировать холодный цвет с дополнительным цветом, который по необходимости должен быть теплым.
Создание монохроматической цветовой схемы
Монохроматическая цветовая схема основана на одном оттенке с вариациями за счет изменения его насыщенности. Дизайны с такой цветовой схемой, иногда называемые «тон в тон», можно рассматривать либо как а) элегантно простые, либо как б) выразительные, либо и то, и другое. Как и в других цветовых схемах, монохроматические оттенки одного оттенка хорошо смотрятся с вкраплениями контрастного цвета тут и там. Становится особенно важно опираться на другие элементы дизайна, чтобы обеспечить контраст и фокус.
Дизайны с такой цветовой схемой, иногда называемые «тон в тон», можно рассматривать либо как а) элегантно простые, либо как б) выразительные, либо и то, и другое. Как и в других цветовых схемах, монохроматические оттенки одного оттенка хорошо смотрятся с вкраплениями контрастного цвета тут и там. Становится особенно важно опираться на другие элементы дизайна, чтобы обеспечить контраст и фокус.
Заключительные мысли: черный и белый цвета?
Об этом ведутся споры, но что касается дизайна, мы голосуем «за». Britannica предлагает научное объяснение — короткая версия состоит в том, что черный и белый не входят в видимый спектр световых волн, поэтому не считаются физическими цветами.
Тем не менее, мы знаем, насколько они важны. Они передают настроение так же, как и другие цвета, и при эффективном использовании могут создавать поразительные контрасты в вашем дизайне.
Несмотря на то, что с технической точки зрения они не могут быть цветами, белый — это комбинация всех оттенков, и вы можете комбинировать красный, синий и желтый, чтобы получить черный — так что мы будем работать с этим.
Теперь, когда у вас есть теория цвета в заднем кармане, узнайте, как указывать выбранные вами цвета с помощью шестнадцатеричных кодов, дополнительных средств выбора цвета и многого другого. Или вы можете получить свои цвета из генератора цветовой палитры, который извлекает цвета из фотографии.
Вы хотите почувствовать allllll ваш цвет, прежде чем выбрать несколько? Затем весело пройдитесь по миллиону цветов на наших цветных страницах — это похоже на дискотеку, устроенную радугой внутри калейдоскопа. Говоря о градиентных цветах, кто-нибудь?
Цветовой круг — калькулятор цвета
Годы вдохновляющего онлайн-обучения искусству и дизайну
ЗАПРОСИТЬ ИНФОРМАЦИЮ
ЗАРЕГИСТРИРОВАТЬСЯ
Независимо от того, разрабатываете ли вы логотип или красите дом, выбор цвета может быть сложным. С чего начать? Какие цвета сочетаются друг с другом и почему? Как вы можете творчески исследовать разные настроения или направления?
Воспользуйтесь бесплатным калькулятором цвета , чтобы изучить творческие варианты цвета для своего дизайнерского проекта. Просто выберите базовый цвет (цвета), выберите цветовую гармонию, настройте/исследуйте по мере необходимости и посмотрите результаты. Вы получите отчет о значениях цвета в шестнадцатеричном формате, RGB и CMYK для вашего проекта и увидите, как ваши цвета применяются к образцам дизайна. Поделитесь или распечатайте, промойте и повторите.
Просто выберите базовый цвет (цвета), выберите цветовую гармонию, настройте/исследуйте по мере необходимости и посмотрите результаты. Вы получите отчет о значениях цвета в шестнадцатеричном формате, RGB и CMYK для вашего проекта и увидите, как ваши цвета применяются к образцам дизайна. Поделитесь или распечатайте, промойте и повторите.
1.
Выберите Color
Снимите удалить добавить больше
2.
Выберите Harmony
3.
См. Результаты
Прозрачный Добавить больше
RYB Modergb Режим
Clear
использовать его | Что такое цветовой круг? | Разработка цветовой схемы
Как ее использовать
1. Выберите цвет.
Щелкните первое поле, чтобы открыть палитру цветов, и проведите пальцем, чтобы выбрать нужный оттенок (например, красный, фиолетовый или синий). Перетащите точку вправо и влево, чтобы отрегулировать насыщенность, или вверх и вниз, чтобы отрегулировать значение.
Если вы знаете шестнадцатеричные значения, значения RGB или CMYK для вашего основного цвета, введите их в соответствующие поля. Щелкните плюс, чтобы добавить до трех базовых цветов
2. Выберите гармонию.
Выберите одну из шести цветовых комбинаций для работы с начальным цветом. Щелкните символ цветовой гармонии, чтобы завершить цветовую схему.
3. См. результаты.
Цвета, составляющие вашу гармонию, будут отображаться в образцах калькулятора цветов и на интерактивном цветовом круге.
Настройте или исследуйте эти варианты, выбирая и сравнивая различные гармонии, просматривая одну и ту же гармонию с разными цветами, регулируя насыщенность или значение или добавляя дополнительные входные цвета. Очистить все, чтобы начать сначала.
Нравится то, что вы видите? Создайте цветовую схему , чтобы просмотреть отчет о цвете и сохранить шестнадцатеричные цвета, цвета RGB и CMYK для веб-проектов или проектов печати.
Посмотрите, как ваш образец применяется к образцам дизайна. Распечатайте страницу, сохраните ее в формате PDF, поделитесь ею с друзьями и семьей. Это красочный мир.
Распечатайте страницу, сохраните ее в формате PDF, поделитесь ею с друзьями и семьей. Это красочный мир.
Sessions College – Теория цвета: цветовой круг
Что такое цветовой круг?
Цветовой круг представляет собой диаграмму, отображающую отношения между цветами. На основе круга, показывающего цвета спектра, первоначально созданного сэром Исааком Ньютоном в 1666 году, 9Созданный им цветовой круг 0143 сегодня служит многим целям. Художники используют его для определения цветов для смешивания, а дизайнеры используют его для выбора цветов, которые хорошо сочетаются друг с другом.
Классический цветовой круг показывает оттенки, расположенные по кругу, соединенные линиями или фигурами. Цвета включают первичные цвета (красный, желтый и синий), вторичные цвета (оранжевый, зеленый и фиолетовый) и третичные цвета (желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый, красно-оранжевый и желто-оранжевый). цвета создаются путем смешивания основных цветов. Например, смешивание красного и желтого дает оранжевый; смешивание желтого и синего дает зеленый.
Цвета включают первичные цвета (красный, желтый и синий), вторичные цвета (оранжевый, зеленый и фиолетовый) и третичные цвета (желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый, красно-оранжевый и желто-оранжевый). цвета создаются путем смешивания основных цветов. Например, смешивание красного и желтого дает оранжевый; смешивание желтого и синего дает зеленый.
Информационный бюллетень NOD
Хотите получать больше ресурсов, советов и новостей по дизайну на свой почтовый ящик? Подпишитесь на наш информационный бюллетень Notes on Design, блог Sessions College, посвященный искусству и дизайну.
Разработка цветовой схемы
Дизайнеры часто начинают проект с разработки цветовой схемы : набора цветов, которые будут хорошо сочетаться друг с другом для клиента или выполняемой задачи. Хотя иногда вы начинаете с нуля, обычно вы начинаете с одного или двух базовых цветов, а другие цвета будут построены.
Основы цветовой гармонии Как выбрать цвета, которые действительно работают? Используйте цветовой круг (или наш цветовой калькулятор), чтобы определить гармоничные цветовые сочетания. Следующие цветовые гармонии основаны на геометрических соотношениях на цветовом круге. По этой причине мы можем представить их в виде фигур. Вращайте эти фигуры вокруг центральной точки цветового круга, чтобы создавать безграничные цветовые комбинации.
Следующие цветовые гармонии основаны на геометрических соотношениях на цветовом круге. По этой причине мы можем представить их в виде фигур. Вращайте эти фигуры вокруг центральной точки цветового круга, чтобы создавать безграничные цветовые комбинации.
Дополнительные цветовые схемы используют два противоположных цвета на цветовом круге.
Монохроматическая цветовая схема использует три разных значения одного и того же цвета.
Аналогичные цветовые схемы используют три соседних цвета на цветовом круге.
Разделенные дополнения используют цвет и два смежных третичных цвета его дополнения.
Триадные цветовые схемы используют три равномерно расположенных цвета на цветовом круге.
Цветовые схемы Tetradic используют две дополнительные пары.
Выбор правильных цветов Выбор правильных цветов требует большого творчества и экспериментов. Имейте в виду, что цвет очень психологичен, и разные цветовые гармонии производят разные эффекты. Например, аналогичные цвета похожи по оттенку, создавая плавный переход от одного цвета к другому. Дополнительные цвета расположены напротив друг друга на цветовом круге, поэтому они создают сильный контраст. Монохроматические цветовые схемы могут быть тонкими и изысканными.
Имейте в виду, что цвет очень психологичен, и разные цветовые гармонии производят разные эффекты. Например, аналогичные цвета похожи по оттенку, создавая плавный переход от одного цвета к другому. Дополнительные цвета расположены напротив друг друга на цветовом круге, поэтому они создают сильный контраст. Монохроматические цветовые схемы могут быть тонкими и изысканными.
Например, в этом развороте из журнала Martha Stewart аналогичная цветовая схема создает плавный переход от желтого к желто-зеленому и зеленому. Это приятно для глаз.
Экспериментируйте с различными гармониями для достижения желаемого настроения или эффекта.
Настройка значения цвета и насыщенности После того, как вы выбрали цвета, вы можете настроить значение определенного цвета или цветов — насколько светлым или темным будет цвет. Или вы можете отрегулировать его насыщенность, насколько она богата. Каждый оттенок на цветовом круге онлайн имеет различную внутреннюю ценность. Желтый, например, светлее синего.
Желтый, например, светлее синего.
В этой цветовой схеме розовые и оранжевые оттенки являются самыми светлыми, контрастируя с темными буквами.
Чтобы увеличить контрастность вашей цветовой схемы, вам может потребоваться настроить значение определенного цвета, например, сделав желтый темнее или светлее. Или, возможно, отрегулируйте насыщенность, чтобы изменить интенсивность. Вы можете сделать и то, и другое, используя калькулятор цвета.
Как выбрать цвета для визуализации данных
(Эта статья изначально была опубликована в Nightingale, журнале Общества визуализации данных.)
Выбор цвета является основным фактором при создании эффективных диаграмм. Хороший набор цветов выделит историю, которую вы хотите рассказать, а плохой скроет или отвлечет от цели визуализации.
В этой статье мы опишем типы цветовых палитр, используемых при визуализации данных, предоставим несколько общих советов и рекомендаций по работе с цветом, а также выделим несколько инструментов для создания и тестирования цветовых палитр для создания собственных диаграмм.
Типы цветовой палитры
Для визуализации данных существуют три основных типа цветовой палитры:
- Качественные палитры
- Последовательные паллеты
- Расходящиеся палитры
Тип цветовой палитры, используемой в визуализации, зависит от характера данных, сопоставленных с цветом.
Качественная палитра
Качественная палитра используется, когда переменная является категориальной по своей природе. Категориальные переменные — это переменные, которым присвоены разные метки без присущей им упорядоченности. Примеры включают страну или штат, расу и пол. Каждому возможному значению переменной присваивается один цвет из качественной палитры.
В качественной палитре цвета, присвоенные каждой группе, должны быть разными. Как правило, вы должны попытаться ограничить максимальный размер палитры десятью или менее цветами. С большим количеством цветов вы начинаете сталкиваться с проблемами различения групп. Если у вас есть больше возможных значений, чем цветов, вам следует попытаться объединить значения вместе, например, установить самые маленькие категории в одну «другую» категорию. Многократное перебор цветов — плохая идея, так как это может привести к путанице.
Если у вас есть больше возможных значений, чем цветов, вам следует попытаться объединить значения вместе, например, установить самые маленькие категории в одну «другую» категорию. Многократное перебор цветов — плохая идея, так как это может привести к путанице.
Основной способ различения цветов — через их оттенки. Дополнительные вариации между цветами можно получить, отрегулировав яркость и насыщенность, но лучше не делать различия слишком большими. Слишком большая разница может указывать на то, что одни цвета важнее других, хотя это может быть полезным свойством, если его использовать преднамеренно. Избегайте двух цветов с одинаковым оттенком, но разной яркостью и насыщенностью, если только значения, связанные с этими цветами, не связаны. Например, у вас может быть линейная диаграмма, на которой дневные показания отображаются светлой линией, а недельное скользящее среднее — более темным.
Последовательная палитра
Если переменная, назначенная для окрашивания, является числовой или имеет изначально упорядоченные значения, то ее можно изобразить с помощью последовательной палитры. Цвета назначаются значениям данных в континууме, обычно на основе яркости, оттенка или того и другого.
Наиболее важным параметром цвета для последовательной палитры является его яркость. Как правило, более низкие значения связаны с более светлыми цветами, а более высокие значения — с более темными. Однако это связано с тем, что графики, как правило, находятся на белом или аналогичном светлом фоне. На темном фоне обычно наблюдается обратный случай, когда более высокие значения обозначаются более яркими и светлыми цветами.
Второстепенным параметром последовательной цветовой палитры является ее оттенок. Можно просто использовать один оттенок для вашей цветовой карты, в основном изменяя яркость для обозначения значения. Тем не менее, стоит рассмотреть возможность перехода между двумя цветами в качестве дополнительной помощи при кодировании. Как правило, более теплый цвет (по направлению к красному или желтому) идет на более светлом конце, а более холодный цвет (по направлению к зеленому, синему или пурпурному) — по более темному.
Как правило, более теплый цвет (по направлению к красному или желтому) идет на более светлом конце, а более холодный цвет (по направлению к зеленому, синему или пурпурному) — по более темному.
Расходящаяся палитра
Если наша числовая переменная имеет значимое центральное значение, например ноль, то мы можем применить расходящуюся палитру. Расходящаяся палитра — это, по сути, комбинация двух последовательных палитр с общей конечной точкой, находящейся в центре значения. Значения, превышающие центр, назначаются цветам на одной стороне центра, а меньшие значения назначаются цветам на противоположной стороне.
Как правило, для каждой последовательной палитры компонентов используется свой оттенок, чтобы было легче различать положительные и отрицательные значения относительно центра. Как и в случае с последовательными палитрами, центральному значению обычно назначается светлый цвет, поэтому более темные цвета указывают на большее расстояние от центра.
Дискретная или непрерывная палитра
Последовательные и расходящиеся палитры могут быть связаны со значениями данных двумя различными способами: либо как дискретный набор цветов, каждый из которых связан с числовым диапазоном, либо как непрерывная функция между числовым значением и цветом .
Инструменты для создания палитр обычно относятся к первому типу, в то время как инструменты для создания визуализаций часто могут создавать непрерывные ассоциации. Хотя автоматически может показаться, что лучше иметь непрерывную функцию между значением и цветом, у дискретизированной палитры все же есть свои преимущества.
Наша способность различать различия в цвете слабее, чем способность различать положение или длину, поэтому мы уже находимся в невыгодном положении, когда связываем цвет с точными значениями. Дискретизация значений может снизить когнитивную нагрузку, выявляя общие закономерности в данных. Кроме того, мы можем установить диапазоны значений для дискретной палитры таким образом, чтобы лучше представлять данные. Если данные содержат выбросы, то непрерывная палитра может привести к тому, что большая часть данных окажется в более узком диапазоне значений. Использование дискретной цветовой палитры означает, что мы можем создавать диапазоны разного размера для лучшего представления различий в данных.
Если данные содержат выбросы, то непрерывная палитра может привести к тому, что большая часть данных окажется в более узком диапазоне значений. Использование дискретной цветовой палитры означает, что мы можем создавать диапазоны разного размера для лучшего представления различий в данных.
Одним из основных недостатков дискретной цветовой палитры является то, что мы теряем возможность сравнивать элементы, попадающие в одну и ту же корзину. Там, где между близкими значениями с непрерывной палитрой была некоторая цветовая разница (например, между Техасом и Калифорнией в приведенном выше примере), в дискретном случае ее нет.
Дополнительные советы по использованию цвета
Избегайте ненужного использования цвета
Несмотря на то, что цвет является важной частью визуализации данных, разумно проявлять сдержанность и использовать цвет только там, где это уместно. Не для каждой создаваемой вами диаграммы потребуется несколько цветов. Если у вас есть только две переменные для построения графика, они, скорее всего, будут закодированы вертикальным и горизонтальным положением или длиной. Цвет обычно появляется только тогда, когда третья переменная должна быть закодирована в диаграмме или если она является компонентом специализированной диаграммы, такой как круговая диаграмма. Однако бывают случаи, когда цвет может быть добавлен, чтобы подчеркнуть конкретный вывод или в качестве дополнительной кодировки выделения.
Цвет обычно появляется только тогда, когда третья переменная должна быть закодирована в диаграмме или если она является компонентом специализированной диаграммы, такой как круговая диаграмма. Однако бывают случаи, когда цвет может быть добавлен, чтобы подчеркнуть конкретный вывод или в качестве дополнительной кодировки выделения.
Согласование цветов на диаграммах
Если у вас есть панель мониторинга или отчет, содержащий несколько диаграмм, рекомендуется сопоставлять цвета между диаграммами, когда они относятся к одной и той же группе или объекту. Если цвета меняют свое значение между диаграммами, читателю может быть труднее понять диаграмму.
Использование значимости цвета
Иногда вы можете использовать восприятие цветов для повышения эффективности визуализации. Если группы, которые вы рисуете, имеют неотъемлемые цветовые соглашения, например спортивные команды и политические партии, назначение соответствующих цветов может облегчить читателям визуализацию. Возможно, вы даже захотите попробовать создать собственные палитры вокруг цветов вашего бренда в качестве основы.
Возможно, вы даже захотите попробовать создать собственные палитры вокруг цветов вашего бренда в качестве основы.
Общее эмпирическое правило заключается в том, чтобы избегать слишком высоких уровней насыщенности цвета и яркости, чтобы снизить нагрузку на глаза. Это также позволяет выделить важные элементы, придав им более смелый вид по сравнению с другими элементами. Точно так же нельзя недооценивать важность серого цвета, чтобы отодвигать неважные данные на задний план, помимо других целей.
В заключение стоит отметить, что разные культуры могут связывать разные значения с каждым оттенком. Например, в некоторых западных культурах красный может ассоциироваться со страстью или опасностью, а в некоторых восточных культурах — с процветанием и удачей. Это может быть не особенно важно, если результаты не представляются широкой аудитории, но это еще один инструмент, о котором следует помнить, чтобы облегчить понимание ваших визуализаций.
Лечение дальтонизма
Около четырех процентов населения страдают дальтонизмом, большинство из них мужчины. Наиболее распространенные формы дальтонизма вызывают смешение определенных оттенков красного и зеленого, хотя существуют также формы дальтонизма, при которых оттенки синего и желтого выглядят одинаково. По этим причинам полезно попробовать изменить измерение, отличное от одного только оттенка, чтобы указать значение, связанное с цветом, например яркость и насыщенность. Вы также можете использовать симуляторы дальтонизма, такие как Coblis, чтобы получить представление о том, будет ли ваша окончательная визуализация понятна другим и есть ли потенциальные двусмысленности.
Наиболее распространенные формы дальтонизма вызывают смешение определенных оттенков красного и зеленого, хотя существуют также формы дальтонизма, при которых оттенки синего и желтого выглядят одинаково. По этим причинам полезно попробовать изменить измерение, отличное от одного только оттенка, чтобы указать значение, связанное с цветом, например яркость и насыщенность. Вы также можете использовать симуляторы дальтонизма, такие как Coblis, чтобы получить представление о том, будет ли ваша окончательная визуализация понятна другим и есть ли потенциальные двусмысленности.
Инструменты для использования цветов
В Интернете есть множество инструментов, которые помогут вам выбрать и протестировать цвета для визуализации данных. Здесь мы выделим некоторые из самых простых инструментов, которые помогут вам быстро освоиться с выбором цвета.
ColorBrewer
ColorBrewer является классическим справочником по цветовым палитрам и предоставляет ряд различных палитр каждого типа. Некоторые палитры могут быть сомнительными с точки зрения безопасности для дальтоников, поэтому обязательно проверьте значок глаза над панелью цветовых кодов, чтобы проверить, есть ли у набора цветов вероятность возникновения проблем с восприятием (обозначается цифрой 9).0016 ? и X соответственно).
Некоторые палитры могут быть сомнительными с точки зрения безопасности для дальтоников, поэтому обязательно проверьте значок глаза над панелью цветовых кодов, чтобы проверить, есть ли у набора цветов вероятность возникновения проблем с восприятием (обозначается цифрой 9).0016 ? и X соответственно).
Палитра цветов данных
Палитра цветов данных — это быстрый и простой в использовании инструмент для создания последовательных и расходящихся палитр. Вкладку «Палитра» по умолчанию лучше всего использовать для создания последовательных палитр с несколькими оттенками, а не качественных палитр, поскольку интерполяция между конечными точками обязательно оставит некоторый сегмент оттенков в цветовом круге.
Помощник по цветовой палитре Chroma.js
Помощник по цветовой палитре chroma.js немного сложнее, чем Data Color Picker, с его параметрами для коррекции яркости, использования интерполяции Безье и немного более сложного ввода значений цвета. Тем не менее, это также дает некоторую дополнительную свободу в установке нескольких точек остановки для алгоритма, чтобы попытаться подобрать палитру. В качестве дополнительного бонуса приложение также включает симулятор дальтонизма на той же странице, выделяя наиболее распространенные типы дефектов, при которых могут возникнуть проблемы.
Тем не менее, это также дает некоторую дополнительную свободу в установке нескольких точек остановки для алгоритма, чтобы попытаться подобрать палитру. В качестве дополнительного бонуса приложение также включает симулятор дальтонизма на той же странице, выделяя наиболее распространенные типы дефектов, при которых могут возникнуть проблемы.
Color Thief
Не так много быстрых и простых инструментов для создания качественных палитр, как для последовательных и расходящихся палитр. Я хочу, чтобы hue и Colorgorical быстро генерировали случайные палитры, но с ними немного сложнее работать, когда вы хотите настроить свои значения.
Один из забавных способов создания качественной палитры — черпать вдохновение из изображений и скриншотов с привлекательными естественными палитрами. Есть несколько инструментов, которые помогут сделать это, но Color Thief — один из самых простых в работе, он автоматически извлекает палитру здорового размера из загруженных изображений. Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Хотя они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, вам, вероятно, потребуется внести некоторые изменения и изменения, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Хотя они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, вам, вероятно, потребуется внести некоторые изменения и изменения, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
Viz Palette
В предыдущем разделе Coblis был связан как ресурс для проверки того, как ваша окончательная визуализация может выглядеть для тех, у кого проблемы с цветовосприятием. Viz Palette — это инструмент с более широкой цветовой палитрой, который вы можете использовать для проверки своих палитр, прежде чем создавать визуализацию. В дополнение к возможности просматривать наборы цветов в контексте примеров графиков и при смоделированных недостатках восприятия цвета, вы также можете немедленно модифицировать и изменять цвета своей палитры.
Резюме
В этой статье представлен краткий обзор способов использования цвета для эффективной визуализации данных.


 Самое сложное в ней — выбрать три цвета, которые будут совпадать с характером вашего бренда.
Самое сложное в ней — выбрать три цвета, которые будут совпадать с характером вашего бренда. Эти палитры обычно отлично справляются с задачей выражения последовательности и единообразия в дизайне. С ними также легко работать, потому что нет большой разницы в оттенках. Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
Эти палитры обычно отлично справляются с задачей выражения последовательности и единообразия в дизайне. С ними также легко работать, потому что нет большой разницы в оттенках. Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
 Это цвета, которые вы можете создать, комбинируя два основных цвета.
Это цвета, которые вы можете создать, комбинируя два основных цвета.
 Вы должны использовать эти цвета для покраски акцентных стен или создания акцента в комнате.
Вы должны использовать эти цвета для покраски акцентных стен или создания акцента в комнате.