Цветовой тон
- ВСЕ
- А
- Б
- В
- Г
- Д
- Е
- Ж
- З
- И
- К
- Л
- М
- Н
- О
- П
- Р
- С
- Т
- У
- Ф
- Х
- Ц
- Ч
- Ш
- Щ
- Э
октября 3, 2018 09:10
Цветовой тон — характеристика цвета, обусловленная положением его в видимом спектре. То есть цветовой тон — это соответствие цвета одному из спектральных цветов.
То есть цветовой тон — это соответствие цвета одному из спектральных цветов.
Соответствие цветового тона чистому цвету в цветовом круге делает его самой легкоопределяемой характеристикой цвета (даже не самыми внимательными и подготовленными людьми). Чтобы точно определить цветовой тон в живописи, следует сопоставить его с цветами цветового круга и выяснить, к какой его части принадлежит данный цвет (жёлто-оранжевой, фиолетовой и так далее).
Вместе с насыщенностью и светлотой, цветовой тон демонстрирует разницу цветовых различий тёплых и холодных цветов, что позволяет художнику в самом начале работы над этюдом выстроить основные отношения по качеству цветности и ограничить по мере надобности количество используемых красок (цветовых пигментов) для гармонизации цветовых отношений в этюде.
Таким образом цветовой тон — это сам цвет пигмента (жёлтый, зелёный, красный и другие), а отличие цветов по цветовому тону характеризуется положением оттенка в цветовом круге (например: отличие красно-фиолетового от красного и красно-оранжевого).
Все цвета в которых присутствует цветовой тон, как характеристика, называются хроматическими (то есть цветными) от греческого chroma (chromatos) — цвет.
С точки зрения физики цвета, цветовой тон — это зрительное ощущение человека, психологический параметр, обозначающийся усреднённой длиной волны, которая соответствует определённому участку видимой части спектра. Цветовой тон определяет оттенок цвета, его яркость.
У зрителя цветовой тон вызывает ассоциации с цветом знакомых ему предметов, это используется в названии цветов: морской волны, лимонный, салатовый, малиновый, горчичный, шоколадный.
В живописи это также основной доминирующий цвет, распределяющийся в примесях по всем цветам произведения. Таким образом цветовой тон картины может быть тёплым, голубоватым, золотистым, лиловым, багровым, то есть он складывается из тщательно подобранных друг к другу в цветовом единстве и с учётом основного цвета оттенков.
Литература:
1. Краткий толковый словарь по полиграфии;
2. Терминологический словарь одежды. Орленко Л. В., 1996 г.;
Терминологический словарь одежды. Орленко Л. В., 1996 г.;
3. “Реклама и полиграфия”. опыт словаря-справочника. — М.: Гелла-принт. Стефанов С.И. 2004.
4. “Популярная художественная энциклопедия” под редакцией Полевого В. М.; — М.: Издательство “Советская энциклопедия”, 1986.
5. “Искусство иллюстрации” Э. Лумис; — М.: “Колибри”, 2015.
6. “Цвет в живописи” Н. Н. Волков,
7. “Уроки классической живописи” Дж. Аристид
Если вам понравилась эта статья, сделайте следующее:
1. Поставьте «лайк».
2. Поделитесь этим постом с друзьями в социальных сетях или своём блоге.
3. И конечно же, оставьте свой комментарий ниже 🙂
Коррекция цветовых оттенков в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 13, 2021 07:36:03 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.

- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом. Сделайте это.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Нежелательное смещение цвета во всем изображении, которое может быть вызвано отраженным светом от соседнего объекта. Например, многие фотографии, снятые с помощью флуоресцентной вспышки часто имеют зеленоватый оттенок.
Например, многие фотографии, снятые с помощью флуоресцентной вспышки часто имеют зеленоватый оттенок.
Исходное изображение (слева) было снято в условиях существующего окружающего освещения (без вспышки) и имеет синий оттенок или «холодную» температуру цвета. Изображение справа скорректировано для отражения более теплых цветов.
Вход в учетную запись
Войти
Управление учетной записью
Цвета на экране искажены, или преобладает один цветовой оттенок
Если с экраном устройства возникли проблемы, например искажены или слишком яркие цвета или преобладает один цветовой оттенок, попробуйте выполнить следующие действия для устранения неполадок.
Цвета на экране искажены, или преобладает один цветовой оттенок
Если цвета на экране искажены или преобладает один цветовой оттенок (желтоватый, красноватый, голубоватый, зеленоватый или белесый), проверьте, не используете ли вы защитную пленку (или защитное стекло) стороннего производителя. Если да, снимите ее и повторите попытку. Если проблема сохраняется, выполните следующие действия.
Если да, снимите ее и повторите попытку. Если проблема сохраняется, выполните следующие действия.
- Если на экране преобладает один цветовой оттенок, причиной может быть регулировка цветовой температуры экрана. Сбросьте настройки цветовой температуры.
Для этого откройте раздел Настройки, найдите и откройте раздел Цветовая температура или Цветовой режим и температура, а затем настройте цветовую температуру или выберите опцию По умолчанию, чтобы восстановить настройки по умолчанию.
- Если фон экрана отображается черным, а текст — белым, возможно, вы включили функцию Инверсия цветов, которая меняет цвет фона и текста, отображающегося на экране. Вы можете выключить эту функцию.
Найдите функцию Инверсия цветов в разделе Настройки, а затем отключите ее (данная функция доступна только на телефонах с EMUI 9.
 0 и выше).
0 и выше). - Если цвет фона темный, возможно, вы включили Темный режим или функцию Интерфейс в темных тонах. Рекомендуется выключить эту функцию.
Откройте Настройки, найдите Темный режим или функцию Интерфейс в темных тонах. Если функция включена, выключите ее, чтобы решить проблему.
- Если экран имеет желтоватый оттенок, возможно, вы включили режим Защита зрения. В этом режиме снижается синее излучение экрана, цвета становятся более теплыми. Это позволяет уменьшить нагрузку на глаза и защитить зрение. Включите или выключите режим Защита зрения в соответствии со своими предпочтениями.
Найдите режим Защита зрения в разделе Настройки и при необходимости отключите его.
- Если экран отображается некорректно (зеленый отображается как красный или красный как зеленый), возможно, был включен режим Коррекция цвета. Когда режим цветокоррекции включен, пользователи с нормальным цветовым зрением могут испытывать дискомфорт.
 Вы можете выключить этот режим.
Вы можете выключить этот режим.Перейдите в раздел Настройки, а затем найдите режим Коррекция цвета. Если данный режим включен, выключите его, чтобы решить проблему.
- Перейдите в раздел Настройки, а затем найдите функцию Имитировать аномалию. Если данная функция включена, выключите ее, чтобы решить проблему. Если не удается найти данную функцию, это означает, что раздел Для разработчиков не включен и проблема не связана с данной функцией.
Экран становится серым
- Возможно, вы включили режим Время отхода ко сну или Запрет использования в приложении Цифровой баланс. При включенной функции Серый экран экран становится серым, когда достигнут установленный лимит времени.
 Рекомендуется выключить эту функцию.
Рекомендуется выключить эту функцию.Для этого перейдите в раздел Настройки > Цифровой баланс > Время отхода ко сну/Запрет использования и отключите функцию Серый экран.
2. Если экран становится серым, возможно, вы включили Режим электронной книги, который больше подходит для чтения. Вы можете выключить этот режим. Найдите Режим электронной книги в разделе Настройки и отключите Режим электронной книги.
Если режим Режим электронной книги не отображается в разделе Настройки, он не поддерживается на вашем устройстве.
Если проблема не решена
- Выполните сброс настроек телефона.
- Если проблема по-прежнему не решена, вероятно, экран неисправен.
 Сделайте резервную копию данных и обратитесь в авторизованный сервисный центр Huawei.
Сделайте резервную копию данных и обратитесь в авторизованный сервисный центр Huawei.
Дополнительные статьи
Некорректное отображение цвета при включенной функции Высококонтрастный текст
Как выбрать подходящий оттенок из множества вариантов?
На сегодняшний день во многих цветовых картах представлен практически бесконечный выбор оттенков. С учетом такого огромного разнообразия для реализации всех наших замыслов может понадобиться отдельное помещение или даже квартира. Как правило, мы выбираем новый оттенок, исходя из имеющегося интерьера и собственных предпочтений. Обычно самая большая проблема заключается в том, что мы не знаем, с чего начать и как выбрать из множества вариантов основной.
Лучшее решение – начать с цветовой карты. Для начала выберите цветовые категории, которые вам нравятся визуально больше всего и соответствуют вашему пространству, например, нейтральные и пастельные оттенки, синий цвет для кухонных шкафов или, возможно, какие-то оттенки зеленого, желтого или фиолетового. С этой целью мы создали цветовую карту HGMIX INTERIOR COLLECTION, где все оттенки скомпонованы по отельным цветовым категориям. Рекомендуем ограничиться тремя категориями, после чего будет гораздо проще сделать правильный выбор!
С этой целью мы создали цветовую карту HGMIX INTERIOR COLLECTION, где все оттенки скомпонованы по отельным цветовым категориям. Рекомендуем ограничиться тремя категориями, после чего будет гораздо проще сделать правильный выбор!
Сначала определитесь с яркостью и глубиной оттенка. Здесь необходимо учитывать уровень освещенности в помещении. Для светлых комнат с большим количеством дневного света подойдут более темные, насыщенные цвета. Не стоит бояться сероватых или грязноватых оттенков, так как в светлом помещении такие цвета будут смотреться чище и светлее. Для большого и неравномерно освещенного пространства можно добиться интересного эффекта, выбрав более глубокий оттенок для больших и более освещенных участков и мягкий, более яркий оттенок того же цвета для меньших и менее освещенных. Контрастность оттенков может быть такой, как вы пожелаете. Двумя похожими оттенками одного цвета можно добиться тонкого контраста и мягкого перехода, сильный контраст, напротив, привнесет больше разнообразия в пространство.
Следующим шагом будет выбор цветового оттенка. Как мы знаем, цвета в основном делятся на теплые и холодные, хотя не всегда удается провести четкое различие между ними. Например, зеленый цвет может давать как теплый, так и холодный эффект, в зависимости от подтона оттенка. Однако, подтон можно определить только при сравнении нескольких похожих оттенков. Если у оттенка синеватый или сероватый подтон, обычно его относят к категории холодных цветов. Как правило, такие цвета выбирают, когда в помещении много изделий из темного дерева, бетонный пол, элементы мрамора или много естественного освещения, который можно разбавить более прохладными оттенками. Цвета с теплым подтоном, это, как правило, желтые, оранжевые или розовые; они придают ощущение мягкости и комфорта. Эти цвета выбирают, когда в помещении преобладают изделия из светлого дерева или крупные предметы мебели светлых оттенков; они подходят как для светлых, так и для более темных помещений.
Особое внимание следует уделить подтону при выборе белого оттенка. Обычно мы не уделяем много внимания белому цвету, хотя тщательно подобранный оттенок может полностью изменить внешний вид помещения. Нейтральный или белоснежный, чистый белый без подтона обычно используют для очень драматического образа, например, в сочетании с черным. С другой стороны, белые предметы мебели могут казаться серыми на фоне белоснежных стен. Также стоит отметить, что при выборе белого особое внимание следует уделять цвету розеток, выключателей, оконных или дверных рам, так как яркий белый цвет подчеркнет любой сероватый или, что еще более вероятно, желтоватый оттенок в интерьере.
Обычно мы не уделяем много внимания белому цвету, хотя тщательно подобранный оттенок может полностью изменить внешний вид помещения. Нейтральный или белоснежный, чистый белый без подтона обычно используют для очень драматического образа, например, в сочетании с черным. С другой стороны, белые предметы мебели могут казаться серыми на фоне белоснежных стен. Также стоит отметить, что при выборе белого особое внимание следует уделять цвету розеток, выключателей, оконных или дверных рам, так как яркий белый цвет подчеркнет любой сероватый или, что еще более вероятно, желтоватый оттенок в интерьере.
При выборе оттенка рекомендуется учитывать все помещения в доме. Мягкие оттенки в коридоре сделают пространство визуально более открытым, что очень важно для небольших помещений. Советуем ограничиться небольшим количеством цветов и повторить их в разных вариациях во всех пространствах вашего жилья.
После того как вы определились с выбором оттенка по цветовой карте, его необходимо протестировать. Следует учитывать, что на больших площадях цвет краски может выглядеть совершенно иначе, чем на цветовой карте. На большой поверхности конечный результат имеет тенденцию быть более выраженным, а внешний вид краски может меняться в зависимости от уровня освещения и количества света в помещении. Поэтому, прежде чем приступать к ремонту, советуем приобрести небольшое количество краски с определенным уровнем глянца.
Следует учитывать, что на больших площадях цвет краски может выглядеть совершенно иначе, чем на цветовой карте. На большой поверхности конечный результат имеет тенденцию быть более выраженным, а внешний вид краски может меняться в зависимости от уровня освещения и количества света в помещении. Поэтому, прежде чем приступать к ремонту, советуем приобрести небольшое количество краски с определенным уровнем глянца.
Нанесите краску на небольшой участок стены и наблюдайте за эффектом в течение дня по мере изменения освещения. Необходимо соблюдать рекомендуемое количество слоев и подождать, пока краска полностью высохнет между слоями. Если вы выбираете между большим количеством оттенков или более яркими цветовыми оттенками, которые впоследствии сложнее закрасить, мы рекомендуем наносить краску не на поверхность стены, а на белую бумагу для рисования или аналогичную основу, которую можно легко перемещать по комнате. Не торопитесь и убедитесь, что ваше пространство выглядит именно так, как вы хотите!
Теория цвета: Словарь теории цвета
автор: 2000 ColorCube
перевод: Александр Качанов
Цветом можно любоваться бесконечно, но вот обсуждать тему цвета порой бывает трудно. Дело в том, что слова, которые мы используем для описания цвета, слишком неточны и часто приводят к взаимному непониманию. Путаница происходит не только с такими техническими терминами, как «значение», «насыщенность» и «цветность», но даже с такими простейшими словами, как «светлый», «чистый», «яркий» и «тусклый». Даже специалисты ведут свои споры, так до сих пор и не утвердив стандартные определения понятий.
Дело в том, что слова, которые мы используем для описания цвета, слишком неточны и часто приводят к взаимному непониманию. Путаница происходит не только с такими техническими терминами, как «значение», «насыщенность» и «цветность», но даже с такими простейшими словами, как «светлый», «чистый», «яркий» и «тусклый». Даже специалисты ведут свои споры, так до сих пор и не утвердив стандартные определения понятий.
Мы попытались составить словарь слов и понятий. И хотя мы не претендуем на единственный авторитет в теории цвета, определения, которые вы здесь найдете, подкрепляются другими математическими и научными аргументами (о которых говорится в другой статье «Теория цвета»). Пожалуйста, сообщите нам, если в данном словаре отсутствуют какие-либо термины и понятия, о которых вы бы хотели узнать.
Тон («Hue») (иные переводы: собственно цвет, краска, оттенок, тон): Именно это слово мы имеем в виду, когда задаем вопрос «Какой это цвет?». Мы интересуемся свойством цвета, которое называется «Тон/Hue». Например, когда мы говорим о красном, желтом, зеленом и синем цветах, мы имеем в виду «тон/hue». Различные тона создаются светом с различной длиной волны. Таким образом, этот аспект цвета обычно довольно легко распознать. Более детальное объяснение понятия дается в следующей статье «Теория цвета».
Например, когда мы говорим о красном, желтом, зеленом и синем цветах, мы имеем в виду «тон/hue». Различные тона создаются светом с различной длиной волны. Таким образом, этот аспект цвета обычно довольно легко распознать. Более детальное объяснение понятия дается в следующей статье «Теория цвета».
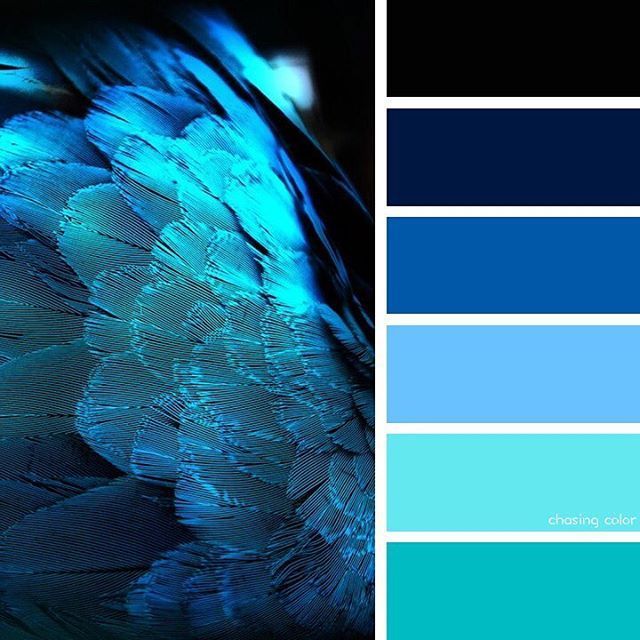
Контраст тонов — явно различные тона
Контраст тона — различные оттенки, одинаковый тон (синий)
Хроматичность (Chromaticity, Chorma): О хроматичности мы говорим, когда рассуждаем о «чистоте» цвета. Подробнее в следующей статье «Теория цвета». Это свойство цвета говорит нам, насколько он чист. Это означает, если в цвете отсутствуют примеси белого, черного или серого, цвет имеет высокую чистоту. Эти цвета выглядят живыми и …э-э.. чистыми. Это понятие связано с насыщенностью. И его часто путают с насыщенностью. Однако мы будем продолжать использовать эти термины раздельно, потому что на наш взгляд они относятся к различным ситуациям, о чем будет сказано несколько ниже.
Высокая хроматичность — очень сияющие, живые цвета
Низкая хроматичность — ахроматичные, бесцветные цвета
Хроматичность одинакова — средний уровень.
Та же живость цветов несмотря на различный тон;
чистота меньше, чем у образцов выше.
Насыщенность (Saturation): в связи с хроматичностью насыщенность говорит нам, как цвет выглядит в различных условиях освещенности. Например, комната, окрашенная в один цвет, ночью будет выглядеть иначе, чем днем. В течение дня, несмотря на то, что цвет будет неизменен, его насыщенность будет меняться. Это свойство цвета также называют интенсивностью. Насыщенностью (подробнее в следующей статье «Теория цвета» ) не имеет отношения к словам «темный», «светлый». Вместо этого используйте слова «бледный», «слабый» и «чистый», «сильный».
Насыщенность одинаковая — та же интенсивность, различные тона
Контраст насыщенности — различные уровни наполнения, тон одинаковый
Яркость (Value): когда мы говорим, что цвет «темный» или «светлый», мы имеем в виду его яркость. Это свойство сообщает нам, насколько свет светел или темен, в том смысле, насколько он близок к белому. Например, канареечный желтый цвет считается светлее синего «navy blue», который в свою очередь сам светлее черного. Таким образом, значение (value) канареечного желтого выше, чем синего «navy blue» и черного. В статье «Теория цвета» читайте о том, почему люди так чувствительны к яркости цвета.
Это свойство сообщает нам, насколько свет светел или темен, в том смысле, насколько он близок к белому. Например, канареечный желтый цвет считается светлее синего «navy blue», который в свою очередь сам светлее черного. Таким образом, значение (value) канареечного желтого выше, чем синего «navy blue» и черного. В статье «Теория цвета» читайте о том, почему люди так чувствительны к яркости цвета.
Низкая яркость, постоянная — одинаковый уровень яркости
Контраст яркостей — серый = ахроматичный
Контраст яркостей — полное различие яркости
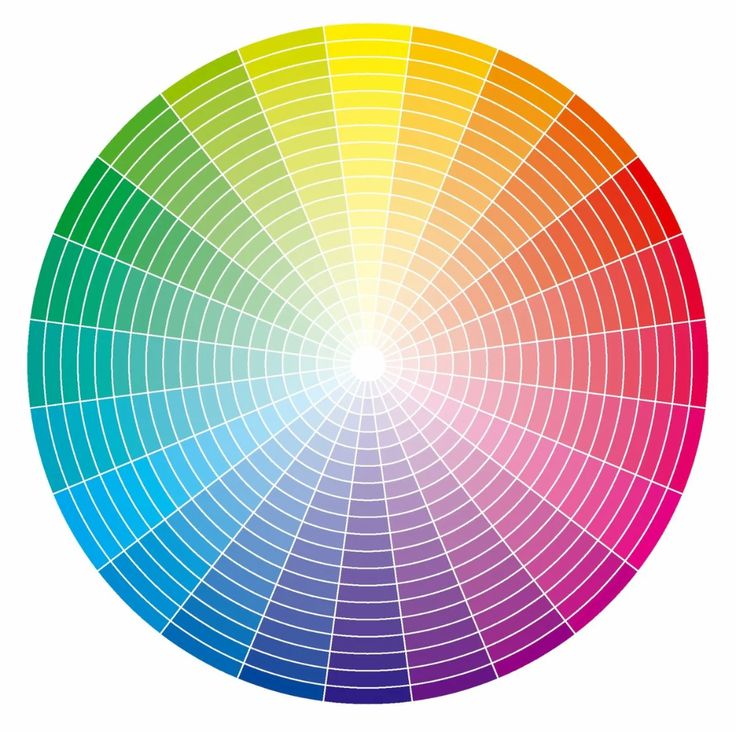
Светимость (Luminance): несмотря на то, что вместо этого слова часто употребляют слово «яркость» (brightness), мы предпочитаем использовать слово «светлота». Это понятие связано со многими теми же переменными, что и яркость в смыле «value». Но в данном случае используется другая математическая формула. Наше определение светимости/светлости дается в следующей статье «Теория цвета». Если говорить кратко, вспомните цветовой круг. В нем цвета расположены по кругу с одинаковой светимостью. Добавление белого увеличивает светимость, добавление черного — уменьшает.
В нем цвета расположены по кругу с одинаковой светимостью. Добавление белого увеличивает светимость, добавление черного — уменьшает.
Оттенок (tint), тональность (tone) и тень (shade): эти термины часто используются неправильно, но они описывают довольно простое понятие в цвете. Главное помнить, насколько цвет отличается от своего начального тона (hue). Если к цвету добавляется белый, эта более светлая разновидность цвета называется «оттенок» (tint). Если цвет делается темнее путем добавления черного, полученный цвет называется «тень» (shade). Если же добавляется серый цвет, каждая градация дает вам различную тональность (tone).
оттенки (добавляем белый к чистому цвету)
тени (добавляем черный к чистому цвету)
тональности (добавляем серый к чистому цвету)
Комплиментарные, дополнительные цвета (Complementary Colors): когда два или несколько цветов подходят «друг к другу», их называет комплиментарными, дополнящими друг друга цветами. Этот признак абсолютно субъективен, и мы готовы его обсудить и выслушать другие мнения. Более точным определением будет «если два цвета, будучи смешанными вместе, дают нейтрально-серый (краска/пигмент) или белый (свет) цвет, они называются дополняющими, комплиментарными».
Этот признак абсолютно субъективен, и мы готовы его обсудить и выслушать другие мнения. Более точным определением будет «если два цвета, будучи смешанными вместе, дают нейтрально-серый (краска/пигмент) или белый (свет) цвет, они называются дополняющими, комплиментарными».
Основные цвета (Primary Colors): определение основных цветов зависит от того, как мы собираемся воспроизводить цвет. Цвета, видимые при расщеплении солнечного света с помощью призмы (см. статью «Призмология»), иногда называют спектральными цветами. Это красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Эту комбинацию КОЖЗГСФ часто сводят к трем цветам: красный, зеленый и сине-фиолетовый, которые являются основными цветами аддитивной системы цветов (свет). Первичными цветами субтрактивной системы цветов (краска, пигмент) являются циан, фуксин и желтый. Запомните комбинация «красный, желтый голубой» не является комбинацией основных цветов!
Системы (RGB, CMYK, HSL): в различных случаях в зависимости от того, как воспроизводится цвет, используются различные цветовые системы. Если мы используем источники света — доминирующей системой является RGB (от «red/green/blue» — «красный/зеленый/синий»).
Если мы используем источники света — доминирующей системой является RGB (от «red/green/blue» — «красный/зеленый/синий»).
Для цветов, которые получаются путем смешивания красок, пигментов или чернил на ткани, бумаге, полотне или другом материале, в качестве цветовой модели используется система CMY (от «cyan/magenta/yellow» — «циан/фуксин/желтый»). В связи с тем, что чистые пигменты очень дороги, для получения черного (букве K соответствует Black) цвета используется не равная смесь CMY, а просто черная краска.
Другой популярной цветовой системой является HSL (от «hue/saturation/lightness» — «цвет/насыщенность/яркость»). У этой системы есть несколько вариантов, где вместо насыщенности используется хроматичность (chroma), светимость (luminance) вместе с яркостью (value) (HSV/HLV). Именно эта система соответствует тому, как человеческий глаз видит цвет.
Источник: www.webmascon.com
Наука о цвете и живопись — А.
 С. Зайцев
С. ЗайцевЦветовой тон
То, что в профессиональном лексиконе художников обозначается словом «цвет», в научном цветоведении определяется термином «цветовой тон». Цвет в этом смысле в художественной практике рассматривается обычно как антипод понятию «тон» (светлота). Так, например, говорят о «цветовых» и «тоновых» отношениях в живописи, спорят о примате тона или цвета. Такое употребление термина «цвет» исключает возможность видеть в нем выражение одновременно и цветовых и светлотных качеств красочного пятна. Совершенно определенно мы имеем два разных понятия, выражающих хроматическое и ахроматическое начало цветового пятна или всего произведения. Однако применение терминов «цвет» и «тон» к характеристике и отдельного цветового пятна и живописного произведения в целом вносит путаницу, ибо в одном случае речь может идти о светлоте и цветовом тоне, в другом — о свете и цвете. Различие между понятиями «свет» и «светлота» мы рассмотрели уже выше; здесь скажем, что аналогично и понятие «цвет», по отношению к понятию «цветовой тон» есть термин более общего содержания, характеризующий не только хроматизм изолированного пятна краски, а всей картины в целом, выражающий особенности видения художником цвета в природе, его понимания, его организации в картине. В зависимости от того, как использует живописец цвет в произведении, подчиняет ли его свету или нет, строится ли все в произведении на цвете, мы говорим об отношении его к цвету, оценивая это отношение в выражениях типа: «хорошо по цвету», «не чувствует цвета», «подчиняет цвет принципам светотени» и т. д.
В зависимости от того, как использует живописец цвет в произведении, подчиняет ли его свету или нет, строится ли все в произведении на цвете, мы говорим об отношении его к цвету, оценивая это отношение в выражениях типа: «хорошо по цвету», «не чувствует цвета», «подчиняет цвет принципам светотени» и т. д.
Содержание термина «цветовой тон» С. В. Кравков объясняет так: «Под цветовым тоном мы понимаем то, что позволяет нам любой хроматический цвет отнести по сходству к тому или иному цвету спектра… Так, цвет кирпича мы называем красным, цвет ржи — желтым, цвет неба — голубым, цвет сирени — фиолетовым и т. д. «Красный», «желтый», «голубой», «фиолетовый» — названия определенных цветов в спектре, с которыми наиболее сходны цвета кирпича, ржи, неба, сирени. Сходство это и обусловливается сходством по цветовому тону».
Если светлота зависит от количества отражаемой красочным пятном лучистой энергии, то цветовой тон в основном определяется волновым составом отражаемого светового потока. В этом смысле светлоту можно рассматривать как количественную характеристику, а цветовой тон — как качественную особенность изолированного цвета, которая объективно присуща ему и которую можно выразить в единицах, характеризующих длину волны монохроматического излучения. По цветовому тону в основном и получают названия окружающие нас цвета, что указывает на неразрывную связь цвета с предметным миром.
В этом смысле светлоту можно рассматривать как количественную характеристику, а цветовой тон — как качественную особенность изолированного цвета, которая объективно присуща ему и которую можно выразить в единицах, характеризующих длину волны монохроматического излучения. По цветовому тону в основном и получают названия окружающие нас цвета, что указывает на неразрывную связь цвета с предметным миром.
Г. Шегаль, обращая внимание на смешение художниками понятий «тон» и «цветовой тон», считает неправильными выражения типа «небо было красного тона» или «картина написана в лиловом тоне» на том основании, что прилагательное «красный» и «лиловый» не могут относиться к термину «тон», выражающему светлоту цвета. Однако употребление перед словом «тон» прилагательных, характеризующих цветность, уже достаточно определенно говорит о том, что речь идет именно о цветовом тоне, а не о светлоте. И если вместо «лиловый тон» говорить «лиловый цветовой тон», то это нисколько не прибавит ясности, а только излишне загромоздит язык. У Делакруа, например, часто можно встретить описания типа «тон оранжевый и густо-белый рядом с тоном темно-розовым, белым, красной камедью и алым», которые не вызывают никакого недоразумения. Употребление термина «цветовой тон» в подобном сокращении можно найти у многих художников и искусствоведов. Однако возможны и случаи, когда опущение прилагательной части термина делает содержание текста неясным. Например, у того же Делакруа мы встречаемся и с таким выражением: «Большое преимущество писать одними и теми же тонами заключается в том, что при таком условии легче исправлять и идти от того, что уже сделано». Здесь возможно уже смешение понятий, и трудно понять, о чем идет речь, не зная в целом теорию цвета Делакруа.
У Делакруа, например, часто можно встретить описания типа «тон оранжевый и густо-белый рядом с тоном темно-розовым, белым, красной камедью и алым», которые не вызывают никакого недоразумения. Употребление термина «цветовой тон» в подобном сокращении можно найти у многих художников и искусствоведов. Однако возможны и случаи, когда опущение прилагательной части термина делает содержание текста неясным. Например, у того же Делакруа мы встречаемся и с таким выражением: «Большое преимущество писать одними и теми же тонами заключается в том, что при таком условии легче исправлять и идти от того, что уже сделано». Здесь возможно уже смешение понятий, и трудно понять, о чем идет речь, не зная в целом теорию цвета Делакруа.
Термин «цветовой тон» не вошел окончательно в лексикон искусствоведов, хотя значение этого понятия существенно важно, ибо оно лежит в основе целого ряда других понятий, является первоэлементом цветового строя живописного произведения. В произведениях древнерусской живописи, например, главную роль в цветовом строе играют сочетания цветовых тонов, градация которых по светлоте или вообще отсутствует, или играет второстепенную роль. В произведениях мастеров раннего Возрождения наряду с гармонизацией цвета по цветовому тону важная роль принадлежит и изменениям по светлоте.
В произведениях мастеров раннего Возрождения наряду с гармонизацией цвета по цветовому тону важная роль принадлежит и изменениям по светлоте.
Часто последние имеют даже первостепенное значение, подчиняя себе отношения по цветовому тону и выполняя главную роль в моделировке формы и выражении пространства, оставляя цветовому тону функцию преимущественно декоративную.
Термины «светлота» и «цветовой тон» тесно связаны по своему со-держанию с понятиями «свет» и «цвет». Распространенное в искусствоведческой практике разделение художников на тоновиков и колористов, на рисовальщиков и живописцев сводится также к проблеме взаимосвязи света и цвета или светлоты и цветового тона и имеет в виду художников, в картинах которых превалирует ахроматическое или хроматическое начало.
В натуре цветовой тон и светлота выступают неразделимо, и их разделение есть одна из условностей изобразительного искусства, зависящая от творческой установки художника, типа его видения, используемых им материала и техники. Однако между понятиями «светлота» и «цветовой тон» нельзя провести абсолютного разграничения и теоретически. Если, например, мы берем синюю краску, в различной степени разбавляемую белилами, то имеем светлотные градации или изменения ее по светлоте. То же самое будет и со всякой другой краской. Но если мы возьмем одну из светлотных градаций синей и одну из светлотных градаций красной, то должны будем иметь розовую и голубую краски. Это еще раз свидетельствует о том, что всякое красочное пятно заключает в себе цвет, характеризующийся тремя связанными между собой показателями — «светлота», «цветовой тон», «насыщенность». И при изменении одной краски по светлоте происходит у одних красок меньшее, у других — большее изменение по цветовому тону.
Однако между понятиями «светлота» и «цветовой тон» нельзя провести абсолютного разграничения и теоретически. Если, например, мы берем синюю краску, в различной степени разбавляемую белилами, то имеем светлотные градации или изменения ее по светлоте. То же самое будет и со всякой другой краской. Но если мы возьмем одну из светлотных градаций синей и одну из светлотных градаций красной, то должны будем иметь розовую и голубую краски. Это еще раз свидетельствует о том, что всякое красочное пятно заключает в себе цвет, характеризующийся тремя связанными между собой показателями — «светлота», «цветовой тон», «насыщенность». И при изменении одной краски по светлоте происходит у одних красок меньшее, у других — большее изменение по цветовому тону.
<<<�предыдущая вверх следующая>>>
Color Shades and Tints Finder
#
Имя
Матч
Органы управления
Легкость Насыщенность ТемператураНижняя
Высшая
Нижняя
Высшая
Холоднее
Теплее
Обновление
Сброс
Цветовые оттенки
Цветовые оттенки
Цветовая композиция
Система | Оригинальные единицы | Проценты |
|---|---|---|
RGB | ||
ВШЛ | ||
ВПГ | ||
CMYK |
Родственные цвета
Дополнительный Аналоговый теплый Аналоговый холодныйПримеры цветовых палитр
Теплая палитра Прохладная палитра Пружинная палитра .
ArtyClick «Поиск цветовых оттенков и оттенков»
Начало работы с цветом
Чтобы выбрать цвет:
Введите HEX-код в строку поиска (например, #FF0000 или #FF0) или
Введите код RGB в строку поиска (например, RGB(255,0,0)), или
Используйте палитру цветов, нажав на цветовой круг, чтобы выбрать цвет
Обзор цветов
Основные поля, описывающие выбранный цвет:
Шестнадцатеричный код цвета (например, «#00BFFF»)
Название цвета из словаря цветов ArtyClick (например, небесно-голубой)
Оценка совпадения названия цвета (от 0% до 100%)
Цветовой оттенок: соответствующий цвет в его полной насыщенности и яркости
Панель управления для точной настройки цвета
Ползунки, используемые для настройки цвета:
Яркость: от низкой (добавление черного) до высокой (добавление белого)
Насыщенность: от низкой (добавление серого) до высокой (уменьшение серого)
Температура: от прохладной (с добавлением синего) до теплой (с добавлением желтого или красного)
Цветовая композиция
RGB: аддитивная (цифровая) цветовая модель, в которой красный, зеленый и синий цвета суммируются для воспроизведения цветов
HSL: альтернативное аддитивное представление цветовой модели RGB в цилиндрических координатах с использованием оттенка, насыщенности и яркости
HSV: альтернативное аддитивное представление цветовой модели RGB в цилиндрических координатах с использованием оттенка, насыщенности и значения
CMYK: субтрактивная (обработка) цветовая модель, используемая в цветной печати (голубой, пурпурный, желтый и ключевой — черный)
Цветовые комбинации
В теории цвета определены правила, описывающие процесс получения цветов для создания цветовых комбинаций или схем. Большинство из них включают использование цветового круга для поиска аналогичных (похожих), дополнительных (контрастных) или монохроматических (того же оттенка, но разной яркости или насыщенности) цветов.
Хотя эти рекомендации представляют собой хорошую отправную точку, есть и другие аспекты, которые часто учитываются для создания гармоничных цветовых схем.
такие как цветовая температура и яркость (абсолютная светлота цвета).
Большинство из них включают использование цветового круга для поиска аналогичных (похожих), дополнительных (контрастных) или монохроматических (того же оттенка, но разной яркости или насыщенности) цветов.
Хотя эти рекомендации представляют собой хорошую отправную точку, есть и другие аспекты, которые часто учитываются для создания гармоничных цветовых схем.
такие как цветовая температура и яркость (абсолютная светлота цвета).
Цветовые палитры, представленные выше, были получены с использованием четырех различных подходов. Летняя цветовая палитра содержит как минимум один теплый цвет. Цветовая палитра Зима содержит как минимум один холодный цвет. Цветовая палитра Spring содержит как минимум один зеленый цвет. Палитра аналоговых цветов содержит только аналогичные цвета.
Цветовые оттенки, оттенки и тона
Поиск цветовых оттенков (низкая яркость)
Цветовой оттенок достигается путем смешивания цвета с черным, что увеличивает темноту цвета.
Уменьшая яркость цвета, он также снижает его насыщенность.
Совет: для холодных цветов, чтобы уменьшить яркость цвета без ущерба для его насыщенности, попробуйте добавить синий (#0000FF) вместо черного (смещение цветовой температуры в сторону синего).
Поиск цветовых оттенков (высокая яркость)
Цветовой оттенок достигается путем смешивания цвета с белым, что уменьшает темноту цвета. Хотя он увеличивает яркость цвета, он также уменьшает его насыщенность.
Совет: для теплых цветов, чтобы увеличить яркость цвета без ущерба для его насыщенности, попробуйте добавить желтый (#FFFF00) вместо белого (изменив цветовую температуру в сторону желтого).
Поиск цветовых тонов (насыщенность)
Цветовой тон получается путем смешивания цвета с серым. Поскольку серый цвет представляет собой сочетание белого и черного, это эквивалентно одновременному применению тонирования и затенения.
Совет: цветовые тона лучше всего подходят для фона, поскольку они нейтральны и не отвлекают внимание от основных элементов, которые обычно имеют более яркие и насыщенные цвета.
Настройка цветовой температуры
Цвета делятся на 2 группы по их температуре: теплые и холодные. К теплым цветам относятся желтый, оранжевый и красный. Холодный цвет синий.
Определение цветовой температуры не является конечным и довольно относительным. Например, каждый цвет может иметь теплую и холодную версии. Желтый с оттенком оранжевого (например, золотисто-желтый) считается теплым желтым, а желтый с оттенком синего (зеленовато-желтый) — холодным желтым. Аналогичная концепция применима и к другим цветам. Например, голубовато-фиолетовый холоднее, чем красновато-фиолетовый.
Цветовая температура напрямую связана с психологией цвета.
Традиционно теплые цвета ассоциируются с эмоциональной теплотой и состраданием, а холодные — с логикой и серьезностью.
Например, многие логотипы пищевой промышленности выполнены в теплых тонах, таких как желтый, оранжевый и красный, поскольку они обращаются к нашим эмоциям (включая чувство голода).
С другой стороны, бизнес-логотипы часто выполнены в холодных тонах, включая любые вариации синего, поскольку они создают впечатление серьезности и рационализма.
оттенок, оттенок, тон и оттенок. Какая разница? Секреты художника цветового круга раскрыты
Мы часто слышим, как люди говорят что-то вроде: «Какой красивый синий оттенок». или «Какой оттенок зеленого вам нравится?» или «Какой тон вы предпочитаете?» или «Этот оттенок слишком светлый».
Вы когда-нибудь задумывались, что именно они подразумевают под этими цветовыми терминами? Поясню разницу между ними. Как только вы поймете разницу, вы больше никогда не будете в чем-то не уверены. Вам также будет намного проще описать или смешать цвет.
Подробнее…
Оттенок и цвет
Прежде всего, большинство людей используют термины «оттенок» и «цвет» как синонимы. Очень часто даже художники и дизайнеры полагают, что это одно и то же.
Вообще говоря, вроде как, но технически нет.
Комментарий выше звучит как одна из тех умопомрачительных загадок. На самом деле разница между ними на самом деле очень проста.
Когда вы используете цвет в каком-либо проекте, очень полезно четко говорить или думать о каждом из них. Итак, позвольте мне объяснить разницу между Оттенком и Цветом самым простым способом.
Итак, позвольте мне объяснить разницу между Оттенком и Цветом самым простым способом.
- ЦВЕТ — это общий термин, который мы используем для описания каждого оттенка, оттенка, тона или оттенка, который мы видим. Белый, черный и серый часто называют цветом.
- ОТТЕНОК относится к преобладающему цветовому семейству определенного цвета, который мы рассматриваем. Белый, черный и серый никогда не называют оттенком.
Оттенок относится к происхождению цвета, который мы видим. Думайте об Оттенке как об одном из шести Основных и Второстепенных цветов. Другими словами, основной базовый цвет смеси, на которую вы смотрите, может быть желтым, оранжевым, красным, фиолетовым, синим или зеленым.
На фото в верхней части страницы вы, очевидно, сразу знаете Hues. Но как насчет более сложных цветов, которые мы хотим воспроизвести в наших работах или проектах?
Как говорить как специалист по цвету
Что, если цвет действительно является промежуточным третичным цветом, например, желтый/зеленый, в котором не доминируют ни желтый, ни зеленый? Очевидно, вы можете описать его как желто-зеленый оттенок, и вы не ошибетесь.
Вскоре вам будет легко идентифицировать оттенок более конкретно. Вы начнете углубляться и произведете впечатление, описав цвет примерно так:
‘Цвет имеет желтый оттенок, сильно склоняющийся к зеленому’.
Действительно, это поясняет, что смесь началась с Первичного желтого цвета и постепенно добавлялся Второстепенный зеленый цвет.
Нейтральные цвета также содержат оттенок в зависимости от исходного цвета. С другой стороны, чистый черный, чистый белый и чистый серый не содержат оттенка.
Вот несколько примеров того, как можно внимательно рассмотреть цвет, чтобы определить, какой из них является доминирующим оттенком. После того, как вы установили это в своем уме, становится намного легче воссоздать цвет или смешать его дальше.
- Бордовый = КРАСНЫЙ
- Розовый = КРАСНЫЙ
- Темно-синий = СИНИЙ
- Ржавый = ОРАНЖЕВЫЙ
- Холодный серый = Может быть СИНИМ или даже ФИОЛЕТОВЫМ или ЗЕЛЕНЫМ.
- Теплый коричневый = Это может быть ОРАНЖЕВЫЙ, а может быть КРАСНЫЙ или ЖЕЛТЫЙ – внимательно посмотрите.

Советы по окрашиванию ОТТЕНКАМИ
* Если вы хотите смешать определенный цвет, начните с тщательного наблюдения за ним. Попробуйте увидеть семейство Hue, из которого оно происходит. С этой целью у вас будет четкая отправная точка для начала микширования.
* При покупке краски в художественном магазине некоторые цвета будут помечены словом HUE. Не обманывайте себя, думая, что это чистые первичные или чистые вторичные цвета. Это ошибка производителя. «Цвета HUE» — это смешанные цвета, которые имитируют чистый оттенок, но никогда не смешиваются хорошо.
Определение и описание ОТТЕНКА
Оттенок иногда также называют пастельным. Но если быть точным, Теория цвета определяет Истинный оттенок как любой оттенок или смесь чистых цветов с только белые добавили.
Оттенок осветляет цвет, но не делает его ярче. Хотя цвет может казаться ярче, на самом деле это не так. Другими словами, он остается точно такого же цвета, только в более бледной версии. Кроме того, даже небольшое количество белого, добавляемого к цвету, превращает его в оттенок.
Кроме того, даже небольшое количество белого, добавляемого к цвету, превращает его в оттенок.
Таким образом, оттенок может варьироваться от немного светлее, чем ваш исходный цвет, вплоть до белого, в который почти не вмешивается цвет.
Кроме того, настоящий оттенок не содержит серого.
Чтобы создать настоящий оттенок, просто добавьте белый цвет к любому отдельному цвету на цветовом круге или к любому из этих чистых цветов, смешанных вместе.
Независимо от этого определения теории цвета, художники часто несколько нарушают правила. Вместо белого для смешивания оттенка они используют другие бледно-нейтральные пигменты, такие как Titanium или Titan Buff. Эти «белые» пигменты могут создавать красивые сложные оттенки.
Советы по окрашиванию ОТТЕНОК
* Чтобы смешать бледные оттенки, всегда начинайте с белой краски. Оттуда очень постепенно добавляйте мельчайшие частицы вашего цвета, пока не получите желаемый оттенок.
* Художники часто добавляют в чистый пигмент немного белого. Это помогает подчеркнуть основной тон цвета, делая его ярче.
Это помогает подчеркнуть основной тон цвета, делая его ярче.
* При смешивании белого с любым цветом будьте осторожны и смешивайте очень постепенно. Например, ярко-красный может очень быстро превратиться в уродливый розовый, который вам не нравится.
Что такое ТОН?
Теория цвета определяет True Tone как любой оттенок или смесь чистых цветов с добавлением только серого. Чтобы быть точным, это определение считает Грея действительно нейтральным. Другими словами, в сером цвете нет дополнительных пигментов, кроме белого плюс черного.
Нейтральная смесь серого, независимо от того, насколько она светлая или темная, смягчит интенсивность любого цвета. В качестве общего предупреждения: будьте осторожны с количеством серого, которое вы смешиваете. Слишком большое количество серого делает цвет настолько тусклым, что вернуть яркость становится невозможно.
Тонированные цвета обычно считаются более приятными для глаз. Они сложные, тонкие и изощренные. Все потому, что яркие чистые цвета чаще всего ассоциируются с детьми.
Все потому, что яркие чистые цвета чаще всего ассоциируются с детьми.
Вообще говоря, почти каждый цвет, который мы видим в нашем повседневном мире, в той или иной степени окрашен. На фото ниже посмотрите на сами цвета, не думая о них как о шерсти. Почти каждый комплект представляет собой слегка тонированную версию оригинальных чистых цветов. Обратите внимание, что почти каждый вариант содержит немного серого, то есть либо светлое, либо темное значение.
Советы по рисованию для ТОНОВ
* Есть простой способ быстро смешивать светлые и темные тона во время рисования. В частности, предварительно смешайте светлые, средние и темные нейтральные серые цвета из белого и черного. Храните их в небольших пищевых контейнерах, чтобы они всегда были под рукой.
* Художники всегда любят нарушать правила. Опытный художник может создать серый цвет, используя Paynes Grey и Titan Buff. Это правда, что это даст великолепный серый цвет. Но будьте предельно осторожны. Подобные смеси содержат нейтральные базовые оттенки, такие как синий или оранжевый. Поэтому при смешивании с другими красками цвета могут очень быстро мутнеть.
Поэтому при смешивании с другими красками цвета могут очень быстро мутнеть.
* Всегда полезно поэкспериментировать с цветовыми смесями, прежде чем рисовать. Это поможет вам понять потенциал каждого цвета, избегая при этом непреднамеренных грязных цветов в ваших работах.
Что такое ТЕНЬ?
Теория цвета определяет истинный оттенок как любой чистый оттенок или смесь чистых цветов с добавлением только черного. Другими словами, он абсолютно не содержит ни белого, ни серого.
Тень делает цвет темнее. Он остается тем же Hue только в более темной версии. Как было отмечено выше, даже небольшое количество белого или серого, добавленное к цвету, превращает его в тон.
Таким образом, оттенок может варьироваться от немного более темного, чем ваш первоначальный цвет, вплоть до почти черного с едва примешанным цветом.
Солнечный лучик. Однако, если вы хотите нарисовать это, вы должны добавить крошечный штрих черного к каждому цвету.
Советы по окрашиванию ОТТЕНКОВ
* При смешивании оттенка начинайте с самого цвета. Затем добавляйте черных по маленькому пятнышку за раз. Немного идет долгий путь!
Затем добавляйте черных по маленькому пятнышку за раз. Немного идет долгий путь!
* Опять же, многим художникам нравится нарушать правила. Многие опытные художники вообще не используют черный цвет. Вместо этого они создают смеси оттенков с нейтральными темными пигментами, такими как Paynes Grey или даже жженая сиена. Эти смеси великолепны и сложны. Однако, если вы предварительно не протестировали свои смеси красок, цвета могут очень быстро стать мутными.
Давайте повторим, что вы узнали
- В живописи слово ЦВЕТ — это общий термин для всего, что мы видим. Однако слово «ОТТЕНОК» относится к 6–12 самым ярким семействам чистых несмешанных пигментов на цветовом круге.
- В Color Theory a TINT любой оттенок с добавлением белого. Цвет остался прежним, только светлее.
- В теории цвета ТОН – это любой чистый оттенок с добавлением нейтрального серого. Цвет остается прежним, только менее ярким. Значения могут варьироваться от очень светлого до очень темного.

- В теории цвета ОТТЕНОК — это любой чистый оттенок с добавлением черного. Цвет остался тот же, только темнее.
Инструмент «Цветовые тона, оттенки и оттенки»
Цветной тонер — это инструмент, предназначенный для точного воспроизведения цветовых оттенков (с добавлением чистого белого), цветовых оттенков (с добавлением чистого черного) и цветовых тонов (с добавлением чистого серого) в регулируемых шаги. Цветной тонер Dopely — это, по сути, генератор цветового оттенка, генератор цветового тона и генератор цветового оттенка; где вы можете ввести свои цвета в HEX, CMYK или RGB. Если у вас есть другие форматы цветов, используйте инструмент преобразования цвета Dopely.
Лучше использовать его, если у вас уже есть базовые цвета, но вы хотите добавить дополнительные цвета к градиентам, границам, фону, теням и другим элементам.
Разработчики, использующие SASS или Post CSS&NPSP; с помощью этой функции могут сообщить дизайнерам о своих цветовых намерениях. Кроме того, это отличный способ увидеть результаты различных оттенков и оттенков любого основного цвета, который вы рассматриваете для своего дизайна.
Кроме того, это отличный способ увидеть результаты различных оттенков и оттенков любого основного цвета, который вы рассматриваете для своего дизайна.
Оттенок — это просто цвет в общем, но технически они не совсем одинаковы. Цвет — это общий термин, который мы используем для описания каждого оттенка, оттенка, тона или тени, которые мы видим в мире. Черный, белый и серый цвета называются цветом. В то время как оттенок относится к доминирующему цветовому семейству определенного цвета, который мы можем видеть в цветовом круге. белый, черный и серый не называются оттенком.
Чтобы быстро взглянуть на цветовой круг, мы поделимся некоторыми основными моментами. На цветовом круге есть три основных цвета: красный, синий и желтый. Комбинируя два из этих основных цветов, мы получаем один из вторичных цветов: фиолетовый, зеленый, оранжевый. А третичные — это третий набор цветов. Первичные, вторичные и третичные — все ОТТЕНКИ.
В теории цвета оттенок представляет собой смесь цветов только с чистым черным (без серого, без белого). Этот процесс приводит к насыщенному, часто более интенсивному и темному цвету; однако оттенок остается прежним. Таким образом, оттенок может варьироваться от немного более темного, чем исходный оттенок, до почти черного, практически без примеси цвета.
Этот процесс приводит к насыщенному, часто более интенсивному и темному цвету; однако оттенок остается прежним. Таким образом, оттенок может варьироваться от немного более темного, чем исходный оттенок, до почти черного, практически без примеси цвета.
Пункты О цветовых оттенках
1. В живописи важно начинать с другого цвета, а затем постепенно добавлять черный, пока не получите желаемый цвет.
2. Многие художники вообще не используют черный цвет, начиная с импрессионистов, они нарушают правила и вместо этого создают смесь оттенков с нейтральными темными пигментами, такими как Payne Grey или Brunt Sienna.
3. Вы можете создавать свои собственные хроматические оттенки черного, полностью избегая использования черного из тюбика. Хроматический черный или черный, полученный путем смешивания других цветов, обычно можно получить путем смешивания самых темных оттенков дополнительных цветов.
4. Чтобы определить цветовое смещение вашего хроматического черного, подкрасьте его небольшим количеством белого.
 Это поможет вам узнать, к какому цвету склоняется ваш черный.
Это поможет вам узнать, к какому цвету склоняется ваш черный.5. В живописи из-за преобладающей природы черных пигментов многие из них меняют характер оттенка даже в небольших количествах, поэтому их следует использовать с осторожностью.
В теории цвета оттенок — это смесь цвета с белым, которая увеличивает яркость и уменьшает насыщенность и интенсивность. Другими словами, оттенок создается, когда вы добавляете только белый цвет к любому цвету на цветовом круге.
Оттенок только осветляет цвет, но не делает его ярче. Он остался фактически того же цвета, только более бледный вариант. Розовый и бледно-голубой являются примерами оттеночных цветов. Разные белые краски имеют разную интенсивность окрашивания, и точный цвет, который вы смешиваете с исходным цветом, влияет на цвет оттенка.
Оттенки, также известные как пастельные тона, становятся популярными в мире моды в наши дни.
Замечания по цветовым оттенкам
1.
 Художники — это люди, которые несколько отклоняются от правил, и правила теории цвета не являются исключением. Они используют другие нейтральные пигменты, такие как Titanium или Titan Buff, для получения красивых сложных оттенков.
Художники — это люди, которые несколько отклоняются от правил, и правила теории цвета не являются исключением. Они используют другие нейтральные пигменты, такие как Titanium или Titan Buff, для получения красивых сложных оттенков.2. Добавление небольшого количества белого в краску для повышения ее непрозрачности и укрывистости.
3. В живописи важно начинать с белого и постепенно смешивать другие цвета, пока не будет достигнут желаемый цвет.
4. В картинах важно очень осторожно смешивать цвета очень постепенно. В противном случае, например, ярко-красный может очень быстро превратиться в уродливый розовый.
5. Пастельные тона — тенденция дизайна в 2018 году. И мы видели это на веб-сайтах, в схемах брендинга, в моде, в социальных сетях и в интерьере.
6. Наиболее распространенными бледными цветами являются мягкий тысячелетний розовый, светло-лазурный, кремово-мятный и причудливый желтый.
7.
 Оттенки часто считаются более спокойными и спокойными цветами и часто используются для одежды и аксессуаров для новорожденных.
Оттенки часто считаются более спокойными и спокойными цветами и часто используются для одежды и аксессуаров для новорожденных.
В теории цвета тон получается либо путем смешивания одного из цветов на цветовом круге с серым, либо путем одновременного окрашивания и затенения (добавления белого и черного). У вас может быть почти бесконечное разнообразие цветов в зависимости от того, какой уровень серого используется.
В зависимости от пропорции черного или белого, тона могут быть темнее или светлее оригинальных оттенков. И будут казаться менее насыщенными или интенсивными, чем исходные.
В других местах слова «тон» и «значение» могут использоваться взаимозаменяемо, выражая диапазон светлых и темных тонов в дизайне, например, «тональный диапазон» или «тональное значение», но для целей понимания оттенков, тонов и оттенков в дизайне. мы будем придерживаться определения тона как добавления серого к цвету.
Замечания о цветовых тонах
1.
 При рисовании будьте осторожны с тем, сколько серого вы смешиваете с другими цветами, слишком много этого делает цвет тусклым, и становится невозможным вернуть блеск.
При рисовании будьте осторожны с тем, сколько серого вы смешиваете с другими цветами, слишком много этого делает цвет тусклым, и становится невозможным вернуть блеск.2. Поскольку тонированные цвета обычно приятнее для глаз, они чаще всего ассоциируются у детей.
3. Почти каждый цвет, который мы видим в мире, в той или иной степени окрашен. Другими словами, тона больше соответствуют тому, как мы видим цвета в реальном мире. Посмотрите в журнал или на экран компьютера.
4. Опыт художников в создании серого цвета с помощью Paynes Grey плюс Titan Buff. это даст великолепный серый цвет.
5. В живописи количество тонов, которые можно воспроизвести, варьируется. Более светлые оттенки дают меньший диапазон тонов, а более темные — больший диапазон.
Оттенок, оттенок и тон: в чем разница между этими цветовыми терминами?
Цвет — это общий термин, описывающий оттенки, оттенки, оттенки и тона. Многие используют эти термины взаимозаменяемо, хотя каждый из них имеет свое значение. Когда вы поймете разницу между этими словами, вы сможете лучше сочетать цвета и понимать, какие цвета контрастируют друг с другом. Если вы художник или дизайнер, это может помочь вам смешивать и комбинировать цвета. Это также полезно в повседневной жизни при подборе одежды или украшении комнаты.
Многие используют эти термины взаимозаменяемо, хотя каждый из них имеет свое значение. Когда вы поймете разницу между этими словами, вы сможете лучше сочетать цвета и понимать, какие цвета контрастируют друг с другом. Если вы художник или дизайнер, это может помочь вам смешивать и комбинировать цвета. Это также полезно в повседневной жизни при подборе одежды или украшении комнаты.
Важен ли оттенок?
Оттенок имеет большое значение, когда речь идет о цвете. Оттенок — это чистый пигмент, то есть чистый цвет без добавления белого или черного. Оттенок — это начальный цвет всех цветов. Это базовый цвет каждого цвета, который вы видите.
При работе с краской основными цветами являются красный , желтый и синий ( RYB ). Это оттенки. Вы не можете получить основные цвета, смешивая другие цвета вместе (по крайней мере, не используя одну и ту же цветовую модель), поскольку каждый цвет начинается с одного из этих трех. Их можно считать родительскими цветами. Дополнительные цвета, оранжевый , зеленый и фиолетовый также являются оттенками. Это как детские цвета. Вы создаете третичные цвета, когда смешиваете один основной цвет со вторичным. Третичные цвета: желто-оранжевый , красно-оранжевый , красно-фиолетовый , сине-фиолетовый , сине-зеленый и желто-зеленый . Это тоже оттенки, и их можно считать внуками основных цветов.
Их можно считать родительскими цветами. Дополнительные цвета, оранжевый , зеленый и фиолетовый также являются оттенками. Это как детские цвета. Вы создаете третичные цвета, когда смешиваете один основной цвет со вторичным. Третичные цвета: желто-оранжевый , красно-оранжевый , красно-фиолетовый , сине-фиолетовый , сине-зеленый и желто-зеленый . Это тоже оттенки, и их можно считать внуками основных цветов.
Для цифровых художников основными цветами являются красный , зеленый и синий ( RGB ). Вторичные цвета: голубой , пурпурный и желтый . Третичные цвета — Azure , Violet , Rose , Orange , Chartreuse , и , .
Как видите, обе цветовые модели или цветовые круги делятся на 12 основных оттенков: три основных цвета, три вторичных цвета и шесть третичных цветов.
Черный, белый и серый не только считаются нейтральными цветами, но и не являются оттенками.
Как определяется цвет?
Есть три качества, которые определяют цвет. Оттенок первый. Два других — насыщенность и значение. Насыщенность — это описание того, насколько интенсивным или ярким выглядит цвет. Другие слова, такие как чистота и богатство, используются вместо насыщенности для описания цвета. Вы изменяете насыщенность цвета, добавляя к нему черный, серый или белый. Значение представляет, насколько светлым или темным выглядит цвет. Когда цвет имеет высокое значение, он светлый. Когда у цвета низкое значение, он темный. Вы можете изменить значение, когда тонируете, растушевываете или тонируете оттенок.
Что такое Тень?
Оттенок – это когда цвет сохраняет свой первоначальный оттенок, но затемняется. Таким образом, затенение просто затемняет цвет. Обычно к чистому цвету или оттенку добавляют только черный, чтобы придать ему оттенок. Нет добавленного белого или серого. Вы также можете добавить черный цвет в комбинацию цветов, чтобы создать оттенок. Это не специально для чистых цветов. Оттенок цвета имеет диапазоны. Он может варьироваться от чуть более темного варианта цвета до почти черного. Это зависит от количества добавленного черного. Цвет имеет тенденцию выглядеть более темным, более драматичным и интенсивным. Легко добавить слишком много черного и получить оттенок намного темнее, чем вы хотели. Вы должны добавлять черный в небольших количествах, чтобы получить желаемый оттенок. Вы также можете рассмотреть возможность добавления более темного оттенка того же цвета, чтобы оттенить существующий цвет. Это может помочь вам получить желаемый цвет без случайного добавления слишком большого количества черного и получения нежелательного оттенка.
Таким образом, затенение просто затемняет цвет. Обычно к чистому цвету или оттенку добавляют только черный, чтобы придать ему оттенок. Нет добавленного белого или серого. Вы также можете добавить черный цвет в комбинацию цветов, чтобы создать оттенок. Это не специально для чистых цветов. Оттенок цвета имеет диапазоны. Он может варьироваться от чуть более темного варианта цвета до почти черного. Это зависит от количества добавленного черного. Цвет имеет тенденцию выглядеть более темным, более драматичным и интенсивным. Легко добавить слишком много черного и получить оттенок намного темнее, чем вы хотели. Вы должны добавлять черный в небольших количествах, чтобы получить желаемый оттенок. Вы также можете рассмотреть возможность добавления более темного оттенка того же цвета, чтобы оттенить существующий цвет. Это может помочь вам получить желаемый цвет без случайного добавления слишком большого количества черного и получения нежелательного оттенка.
Что такое оттенок?
Где тень — это темнота цвета; оттенок — легкость. Вы можете услышать оттенок, называемый пастельным цветом. Однако это не всегда точно. Чтобы что-то было оттенком, вы должны смешать чистый цвет с белым, чтобы осветлить его. При создании оттенка цвет становится светлее. Ярче не становится. На ваш взгляд он может показаться ярче, но на самом деле это не так. Цвет часто выглядит мягче после добавления белого, поэтому его иногда называют пастельным. Добавление белого к цвету на самом деле обесцвечивает оттенок. Наименьшее количество белого способно создать оттенок из оттенка. В результате вы можете создать цвет чуть светлее исходного или почти белый. Оттенки абсолютно не содержат серого. Отличный способ получить желаемый оттенок — начать с белого и добавить свой чистый цвет к белому. Затем вы можете добавлять понемногу, и вы можете работать, чтобы получить правильный оттенок.
Вы можете услышать оттенок, называемый пастельным цветом. Однако это не всегда точно. Чтобы что-то было оттенком, вы должны смешать чистый цвет с белым, чтобы осветлить его. При создании оттенка цвет становится светлее. Ярче не становится. На ваш взгляд он может показаться ярче, но на самом деле это не так. Цвет часто выглядит мягче после добавления белого, поэтому его иногда называют пастельным. Добавление белого к цвету на самом деле обесцвечивает оттенок. Наименьшее количество белого способно создать оттенок из оттенка. В результате вы можете создать цвет чуть светлее исходного или почти белый. Оттенки абсолютно не содержат серого. Отличный способ получить желаемый оттенок — начать с белого и добавить свой чистый цвет к белому. Затем вы можете добавлять понемногу, и вы можете работать, чтобы получить правильный оттенок.
Что такое тон?
Тон — это когда к любому оттенку добавляется серый. Вы также можете добавить серый цвет в смесь оттенков. При этом серый считается нейтральным цветом. Когда вы используете серый цвет для создания тона, он просто белый с добавлением черного. Вы можете добавить серый к светлым или темным цветам. В любом случае, он снижает его интенсивность, отсюда и название. Вы хотите осторожно добавить серый оттенок. После того, как вы приглушите оттенок серым, вы не сможете вернуть яркость. Цвета, которые тонированы, являются тонкими и более приятными для взгляда. Чаще всего цвета, которые вы видите каждый день, имеют какой-то оттенок. Чем больше белого вы добавите в оттенок, тем светлее будет тон. Чем больше черного вы добавите к оттенку, тем темнее будет тон.
Когда вы используете серый цвет для создания тона, он просто белый с добавлением черного. Вы можете добавить серый к светлым или темным цветам. В любом случае, он снижает его интенсивность, отсюда и название. Вы хотите осторожно добавить серый оттенок. После того, как вы приглушите оттенок серым, вы не сможете вернуть яркость. Цвета, которые тонированы, являются тонкими и более приятными для взгляда. Чаще всего цвета, которые вы видите каждый день, имеют какой-то оттенок. Чем больше белого вы добавите в оттенок, тем светлее будет тон. Чем больше черного вы добавите к оттенку, тем темнее будет тон.
Чем отличаются эти цветовые термины?
Хотя все они относятся к цвету, они невероятно отличаются цветом, который они представляют. Вот обзор различий:
Оттенки
- Оттенки — это чистые, яркие и полностью насыщенные цвета.
- На цветовом круге 12 основных оттенков.
- Черный, белый и серый цвета не являются оттенками.
Оттенки
- Вы создаете оттенок, добавляя черный цвет к оттенку.

- Оттенки делают цвета темнее, но оттенки остаются прежними.
- В оттенке нет ни белого, ни серого.
Оттенки
- Оттенок — это оттенок с добавлением белого.
- Оттенки делают цвет светлее, но оттенок остается тем же.
- В оттенке нет ни черного, ни серого.
Тона
- Тон создается путем добавления серого к оттенку.
- Тона делают цвета менее яркими, но оттенок остается прежним.
- Серый — нейтральный цвет, созданный с помощью черного и белого.
Почему оттенок, оттенок и тон важны?
Существует множество способов, которыми оттенок, оттенок и тон могут повлиять на ваше искусство и другие способы использования цвета. Эти приемы помогают создать иллюзию. Когда вы используете оттенки, затенение и тон вместе, вы можете создать иллюзию того, как свет падает на объект. Вы можете создавать блики и тени, чтобы придать объекту двухмерный вид.
Осветляя или затемняя цвета, можно создать особую атмосферу. Например, вы можете придать картине, одежде или комнате ощущение мягкости, используя только оттенки. Вы также можете создать ощущение большого количества солнечного света.
Например, вы можете придать картине, одежде или комнате ощущение мягкости, используя только оттенки. Вы также можете создать ощущение большого количества солнечного света.
Когда вы используете оттенки и оттенки рядом друг с другом, вы можете создать контраст. Даже при малейшей разнице между темным тоном и светлым оттенком можно создать контраст. Чем значительнее разница между ними, тем больше контраст между цветами. Эти приемы помогают придать расстояние и глубину. Когда вы меняете насыщенность и значение оттенка, это добавляет иллюзию, например, сияние света на объекте. Это может заставить объект казаться более далеким. Когда вы создаете светлую область и окружаете ее более темной областью, это привлекает внимание к более светлой области.
Как использовать тени, оттенки и тона в ваших проектах
Существует множество способов использования оттенков, оттенков и тонов в ваших проектах, в зависимости от того, что вы пытаетесь создать.
Иллюзии и формы
Вы можете использовать контраст для создания геометрических фигур и иллюзий. Когда вы начинаете с оттенка в качестве основы, вы можете добавить контраст, чтобы создать вариацию оттенка. Популярным способом использования контраста является создание геометрических узоров. Вы можете сделать это с помощью стены, украшающей дом, боковых панелей с графическим дизайном или одежды. Чтобы создать двухмерный эффект, вы можете экспериментировать с различными оттенками, тонами и оттенками одного и того же цвета. Вы можете создать этот эффект, используя разные цвета. Когда вы используете некоторые вариации основного цвета, это помогает создать уникальный вид, приятный для глаз. Убедитесь, что вы используете два варианта, которые вы можете легко различить.
Когда вы начинаете с оттенка в качестве основы, вы можете добавить контраст, чтобы создать вариацию оттенка. Популярным способом использования контраста является создание геометрических узоров. Вы можете сделать это с помощью стены, украшающей дом, боковых панелей с графическим дизайном или одежды. Чтобы создать двухмерный эффект, вы можете экспериментировать с различными оттенками, тонами и оттенками одного и того же цвета. Вы можете создать этот эффект, используя разные цвета. Когда вы используете некоторые вариации основного цвета, это помогает создать уникальный вид, приятный для глаз. Убедитесь, что вы используете два варианта, которые вы можете легко различить.
Привлечение внимания
Вы можете использовать тени и оттенки, чтобы привлечь внимание к любому цвету, который вы используете. Когда вы кладете оттенок и оттенок рядом друг с другом, он привлекает внимание всех, кто на него смотрит. Точно так же, когда вы противопоставляете темные и светлые области, это привлекает внимание зрителя к контрастной области. Например, когда вы создаете небольшую светлую область в полностью темном пространстве, более светлая область привлекает внимание. То же самое верно, когда вы переворачиваете области и помещаете темный объект в светлое пространство.
Например, когда вы создаете небольшую светлую область в полностью темном пространстве, более светлая область привлекает внимание. То же самое верно, когда вы переворачиваете области и помещаете темный объект в светлое пространство.
Смешивание цветов
Хотя вы можете создавать замечательные цветовые палитры, используя различные базовые цвета, вы можете добиться большего эффекта, используя тона, оттенки и оттенки в одной и той же палитре базовых цветов. Это может помочь сбалансировать дизайн, не перегружая его. Вы можете рассмотреть возможность использования приглушенных цветов на больших площадях и использовать драматические или яркие цвета в качестве подсветки.
Что такое цветовые схемы?
При использовании оттенков, тонов и тонов в дизайне эти семь основных цветовых схем помогут создать гармоничные цвета:
Монохроматика – это использование одного цвета или оттенка в различных оттенках и оттенках для создания единообразного внешнего вида. Монохроматические схемы можно использовать для создания высококонтрастных или низкоконтрастных рисунков, которые выглядят безупречными и чистыми. Кроме того, вы можете легко переключаться между темными и светлыми версиями одного и того же цвета, не беспокоясь о конфликте цветов.
Кроме того, вы можете легко переключаться между темными и светлыми версиями одного и того же цвета, не беспокоясь о конфликте цветов.
Analogous использует один основной цвет и два других цвета рядом с ним на цветовом круге. Это трехцветная схема, но вы можете расширить ее до пятицветной, добавив еще два цвета рядом со вторым и третьим на цветовом круге. Аналоговые схемы выглядят мягче, так как контрастных цветов не так много.
Комплементарность – это использование двух цветов, расположенных друг напротив друга на цветовом круге. Это добавит контраст вашим цветам. Лучше всего это работает, когда в дизайне используется в основном один цвет, а затем применяется второй цвет в качестве акцентного цвета.
Раздельно-дополняющий – это когда вы выбираете один основной цвет и два дополнительных цвета, смежных с его дополнением на цветовом круге. Эта цветовая схема более тонкая и может обеспечить большой контраст вашему дизайну, но ее может быть трудно сбалансировать.
Триада — это когда три цвета, которые находятся на одинаковом расстоянии друг от друга, выбираются из цветового круга. Эта концепция помогает вам создать большое количество контраста. Используйте эту схему осторожно и не перегружайте глаза. Вы можете смягчить эффект, используя один цвет в качестве доминирующего, а два других — в качестве второстепенных.
Эта концепция помогает вам создать большое количество контраста. Используйте эту схему осторожно и не перегружайте глаза. Вы можете смягчить эффект, используя один цвет в качестве доминирующего, а два других — в качестве второстепенных.
Квадратные цветовые схемы используют четыре цвета, которые находятся на одинаковом расстоянии друг от друга, и эти цвета создают квадратную форму на цветовом круге. Концепция гарантирует, что вы всегда получите столько же теплых, сколько и холодных цветов.
Прямоугольная также называется тетрадной схемой. Прямоугольная цветовая схема является вариантом комплементарной концепции, поэтому ее также называют двойной комплементарной цветовой схемой. Это дает вам возможность создавать дизайны, которые очень богаты цветом.
Объяснение разницы между оттенком, оттенком и тоном
В сегодняшней статье мы поговорим о разнице между оттенком, оттенком и тоном.
Мы склонны использовать слова оттенок, оттенок и тон более или менее взаимозаменяемо в обычном разговоре. Но в мире искусства каждый из этих терминов имеет четкое определение.
Но в мире искусства каждый из этих терминов имеет четкое определение.
Знание того, что означают эти слова и как создавать различные оттенки и тона цвета, имеет решающее значение при совершенствовании своего дизайнерского ремесла.
Давайте посмотрим на них!
Оттенок, оттенок и тон в теории цвета
Твердое понимание теории цвета очень важно для создания наилучших дизайнов. Думайте о теории цвета не только как о способе создания визуально привлекательных продуктов, но и как об использовании цвета для эффективной коммуникации.
Использование тени (темноты), оттенка (яркости) и тона (насыщенности) важно для использования силы контраста, цветовой гармонии и композиции.
Когда вы поймете, как использовать эти приемы для доступа к бесконечному царству цветовых комбинаций, весь мир цвета будет у вас под рукой, независимо от того, работаете ли вы в веб-дизайне, маркетинге или дизайне интерьеров.
Например, если вы хотите подчеркнуть определенные части композиции, вам нужно знать, как наносить и смешивать цвета, а также регулировать насыщенность.
Это поможет вам правильно донести свое сообщение, будь то реклама продукта или создание уютного пространства.
Думайте об этом как о художнике, создающем картину. У них могут быть лучшие инструменты, но если они не понимают цвета, они не смогут создать шедевр.
То же самое и с теорией цвета. Понимание оттенка, тона и оттенка помогает создавать дизайны, приятные для глаз и привлекающие внимание людей — а это всегда то, что вам нужно.
Цветовой круг
Дизайнеры используют цветовой круг для построения палитр и создания цветовых схем.
Цветовой круг разделен посередине между холодными и теплыми цветами и состоит из первичных, вторичных и третичных или промежуточных цветов, которые открывают дверь для сложных цветов.
В традиционном цветовом круге RYB основными цветами являются красный, желтый и синий. Вторичные цвета получаются путем равномерного смешивания основных цветов, в результате чего получается оранжевый, зеленый и фиолетовый.
Третичные цвета — это смешанные цвета, созданные первичным и вторичным цветом. Вот как вы получаете такие цвета, как красно-оранжевый, сине-зеленый и красно-фиолетовый.
Каждый оттенок на цветовом круге имеет ряд оттенков, оттенков и тонов, которых можно добиться, играя с настройкой цвета.
Полезно знать: Оттенок — это основной базовый цвет любого цветового семейства, например, синего, желтого, оранжевого, красного и зеленого, а не ультрамаринового синего или темно-зеленого. Все оттенки являются цветами, но не все цвета являются оттенками. Например, коричневый — это цвет, но вы не найдете его нигде на цветовом круге. Это потому, что это не оттенок; это унылая итерация заданного оттенка, например красного и оранжевого.
Оттенок
Согласно теории цвета, оттенки создаются путем добавления черного пигмента к любому оттенку (доминирующему цветовому семейству).
Черный вместе с белым является нейтральным цветом, и при добавлении его к любому цвету он усиливает и затемняет первоначальный оттенок, создавая его более темную версию.
Оттенки могут варьироваться от средних до очень темных цветов, в зависимости от количества более темного пигмента, черного, добавленного к исходному цвету.
Однако многие художники затемняют цвета, добавляя дополнительный цвет исходного оттенка. Это дает более яркие результаты.
Тем не менее, если вы действительно смешиваете цвета вручную (например, смешиваете пигменты для художественного проекта или краски для дизайна интерьера), действуйте осторожно. Легко создать слишком темный оттенок.
Тем не менее, это ценный способ добавить контраста вашей палитре.
Играя с оттенками, подумайте, как люди чувствуют себя в более темных тонах. Более темные цвета, как правило, кажутся более серьезными, авторитетными и утонченными.
Классический черный костюм с галстуком. Вот почему в большинстве униформ используются темные оттенки, такие как темно-синий.
Оттенок
Оттенки создаются путем добавления белого к любому оттенку в соответствии с теорией цвета. Это осветляет и обесцвечивает оттенок, создавая более тонкий и светлый цвет, чем исходный оттенок.
Это осветляет и обесцвечивает оттенок, создавая более тонкий и светлый цвет, чем исходный оттенок.
Другими словами, он создает более светлую или бледную версию любого оттенка.
Пастельные тона часто ассоциируются с оттенками, поскольку они мягче и светлее. Они считаются более спокойными цветами. В художественном проекте вы просто добавили бы белую краску к исходному оттенку.
В мире графического дизайна вы можете настроить непрозрачность в своем программном обеспечении, чтобы создать оттенок.
Светлые тона кажутся нежными, мягкими и умиротворяющими – как веселые, воздушные тона весны.
На них легко смотреть и они радуют глаз. Но в больших количествах они могут казаться слишком женственными или юношескими. Подумайте о цветах, которые люди часто красят в детских комнатах; пастель – популярный выбор.
Тон
Тона создаются путем добавления серого к любому оттенку. Создаваемый тон зависит от количества черного и белого, используемых в сером, и количества добавленного серого (имейте в виду, что существует множество оттенков серого).
Это может создать тона, которые светлее или темнее, чем исходный оттенок, в зависимости от точного цвета и типа серого, с которым вы его смешиваете.
Большинство цветов, которые мы видим в реальном мире, представляют собой оттенки чистого цвета. Цвета на цветовом круге намного ярче и насыщеннее, чем мы привыкли видеть в реальном мире.
Однако большинство людей привыкли к тому, что их окружают приглушенные версии чистых цветов, хотя бы слегка обесцвеченные. Помните об этом, создавая цветовую палитру для нового проекта.
Приглушенные цвета кажутся тихими, утонченными и приглушенными. Большие полосы приглушенных цветов могут казаться тусклыми, скучными и не притягивать взгляд.
Более насыщенные цвета (или цвета, взятые непосредственно из цветового круга) яркие, энергичные и смелые. В больших количествах насыщенные цвета могут показаться юношескими или подавляющими.
Рекомендуется включить в палитру тона и более насыщенные цвета, чтобы добавить контраста и привлечь внимание туда, куда вы хотите.
Использование оттенка, оттенка и тона
После того, как вы освоите применение оттенка, оттенка и тона к базовым оттенкам и поэкспериментируете со смешением цветов, ваши возможности безграничны. Вот лишь несколько способов, которыми вы можете использовать эти методы в своих интересах.
Использование контраста для создания иллюзий и геометрических фигур
Начните с основного оттенка, затем создайте вариацию основного оттенка, добавив немного контраста. Вы можете использовать этот контрастный цвет для добавления геометрических фигур в свой дизайн (боковые панели на веб-сайтах, декоративные стены в дизайне интерьера и т. д.).
Кроме того, дизайн с различными оттенками, оттенками и тонами любого заданного цвета (или разных цветов) создает двухмерный эффект.
Используя вариант основного цвета, вы получите дизайн, приятный для глаз, но при этом легко читаемый. Просто убедитесь, что вы используете достаточно контраста, чтобы два варианта основного оттенка были легко различимы.
Использование оттенков и оттенков для привлечения внимания
Оттенки и оттенки имеют высокую степень цветового контраста, поэтому их расположение рядом друг с другом привлекает внимание зрителя к нужному месту.
Допустим, вы работаете над художественным проектом, поместите темный объект в светлую область картины — темный объект будет выделяться. Точно так же создание светлой области, окруженной темными цветами, мгновенно привлечет внимание.
Эту же концепцию можно применить к любому дизайну, от интерьера до веб-дизайна.
Смешивание цветов для создания комбинаций
Создание цветовых палитр с использованием различных базовых цветов — это прекрасно. Но вы можете получить больше вариаций от вашей палитры, если вы также включите в палитру различные оттенки, тона и оттенки.
На одном дыхании вы можете создать монохроматическую цветовую схему, используя принципы тени, оттенка и тона.
Это создает визуальный интерес, не пытаясь использовать слишком много разных цветов, которые могут стать перегруженными и запутанными.
Использование цвета для управления композицией при декорировании
При оформлении всего помещения необходимо найти баланс между визуальным интересом и подавляющим вниманием.
Попробуйте использовать оттенки или приглушенные тона для больших участков пространства (например, целых стен) и драматические оттенки для акцентов или эффектных элементов.
Заключение по оттенкам, оттенкам и тонам
Понимание различий между оттенками, оттенками и тонами необходимо для создания гармоничных цветовых комбинаций.
Не только это, но и эти элементы цвета помогут вам понять теорию цвета и улучшить свои дизайнерские навыки.
Вам понравилось узнавать о оттенках, оттенках и тоне? Тогда поделитесь этой статьей с другом, которому она тоже может понравиться!
Что означают цвет, оттенок, насыщенность, тон, оттенок и оттенок, когда речь идет о картине
18.12.2017
15 комментариев
Если вы посещаете уроки рисования или пытаетесь научиться рисовать по книгам или в Интернете, вы, вероятно, постоянно сталкиваетесь с этими словами — цвет , оттенок , оттенок , оттенок , тон и значение .
Недавно один из моих студентов-искусствоведов спросил меня об этих различных определениях, и я подумал — да — они могут быть очень запутанными.
(Особенно когда я посмотрел определение оттенка и синонимом было тон … сиреневый использовался в качестве примера оттенка , а художники обычно не называют сиреневый оттенком …. . большинство художников не согласились бы с определением, которое я нашел.0018 )
Почему путаница? Эти термины определяются по-разному в разных отраслях, поэтому вы получите разные определения. В этом посте я обсуждаю, как эти термины используются, когда художник или преподаватель рисования обсуждает картину.
ЦВЕТ
Начнем с цвет — если кто-то ссылается на цвет , мы понимаем, что такое цвет . Синий — это цвет , виридиан — это цвет , оранжевый — это цвет . По оценкам экспертов, человеческий глаз может различать до 10 миллионов различных цветов .
По оценкам экспертов, человеческий глаз может различать до 10 миллионов различных цветов .
https://hypertextbook.com/facts/2006/JenniferLeong.shtml
В индустрии моды, дизайна интерьеров и красок для дома придумываются всевозможные сказочные названия для всех цветов , которые нас окружают.
Картина состоит из множества цветов. Термины, которые мы обсуждаем описывают цветов используемых в картине и как они соотносятся друг с другом. И когда вы учитесь рисовать, вам нужно понимать эти термины.
HUE
Когда артисты рассказывают о HUE , они описывают либо чистый Color (без белого, черного, серого или еще Color с ним), либо Dominant Pure Color Dominant Pure Color Pure Pure Pure . цвет , который обсуждается.
цвет , который обсуждается.
Это цветов на цветовом круге. оттенков – это первичные цвета: красный, желтый и синий, а вторичные цветов – зеленый, пурпурный (иногда называемый фиолетовым или пурпурным) и оранжевый.
При обсуждении доминирующего цвета в цвете мы говорим, что оттенок …..
оттенок из этих цветов желтый —
оттенок из этих цветов зеленый — 0 5
Вернемся к сиреневому вопросу. Большинство художников не назвали бы сиреневый оттенком, потому что это не чистый цвет . Если бы обсуждался цвет лиловый, его оттенок описывался бы как пурпурный (или фиолетовый). Цвет сиреневый будет называться оттенком или тоном .
Почему некоторые художники называют сиреневый оттенком , а некоторые называют его оттенком ? Ну . … еще больше способов сбить нас с толку о цвете ….. это потому, что мое представление о сирени или ваше представление о сирени может отличаться от представления о сирени другого человека. Любой из цвета на фото ниже можно было бы назвать сиреневым. И называть его оттенком или тоном зависит от того, как человек воспринимает то, что участвует в создании цвета сиреневого. Если они увидят сиреневый просто как фиолетовый плюс белый, они назовут его оттенком . Если они увидят сиреневый как фиолетовый плюс белый плюс синий и, возможно, немного черного… они назовут это тоном .
… еще больше способов сбить нас с толку о цвете ….. это потому, что мое представление о сирени или ваше представление о сирени может отличаться от представления о сирени другого человека. Любой из цвета на фото ниже можно было бы назвать сиреневым. И называть его оттенком или тоном зависит от того, как человек воспринимает то, что участвует в создании цвета сиреневого. Если они увидят сиреневый просто как фиолетовый плюс белый, они назовут его оттенком . Если они увидят сиреневый как фиолетовый плюс белый плюс синий и, возможно, немного черного… они назовут это тоном .
Ага. Сбивает с толку. Восприятие цвета и того, как его создать, очень субъективно, поэтому разные люди по-разному относятся к этим разным терминам.
Надеемся, что приведенные ниже определения прояснят, как эти термины обычно используются художниками и художниками.
ОТТЕНОК — чистый цвет (цвета цветового круга), без примеси белого, черного или другого цвета — или относящиеся к доминирующему чистому цвету в цвете
ОТТЕНОК — чистый цвет плюс белый
A оттенок — это всего лишь оттенок , к которому добавлен белый.
Сиреневый цвет может обозначаться как оттенок если только к оттенку фиолетового/фиолетового добавить белый для его достижения.
ОТТЕНОК — чистый цвет плюс черный
Оттенок — это просто оттенок , к которому добавлен черный.
Цвет баклажан можно назвать оттенком фиолетового/пурпурного, если для достижения этого к оттенку фиолетового/фиолетового добавить черный.
Если оттенок смешать только с белым или черным, он останется чистым оттенок или чистый оттенок .
При добавлении другого цвета или серого (черного и белого) он становится тоном .
ТОН — чистый цвет плюс серый (с добавлением черного и белого)
— иногда к чистому цвету добавляются один или несколько других цветов оттенок , цветов «бежевый» или «лососевый» тонов . Кожа тонов — подумайте обо всех этих цветах на лице. Комбинации оттенков с серым цветом создают на портрете несметное количество оттенков кожи .
Кожа тонов — подумайте обо всех этих цветах на лице. Комбинации оттенков с серым цветом создают на портрете несметное количество оттенков кожи .
тонов, оттенков и оттенков по-прежнему называются цветами.
Тонов, оттенков и оттенков имеют разные значения .
Теперь мы подошли к значению , , часто наиболее обсуждаемому и сбивающему с толку.
ЗНАЧЕНИЕ — светлота или темнота цвета, оттенка, тона или тени.
На шкале значений черный цвет находится на одном конце, а белый – на другом. Цвета на изображении выше переходят от светлого значения к темному значению.
Оттенки имеют темные значения . Оттенки есть светлые значения .
Значения играют большую роль в живописи. Исправьте значений установите глубину, расположите объекты в композиции, точно продемонстрируйте представление тени и света и контролируйте движение взгляда по картине. Когда значения отсутствуют в картине, картина не работает.Художники часто используют один из них, чтобы разобраться в значениях в своих картинах.
Хитрость заключается в том, чтобы увидеть, какое значение является цветом , поскольку цветов смущают наши глаза, затрудняя понимание того, насколько они на самом деле темные или светлые, — каково их истинное значение .
Взятие изображения цветов и преобразование его в изображение в градациях серого перед раскраской помогает вам точно понять значение из цветов , с которыми вы имеете дело.
Когда в картине сортируются значений , происходит волшебство.



 0 и выше).
0 и выше). Вы можете выключить этот режим.
Вы можете выключить этот режим. Рекомендуется выключить эту функцию.
Рекомендуется выключить эту функцию. Сделайте резервную копию данных и обратитесь в авторизованный сервисный центр Huawei.
Сделайте резервную копию данных и обратитесь в авторизованный сервисный центр Huawei.

 Это поможет вам узнать, к какому цвету склоняется ваш черный.
Это поможет вам узнать, к какому цвету склоняется ваш черный. Художники — это люди, которые несколько отклоняются от правил, и правила теории цвета не являются исключением. Они используют другие нейтральные пигменты, такие как Titanium или Titan Buff, для получения красивых сложных оттенков.
Художники — это люди, которые несколько отклоняются от правил, и правила теории цвета не являются исключением. Они используют другие нейтральные пигменты, такие как Titanium или Titan Buff, для получения красивых сложных оттенков..jpg) Оттенки часто считаются более спокойными и спокойными цветами и часто используются для одежды и аксессуаров для новорожденных.
Оттенки часто считаются более спокойными и спокойными цветами и часто используются для одежды и аксессуаров для новорожденных. При рисовании будьте осторожны с тем, сколько серого вы смешиваете с другими цветами, слишком много этого делает цвет тусклым, и становится невозможным вернуть блеск.
При рисовании будьте осторожны с тем, сколько серого вы смешиваете с другими цветами, слишком много этого делает цвет тусклым, и становится невозможным вернуть блеск.